はじめに
以前に、Excelに記載した内容をTeamsに通知する仕組みを作ったことがあります。
- Power AutomateでExcelのデータを元にTeamsに自動通知を行う - JBS Tech Blog
- Power AutomateでExcelのデータを元にTeamsに投稿する際に改行されない問題を改善する - JBS Tech Blog
- Power AutomateでExcelのデータを元にTeamsに投稿する際にURLにハイパーリンクが設定されない問題を改善する - JBS Tech Blog
これはこれで便利なんですが、もう少し文章の表現力を上げたいと思い、OneNoteの内容を元にTeamsへ通知する仕組みを作ってみました。
OneNoteが生成するデータを読み解く
まず、OneNoteで生成されるデータPower Automateで読み取ったときに、どのようなデータが取得できるかを確認しました。
テスト用ページの作成
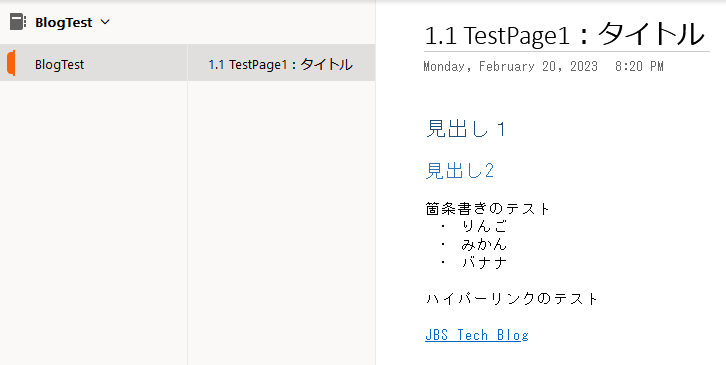
まず、見出し、箇条書き、ハイパーリンクなど、利用したい装飾を使ったテスト用ページを作成しました。

テスト用ページの読み取り
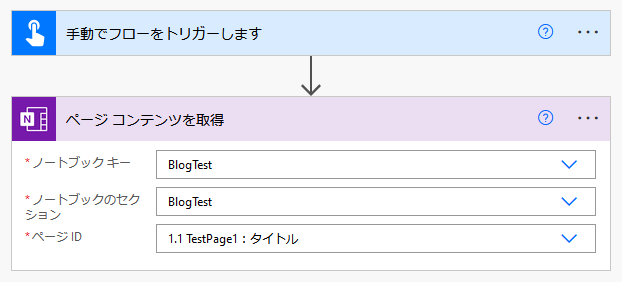
Power Automateで、OneNoteの特定のページを読み込むだけの簡単なフローを作成し、実行しました。

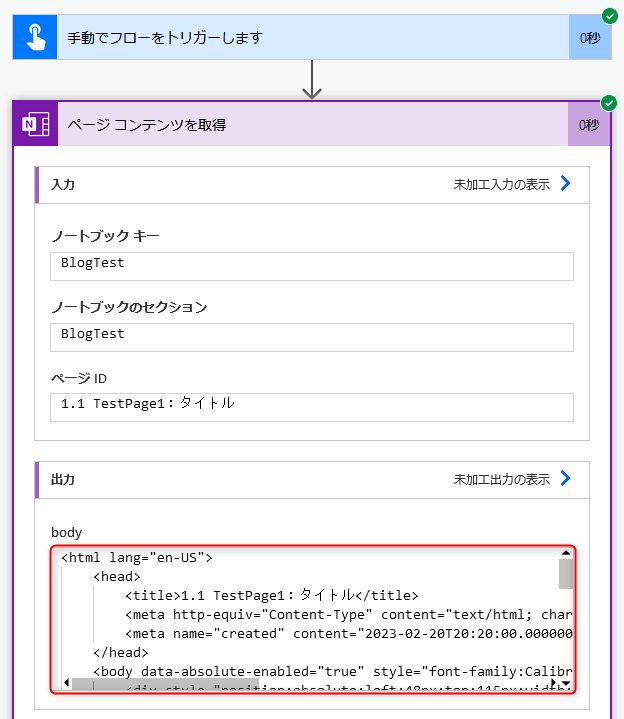
実行結果を確認する
htmlファイルとして出力されている事が分かりました。

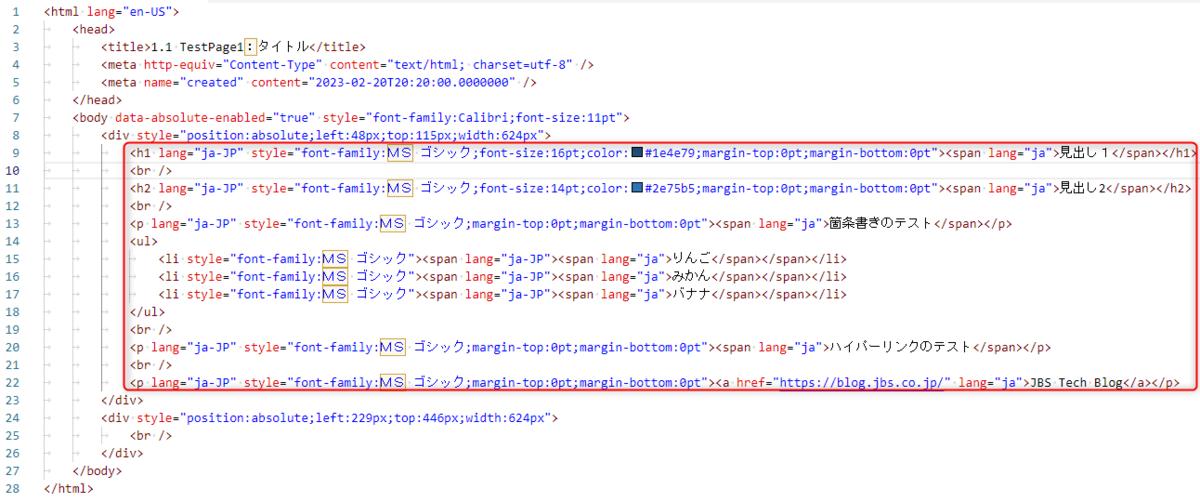
抜き出してみます。Wordファイルをhtmlファイルに変換した時の様なソースですね。
<html lang="en-US"> <head> <title>1.1 TestPage1:タイトル</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="created" content="2023-02-20T20:20:00.0000000" /> </head> <body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt"> <div style="position:absolute;left:48px;top:115px;width:624px"> <h1 lang="ja-JP" style="font-family:MS ゴシック;font-size:16pt;color:#1e4e79;margin-top:0pt;margin-bottom:0pt"><span lang="ja">見出し1</span></h1> <br /> <h2 lang="ja-JP" style="font-family:MS ゴシック;font-size:14pt;color:#2e75b5;margin-top:0pt;margin-bottom:0pt"><span lang="ja">見出し2</span></h2> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><span lang="ja">箇条書きのテスト</span></p> <ul> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">りんご</span></span></li> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">みかん</span></span></li> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">バナナ</span></span></li> </ul> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><span lang="ja">ハイパーリンクのテスト</span></p> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><a href="https://blog.jbs.co.jp/" lang="ja">JBS Tech Blog</a></p> </div> <div style="position:absolute;left:229px;top:446px;width:624px"> <br /> </div> </body> </html>
Teamsが解釈できるhtmlの内容を探る
OneNoteからhtml形式でソースを読み取ることは出来ましたが、では、どの部分を抽出すればTeamsの本文として読み取ってくれるのでしょうか。実際に試してみることにしました。
テスト用のフローを作成して実行する
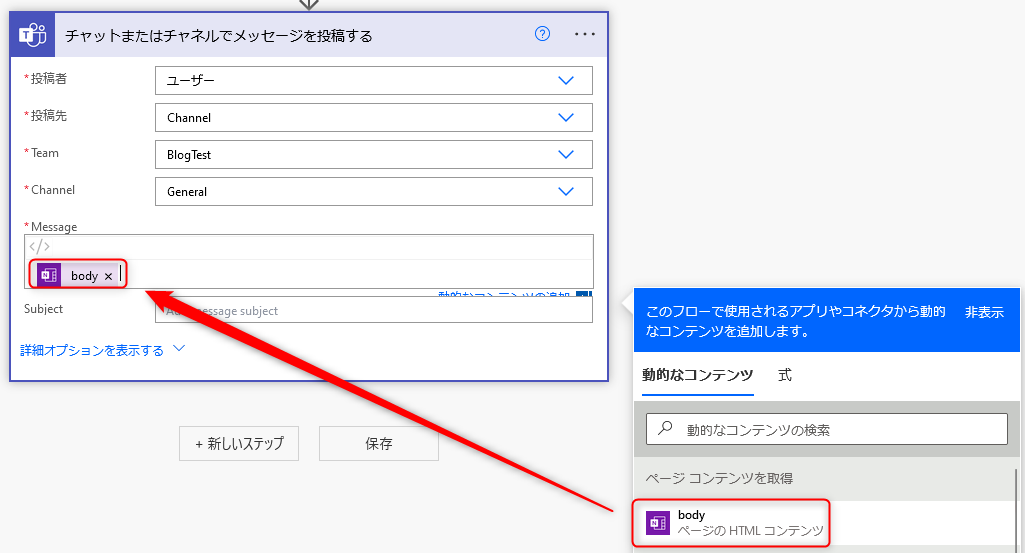
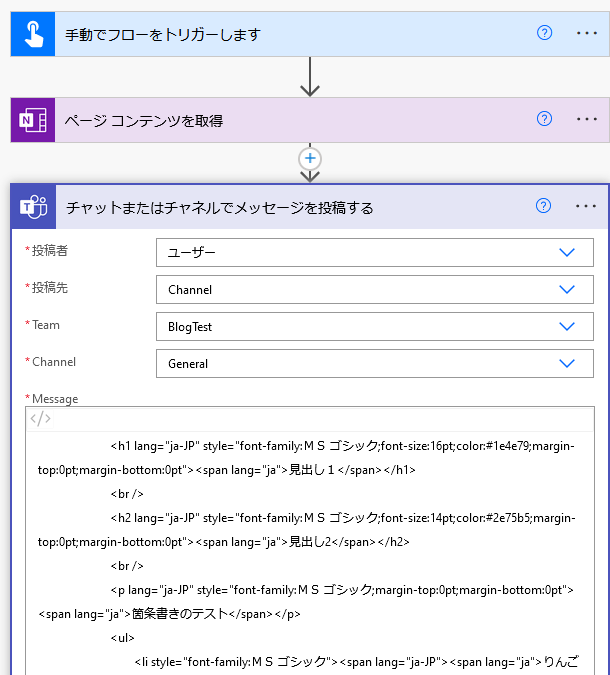
先ほどのフローにTeamsのアクションを追加します。
まずは、取得したコンテンツをそのままTeamsのメッセージに入れてみたいと思います。

すると、通知はされるものの、文章が空になってしまいました。

Teamsで認識可能なタグを探る
不要なタグが邪魔をしていると仮説を立てて、切り分けを行います。
一旦、Teamsのアクションのメッセージには、控えておいたhtmlを適宜切り取って貼り付けて実行し、結果を見ます。

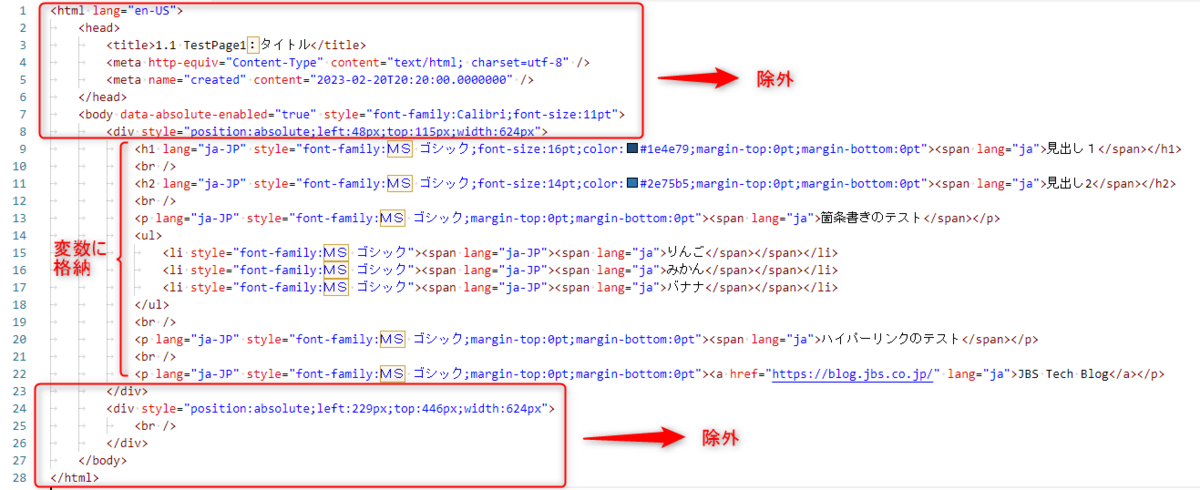
切り取る場所を変えて何度かテストをした結果、<div>より中の部分を抽出すれば、Teamsに転記できることが分かりました。

htmlソースの該当する箇所を赤枠で囲みました。

必要なhtmlだけ抽出して投稿するフローを作成する
ここまで来たら、あとはOneNote本文のhtmlから必要な部分だけ抽出すればOKです。今回はやや強引なのですが、以下のように作ってみました。
- htmlのソースを末尾の改行コードを元に1行ずつ分割する
- 特定のhtmlタグで始まる行を除外する
フロー作成:変数の定義
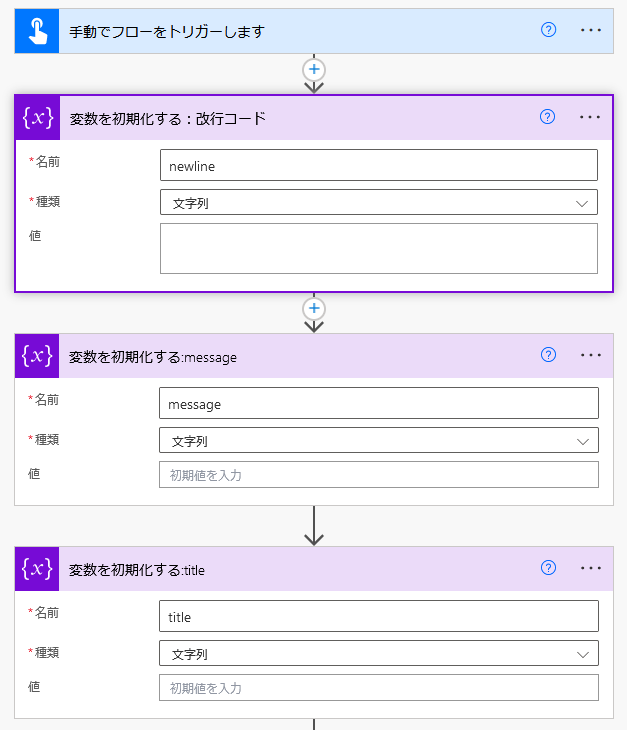
まず、3つ変数を定義しておきます。
- 改行コード用
- メッセージ本文用
- メッセージタイトル用

※ 「改行コード用」の変数ですが、この後の手順にて「改行コードを元にhtmlの文章を分割する処理をする」ために用意しています。こちらの記事も参考にしてください。
(参考:Power AutomateでExcelのデータを元にTeamsに投稿する際に改行されない問題を改善する - JBS Tech Blog)
フロー作成:改行コードでの分割
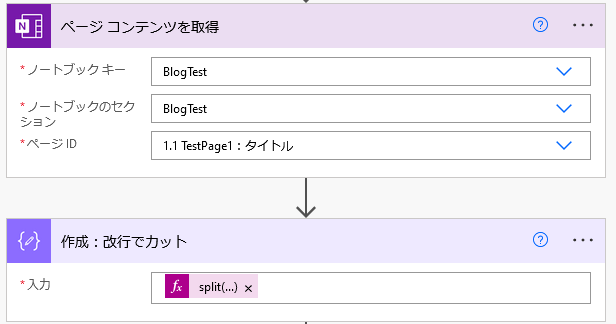
続いて、OneNoteでデータを取得した後で、データの作成アクションを使って、改行でカットした配列を作成します。

式はこのようになります。
split(outputs('ページ_コンテンツを取得')?['body'],variables('newline'))
実際に作成される値はこのようになります。ちょっと見にくいのですが、行ごとの配列データとなっています。
[ "<html lang=\"en-US\">\r", "\t<head>\r", "\t\t<title>1.1 TestPage1:タイトル</title>\r", "\t\t<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" />\r", "\t\t<meta name=\"created\" content=\"2023-02-20T20:20:00.0000000\" />\r", "\t</head>\r", "\t<body data-absolute-enabled=\"true\" style=\"font-family:Calibri;font-size:11pt\">\r", "\t\t<div style=\"position:absolute;left:48px;top:115px;width:624px\">\r", "\t\t\t<h1 lang=\"ja-JP\" style=\"font-family:MS ゴシック;font-size:16pt;color:#1e4e79;margin-top:0pt;margin-bottom:0pt\"><span lang=\"ja\">見出し1</span></h1>\r", "\t\t\t<br />\r", "\t\t\t<h2 lang=\"ja-JP\" style=\"font-family:MS ゴシック;font-size:14pt;color:#2e75b5;margin-top:0pt;margin-bottom:0pt\"><span lang=\"ja\">見出し2</span></h2>\r", "\t\t\t<br />\r", "\t\t\t<p lang=\"ja-JP\" style=\"font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt\"><span lang=\"ja\">箇条書きのテスト</span></p>\r", "\t\t\t<ul>\r", "\t\t\t\t<li style=\"font-family:MS ゴシック\"><span lang=\"ja-JP\"><span lang=\"ja\">りんご</span></span></li>\r", "\t\t\t\t<li style=\"font-family:MS ゴシック\"><span lang=\"ja-JP\"><span lang=\"ja\">みかん</span></span></li>\r", "\t\t\t\t<li style=\"font-family:MS ゴシック\"><span lang=\"ja-JP\"><span lang=\"ja\">バナナ</span></span></li>\r", "\t\t\t</ul>\r", "\t\t\t<br />\r", "\t\t\t<p lang=\"ja-JP\" style=\"font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt\"><span lang=\"ja\">ハイパーリンクのテスト</span></p>\r", "\t\t\t<br />\r", "\t\t\t<p lang=\"ja-JP\" style=\"font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt\"><a href=\"https://blog.jbs.co.jp/\" lang=\"ja\">JBS Tech Blog</a></p>\r", "\t\t</div>\r", "\t\t<div style=\"position:absolute;left:229px;top:446px;width:624px\">\r", "\t\t\t<br />\r", "\t\t</div>\r", "\t</body>\r", "</html>\r", "" ]
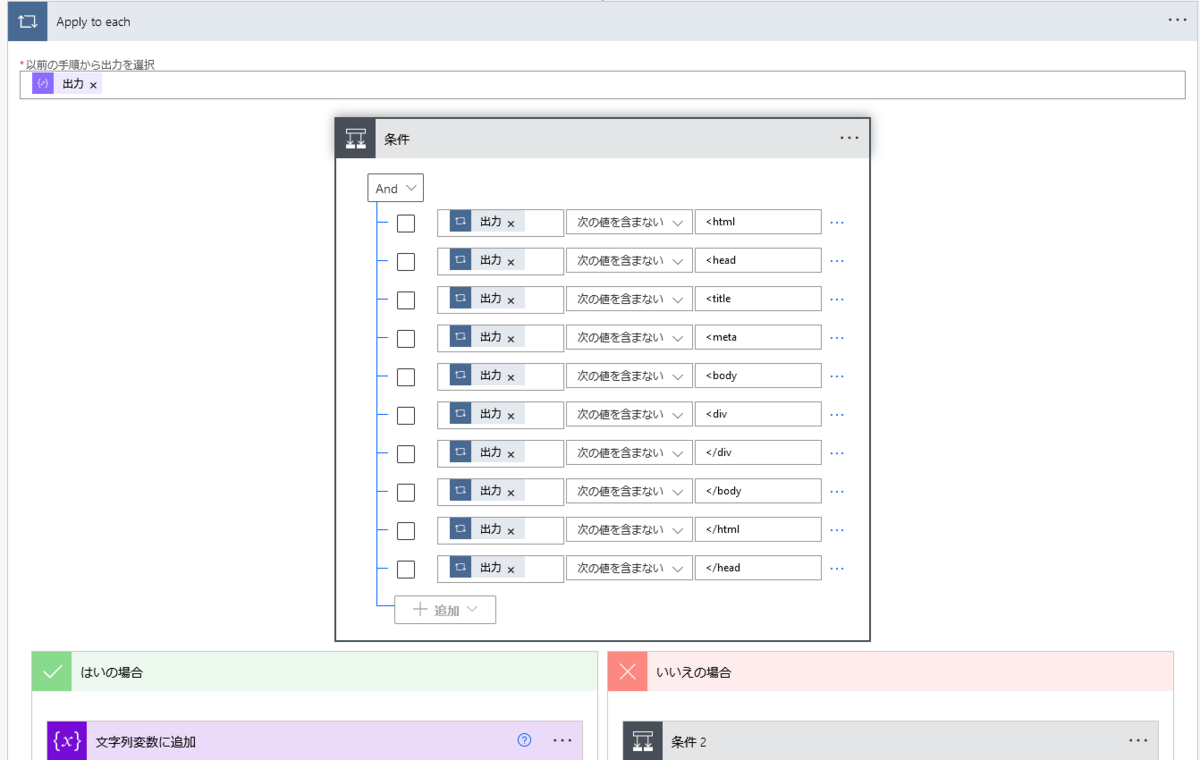
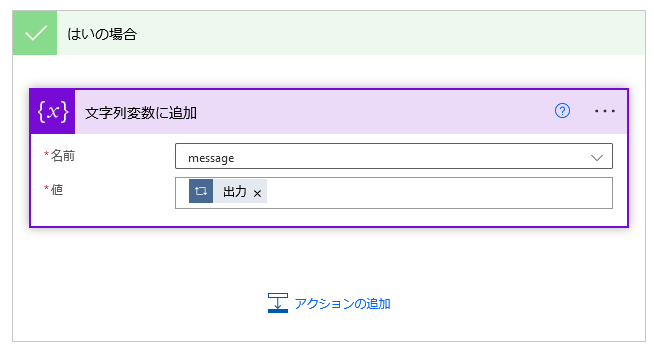
フロー作成:条件分岐-「はい」の場合
ここはかなり力技になりますが、htmlソースのうち、必要以外の部分を含む行を取り除きます。

htmlソースで解説すると以下の様になります。

除外する事で、結果的に<pや<h1の含まれる行が変数に追記されていきます。

実際の値はこうなりました。
<h1 lang="ja-JP" style="font-family:MS ゴシック;font-size:16pt;color:#1e4e79;margin-top:0pt;margin-bottom:0pt"><span lang="ja">見出し1</span></h1> <br /> <h2 lang="ja-JP" style="font-family:MS ゴシック;font-size:14pt;color:#2e75b5;margin-top:0pt;margin-bottom:0pt"><span lang="ja">見出し2</span></h2> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><span lang="ja">箇条書きのテスト</span></p> <ul> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">りんご</span></span></li> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">みかん</span></span></li> <li style="font-family:MS ゴシック"><span lang="ja-JP"><span lang="ja">バナナ</span></span></li> </ul> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><span lang="ja">ハイパーリンクのテスト</span></p> <br /> <p lang="ja-JP" style="font-family:MS ゴシック;margin-top:0pt;margin-bottom:0pt"><a href="https://blog.jbs.co.jp/" lang="ja">JBS Tech Blog</a></p> <br />
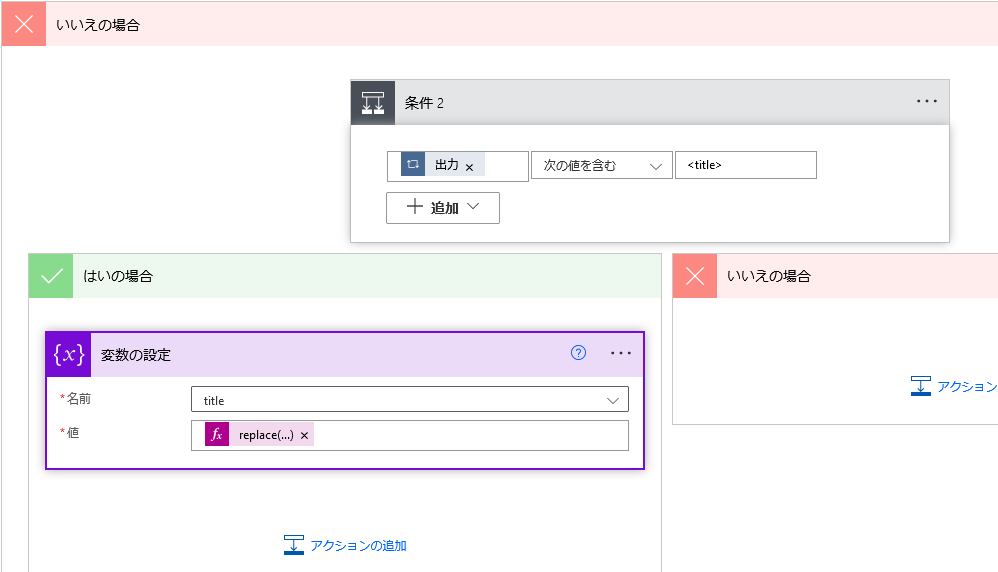
フロー作成:条件分岐-「いいえ」の場合
タイトルだけ別途変数に格納しておきたいので、replace関数を使ってhtmlタグを取り除いた上で保存します。

式は下記の通りです。
replace(replace(items('Apply_to_each'),'<title>',''),'</title>','')
元の値は下記の様にhtmlタグが含まれています。
\t\t<title>1.1 TestPage1:タイトル</title>\r
式によってhtmlタグが取り除かれ、このように文字列だけが残ります。
1.1 TestPage1:タイトル
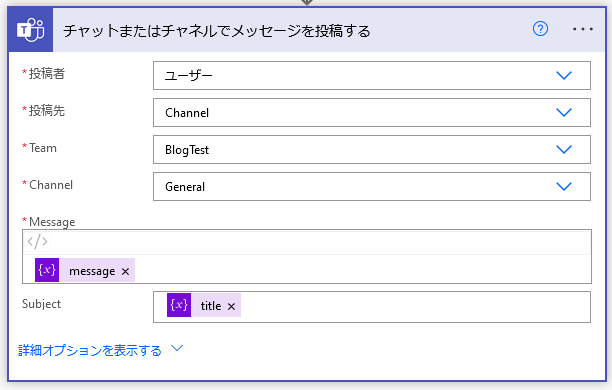
フロー作成:Teamsへの投稿
あとは、生成した変数を使って投稿するだけです。

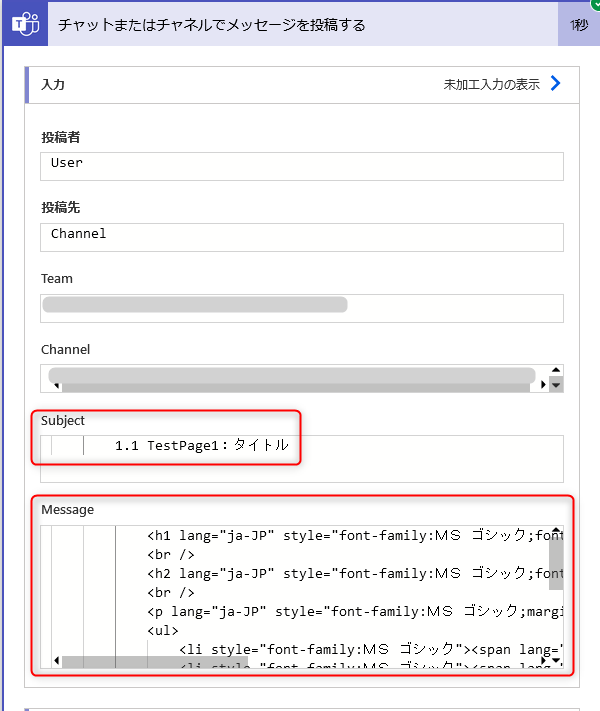
フローを実行する
では実行してみましょう。
<html>や<div>などのhtmlタグは入らず、<pや<h1の含まれる行だけがメッセージに入っていることが分かります。

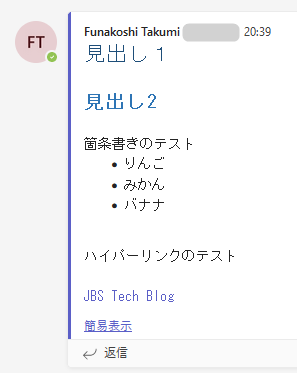
Teamsでメッセージを確認すると、タイトルや本文の書式が意図したとおりに反映されることを確認出来ました。

おわりに
今回はひとまず、OneNoteの特定ページを決め打ちした上で、その内容をTeamsに投稿するところまで実装しました。
最終的には、複数のOneNoteから狙ったものをスケジュール投稿出来るようにしたいので、その仕組みを次の記事で書きたいと思います。

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をメインにしつつ、JBS Tech BlogやMS認定資格取得の推進役もやっています。資格としてはAzure Solutions Architect Expertを所持。好きなサービスはPower Automate / Logic Apps。好きなアーティストはZABADAK。
担当記事一覧