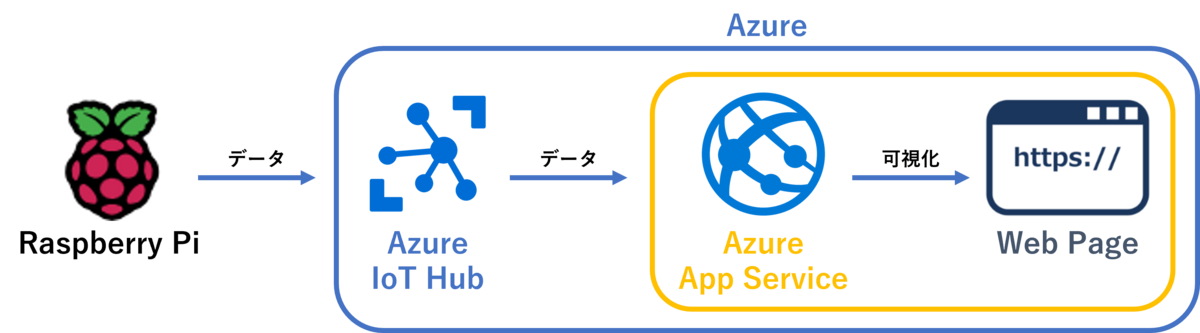
本記事シリーズでは、Raspberry Piに繋がっているセンサーから取得したデータをAzure IoT Hubに送信し、Azure App Serviceを使ってリアルタイムで可視化する方法について紹介します。

この記事シリーズでできることは以下の通りです。
- 記事1:Azure IoT Hubの作成やデバイス登録
- Azure Iot Hubの紹介、Azure IoT Hubの作成、デバイス登録について
- 記事2:Raspberry Piでデータを読み鋳込んでIoT Hubに送信
- Raspberry Piとセンサーの紹介、センサー連結、Azure IoT Hubにメッセージ送信について
- 記事3:IoT Hubで受信したデータを可視化するWeb AppをAzure App Serviceでリリース (本記事)
- リアルタイム可視化、Azure App ServiceのWeb Appでリリスについて
ソースコード
Microsoft Docsからソースコードのサンプルを入手
今回は、Microsoft Docsの「チュートリアル: Web アプリで Azure IoT Hub からのリアルタイム センサー データを視覚化する」に記載のサンプルコードを、一部修正して利用します。
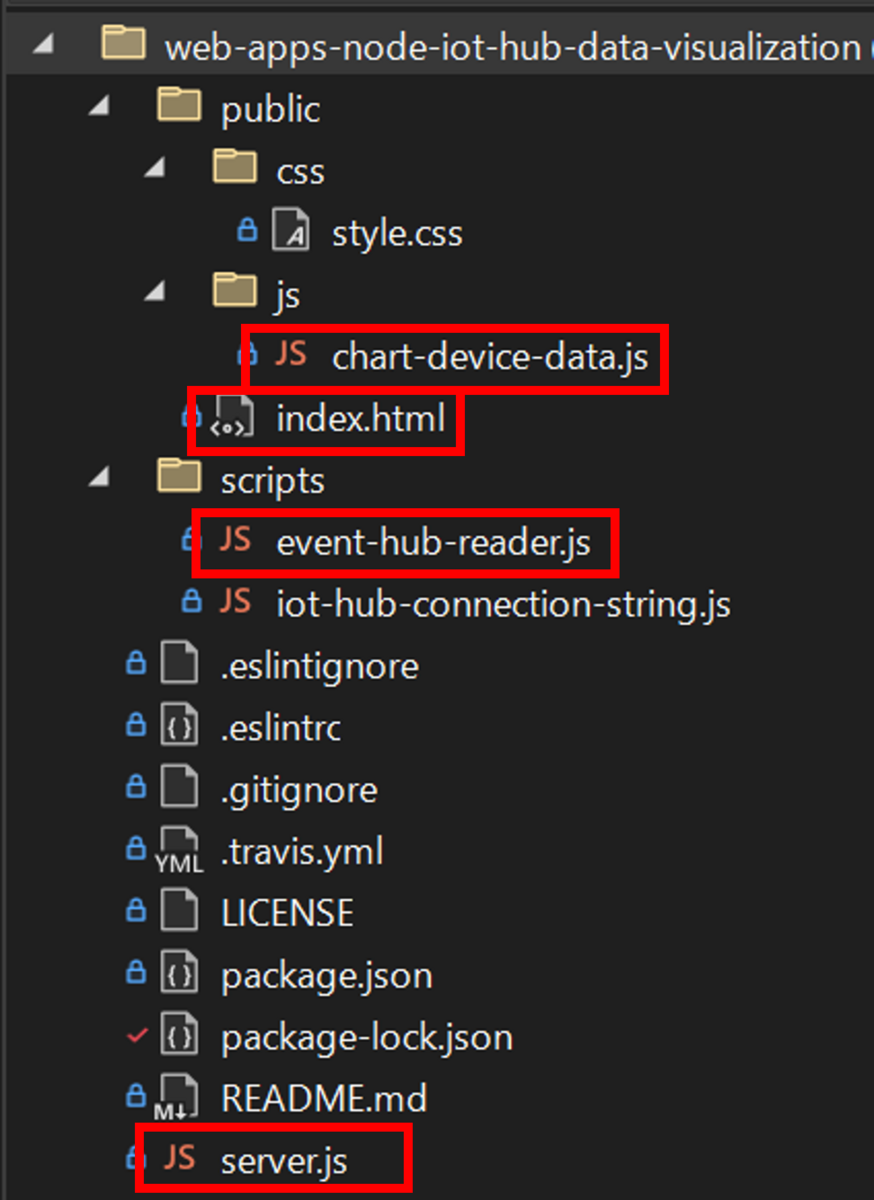
ソースコードの分析

- chart-device-data.js
- Web ソケットでリッスンし、各 DeviceId を 追跡し、各デバイスの受信データの最後の50個を格納するクライアント側のスクリプトです。
- 選択したデバイス データをグラフオブジェクトにバインドします。
- Index.html
- Web ページの UI レイアウトを処理し、クライアント側のロジックのために必要なスクリプトを参照します。
- Event-hub-reader.js
- 指定された接続文字列とコンシューマー グループを使用して IoT Hub の組み込みエンドポイントに接続するサービス側のスクリプトです。
- 受信メッセージのメタデータから DeviceId と EnqueuedTimeUtc を抽出し、次に server.js によって登録されたコールバック メソッドを使用してメッセージをリレーします。
- Server.js
- Web ソケットとイベント Hub のラッパー クラスを初期化するサービス側のスクリプトです。
- クラスが受信メッセージを Web ソケットにブロードキャストするために使用するイベント Hub ラッパー クラスへのコールバックを提供します。
ソースコードの修正
chart-device-data.js
- DeviceData クラスに照度と赤外線センサーのデータを追加します。
- class DeviceData {
- constructor(deviceId) {
- this.deviceId = deviceId;
- this.maxLen = 50;
- this.timeData = new Array(this.maxLen);
- this.temperatureData = new Array(this.maxLen);
- this.humidityData = new Array(this.maxLen);
- this.brightnessData = new Array(this.maxLen);
- this.existpeopleData = new Array(this.maxLen);
- }
- addData(time, temperature, humidity, light, person) {
- this.timeData.push(time);
- this.temperatureData.push(temperature);
- this.humidityData.push(humidity || null);
- this.brightnessData.push(light);
- this.existpeopleData.push(person);
- if (this.timeData.length > this.maxLen) {
- this.timeData.shift();
- this.temperatureData.shift();
- this.humidityData.shift();
- this.brightnessData.shift();
- this.existpeopleData.shift();
- }
- }
- }
- 受信したデータがある場合にDeviceIdをみて、Datasetにデータを追加する部分も修正します。
- // find or add device to list of tracked devices
- const existingDeviceData = trackedDevices.findDevice(messageData.DeviceId);
- if (existingDeviceData) {existingDeviceData.addData(messageData.MessageDate, messageData.IotData.temperature, messageData.IotData.humidity, messageData.IotData.light, messageData.IotData.person);
- } else {
- const newDeviceData = new DeviceData(messageData.DeviceId);
- trackedDevices.devices.push(newDeviceData);
- const numDevices = trackedDevices.getDevicesCount();
- deviceCount.innerText = numDevices === 1 ? `${numDevices} device` : `${numDevices} devices`;
- newDeviceData.addData(messageData.MessageDate, messageData.IotData.temperature, messageData.IotData.humidity, messageData.IotData.light, messageData.IotData.person);
- ...(省略)
- 赤外線センサーと照度センサーのデータによって、在室なのか電気をつけたのかなどを表示する部分を追加します。
- myLineChart.update();
- if (messageData.IotData.light < 300) {
- document.querySelector('li1').innerHTML = "YES";
- }
- else {
- document.querySelector('li1').innerHTML = "NO";
- }
- if (messageData.IotData.person == 1) {
- document.querySelector('li2').innerHTML = "YES";
- }
- else {
- document.querySelector('li2').innerHTML = "NO";
- }
条件 数値の範囲 スマートフォンライト
X<100 昼の部屋(カーテン×、部屋ライト×) 100<X<150 昼の部屋(カーテン〇、部屋ライト〇) 200<X<300 昼の部屋(カーテン〇、部屋ライト×) 400<X<450 夕方の部屋(カーテン×、部屋ライト×) 900<X<1100 手で隠れたとき 1500<X<1800
index.html
- Web Appで照度と在室を表示する機能を追加します。
- <body>
- <h1 class="flexHeader">
- <span>
- <span id="deviceCount">0 devices</span>
- <select id="listOfDevices" class="select_box"></select>
- </span>
- <span>Temperature & Humidity Real-time Data</span>
- </h1>
- <div>
- <table border="1" , class="cellfontsize">
- <tr>
- <td width="100" , height="50">照度</td>
- <td width="200">
- <li1></li1>
- </td>
- </tr>
- <tr>
- <td height="50">在室</td>
- <td>
- <li2></li2>
- </td>
- </tr>
- </table>
- </div>
- <div>
- <canvas id="iotChart"></canvas>
- </div>
- </body>
デスクトップ実行
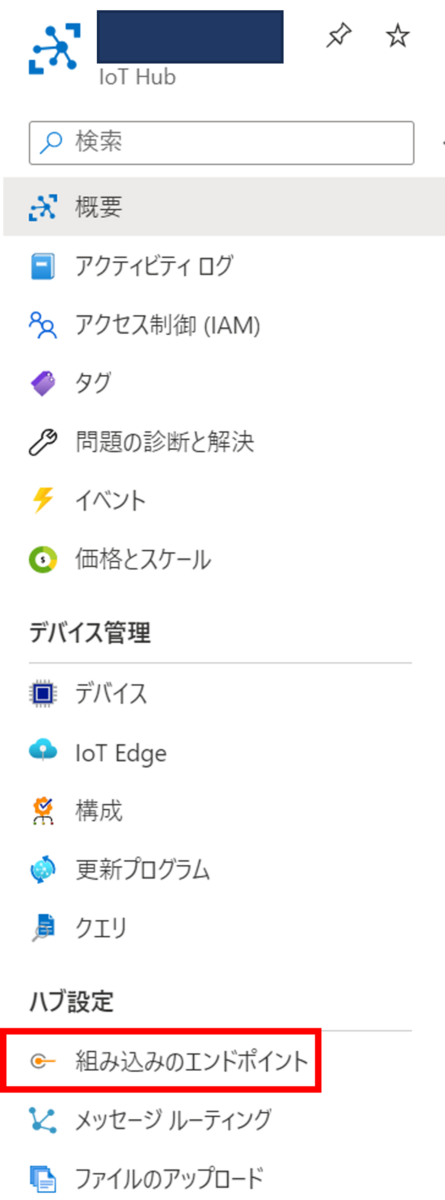
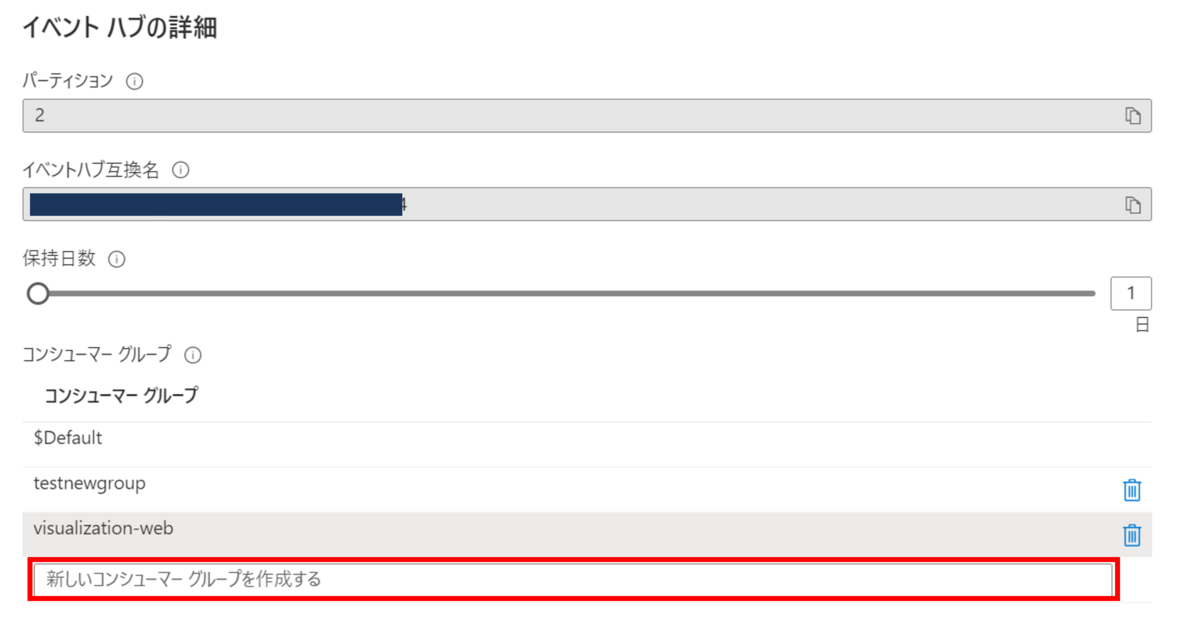
Azure IoT Hub コンシューマーグループ作成
-
IoT Hubの左のメニューから「組み込みのエンドポイント」をクリックします。

-
「新しいコンシューマーグループを作成する」にコンシューマーグループ名を入れて、新しい「コンシューマーグループ」を作成します。

Azure IoT Hub プライマリ接続文字列の取得

-
IoT Hubの左のメニューから「共有アクセス ポリシー」をクリックします。
-
「共有アクセス ポリシーの管理」から「iothubowner」ポリシーをクリックします。
-
画面の右にキーが表示されると「プライマリ接続文字列」をコピーして、メモしておきます。
Web Appの環境変数構成
-
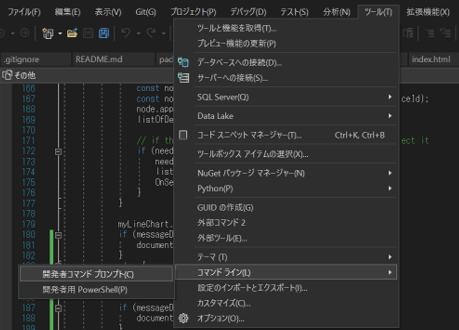
Visual Studioの「ツール」 - 「コマンドライン」 - 「開発者コマンドプロンプト」を開きます。

-
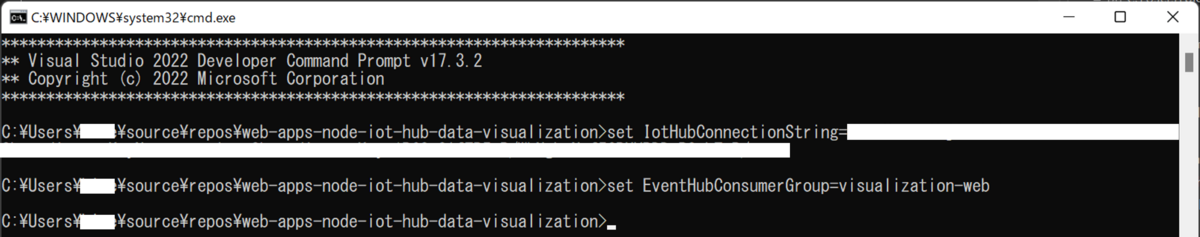
以下のコマンドをコマンドプロンプトで入力します。
set IotHubConnectionString={IoT Hubのプライマリ接続文字列}
set EventHubConsumerGroup={コンシューマーグループ名}
Web App 実行
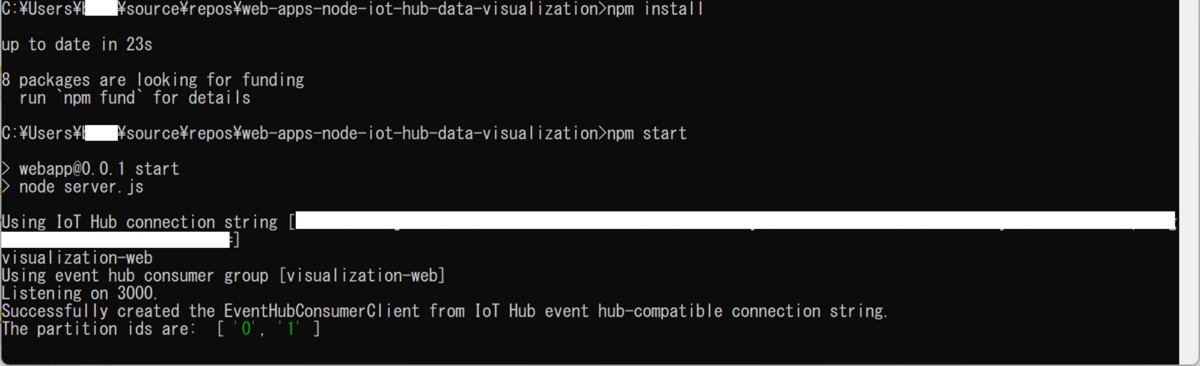
- 以下のコマンドを入力して、実行します。
npm install
npm start
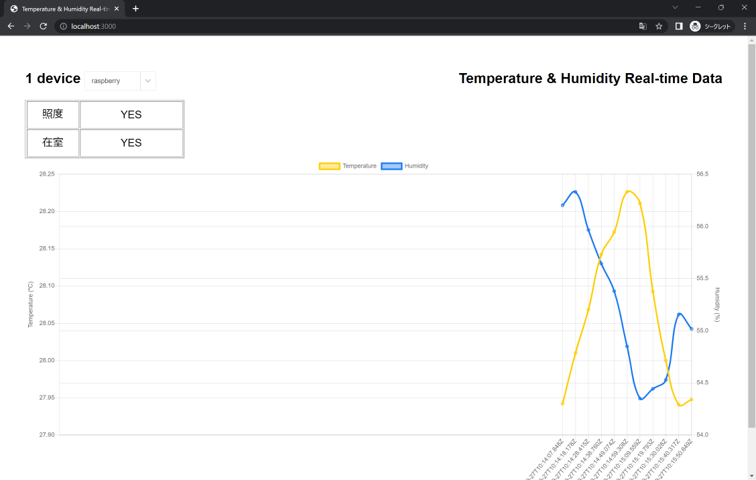
- Chromeなどのウェブブラウザーを開いて、「http://localhost:3000」に接続します。
-
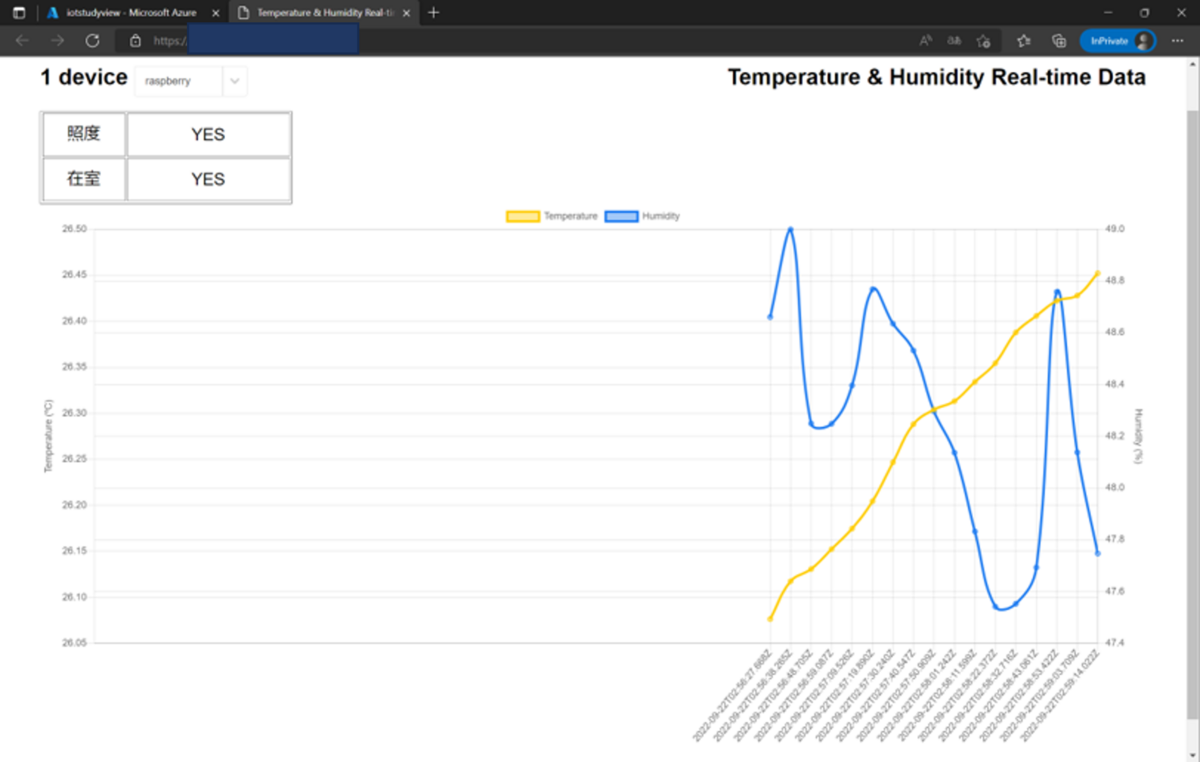
Web Appで可視化したデータを確認します。

※ npm エラーが発生したら

- PCにNode.jsがインストールされていないため、エラーが発生します。
- 以下のページからNode.jsをインストールしてください。
Node.js — Download (nodejs.org)
Azure App Serviceリリース
Azure App Service 登録
-
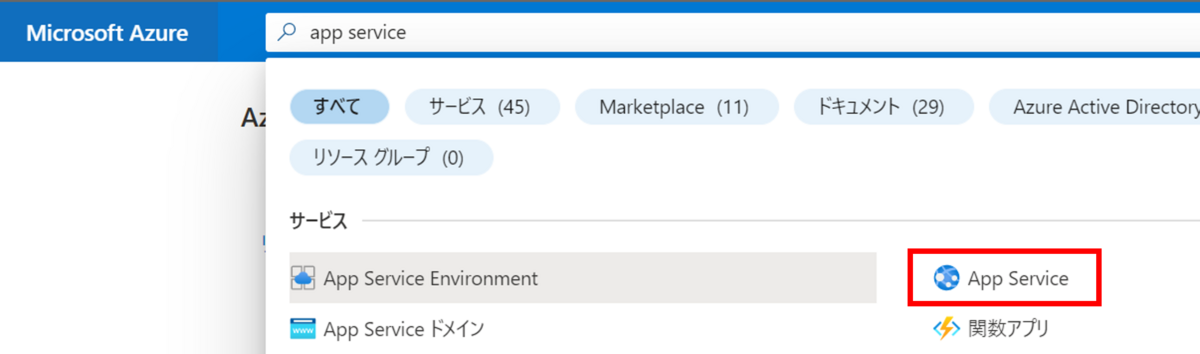
Azure Portalで「app service」を検索し、「App Service」をクリックします。

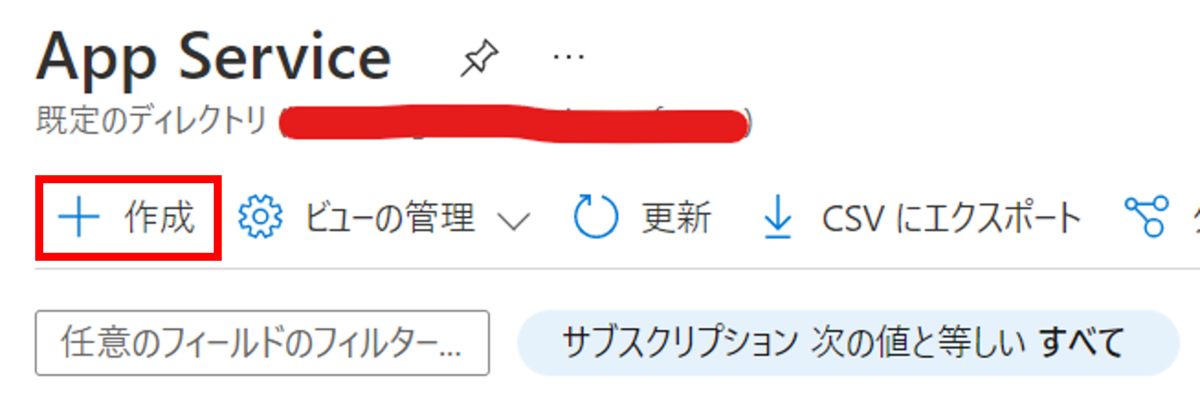
- 「+作成」をクリックして、新しいApp Serviceを作成します。

-
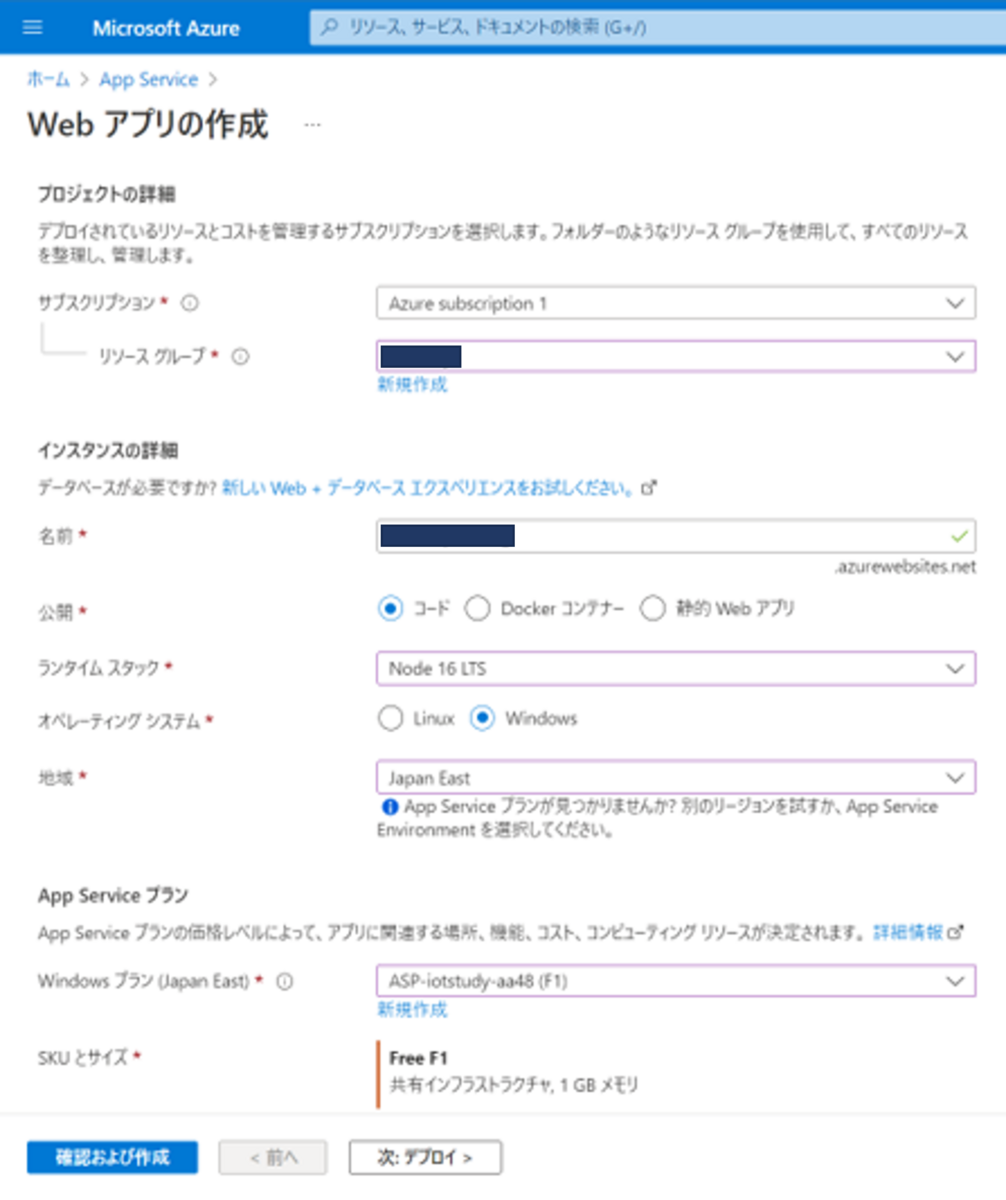
サブスクリプションとリソースグループを選択します。
-
App Serviceの名前を記載し、以下のように設定します。
- ランタイムスタック:Node 16 LTS
- オペレーティングシステム:Windows
- 地域:Japan EastApp Service
- プラン:無料のF1

-
「確認および作成」をクリックして、作成します。
-
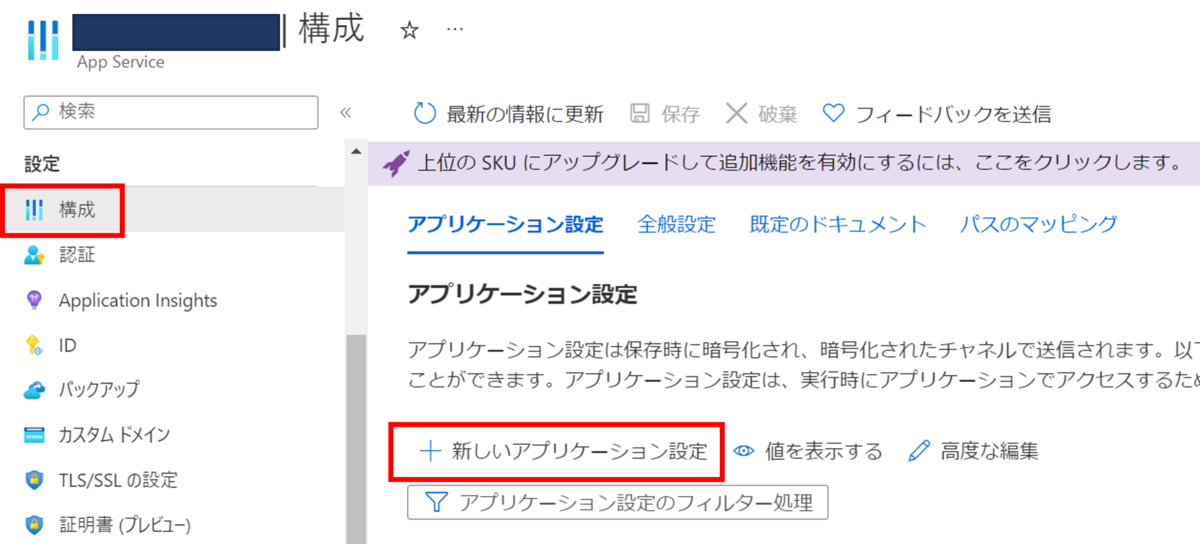
作成したApp Serviceの左のメニューから「構成」をクリックします。

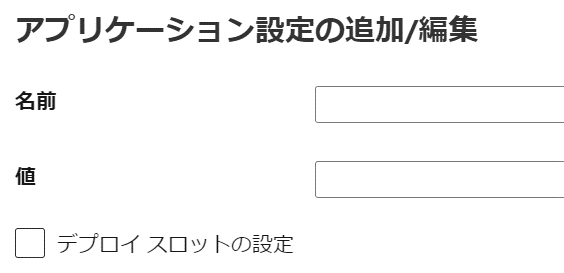
- 「+新しいアプリケーション設定」をクリックして、アプリケーション設定を追加します。

名前 値 デプロイ スロットの設定 EventHubConsumerGroup 作成したコンシューマー
グループ名空欄 IotHubConnectionString IoT Hubの接続文字列 空欄 -
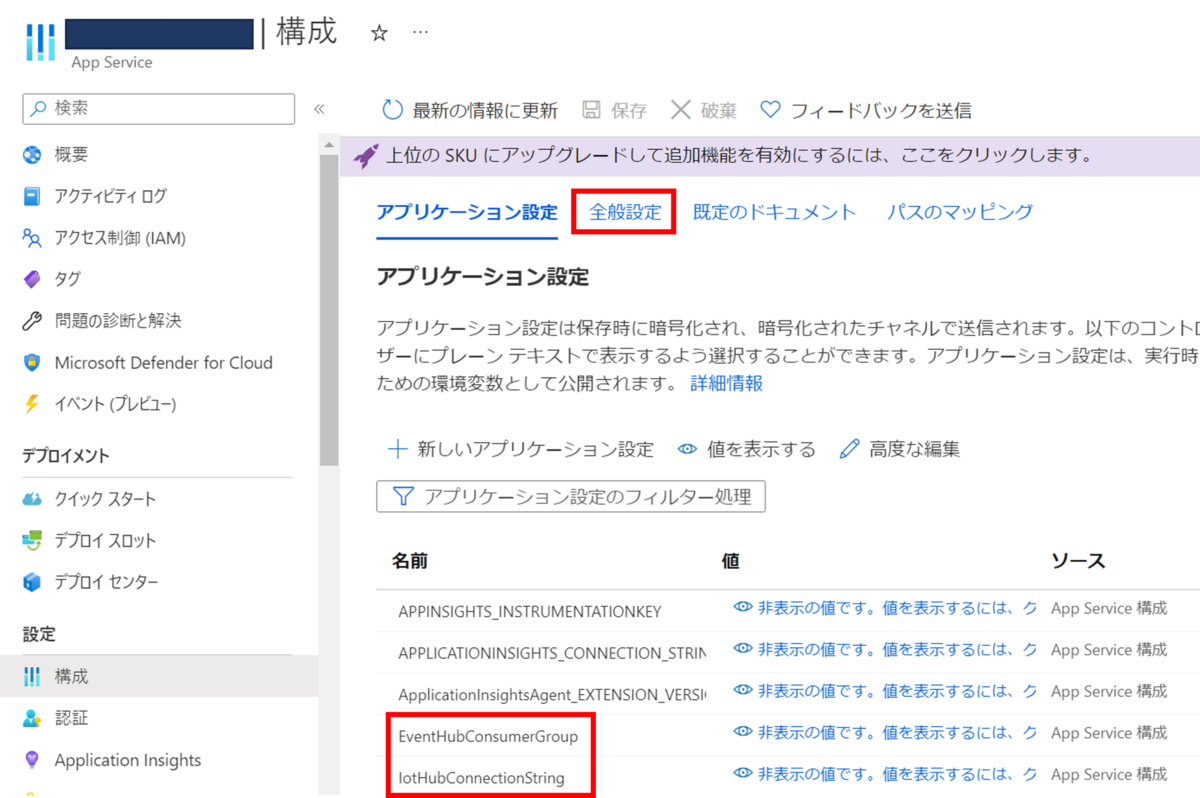
「EventHubConsumerGroup」と「IotHubConnectionString」が追加されたのを確認します。

-
「全般設定」タブをクリックします。
-
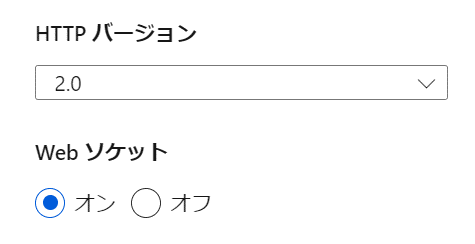
「HTTP バージョン」を「2.0」、「Web ソケット」を「オン」に変更して保存します。

-
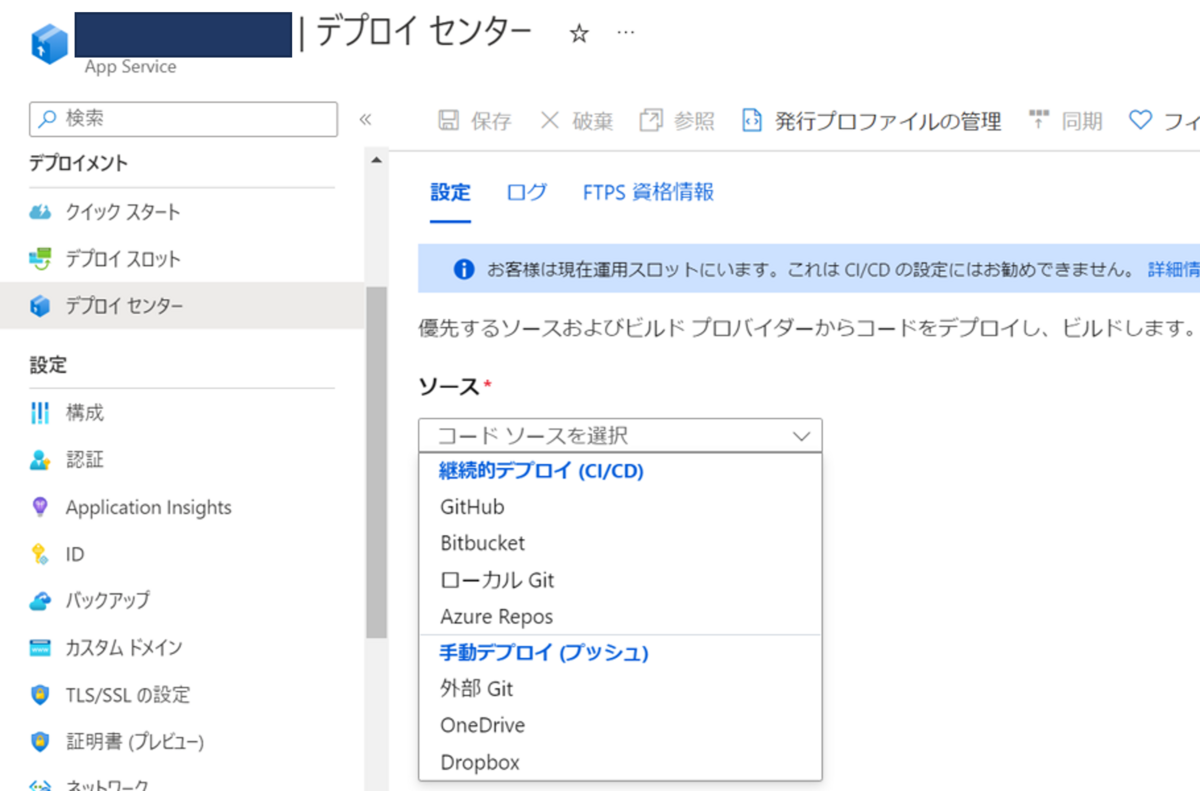
左のメニューから「デプロイ センター」をクリックします。
-
ソースを「ローカル Git」を選択して、保存をクリックします。

-
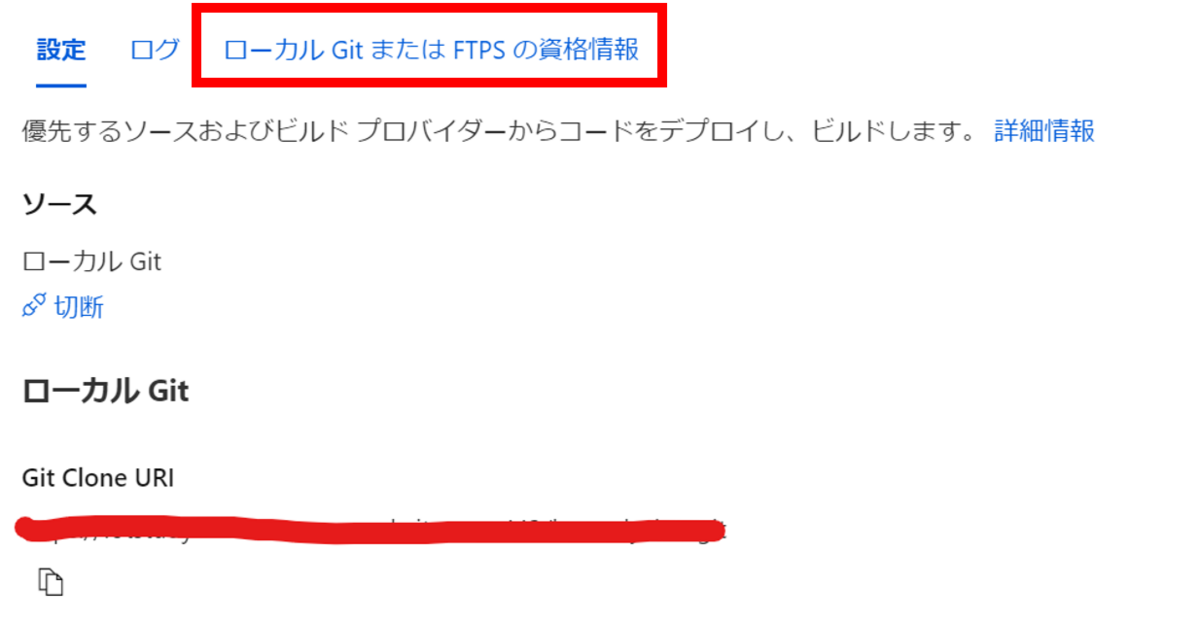
「Git Clone URI」をメモします。

-
「ローカル Git または FTPSの資格情報」をクリックします。
-
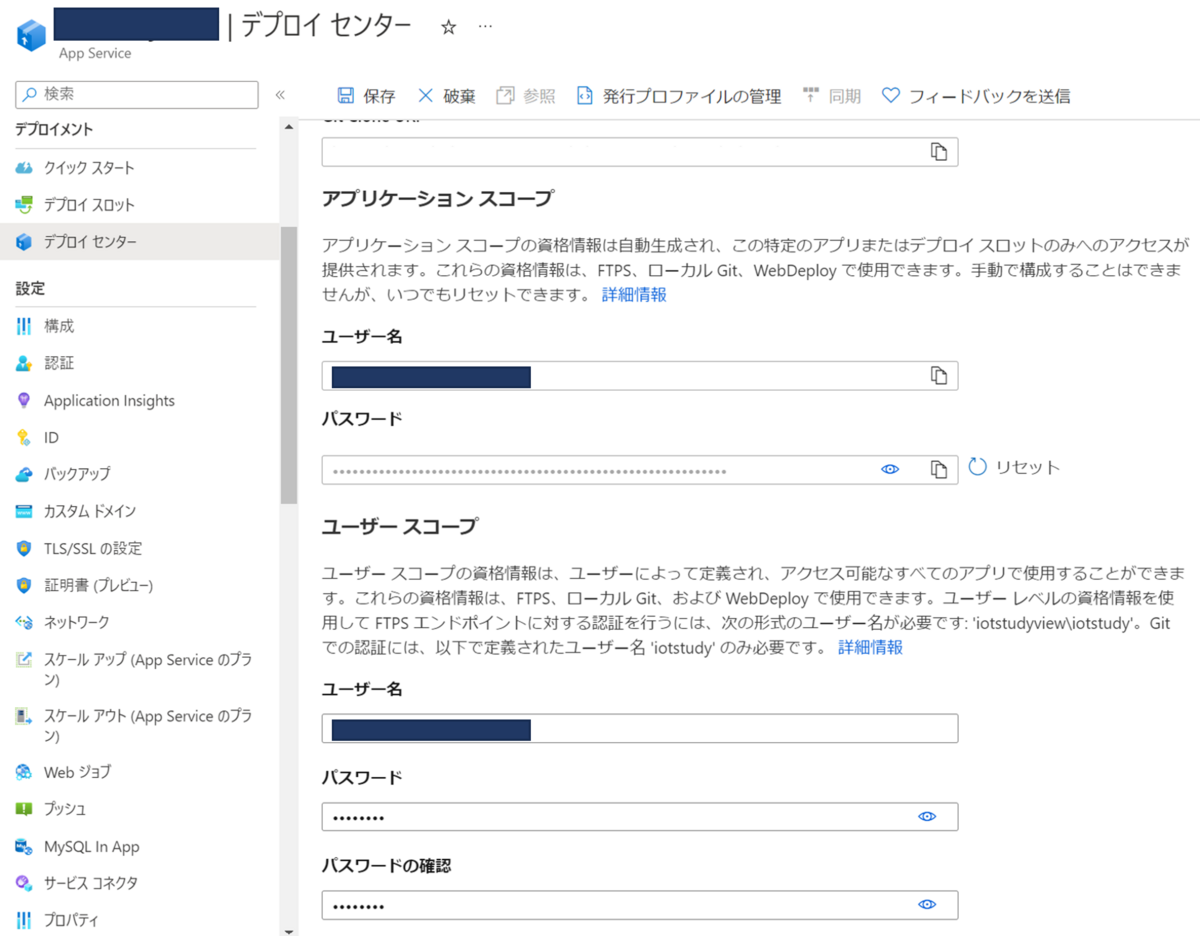
「ユーザースコープ」でユーザー名やパスワードを設定します。
ユーザー名やパスワードはWeb Appを配布するときに使います。

Git インストール
-
Windows用のGitをインストールします。公式のホームページからインストールします。



Web Appのデプロイ
- Visual Studioのメニューから「ターミナル」を開きます。


-
以下のコマンドを入力してGitにコミットします。
git add .
git commit –m ‘メッセージ’
-
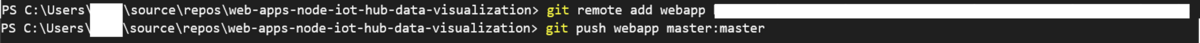
以下のコマンドを入力して、Web Appにpushします。
git remote add webapp <Git Clone URI>
git push webapp master:master
もし、「git push webapp master:master」でできなかった場合は「git push webapp ブランチ名:master」にして実行してください。
-
Git Credential Mangerログイン画面が出たら、「ローカル Git または FTPSの資格情報」で設定したユーザー名とパスワードを入力します。


-
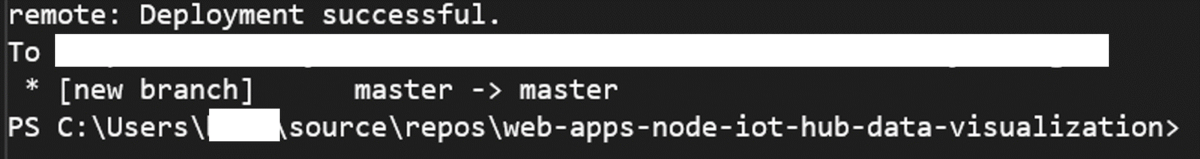
Azure IoT Hubのデプロイセンターのログを確認するとWeb AppのPushが反映されていることを確認できます。

-
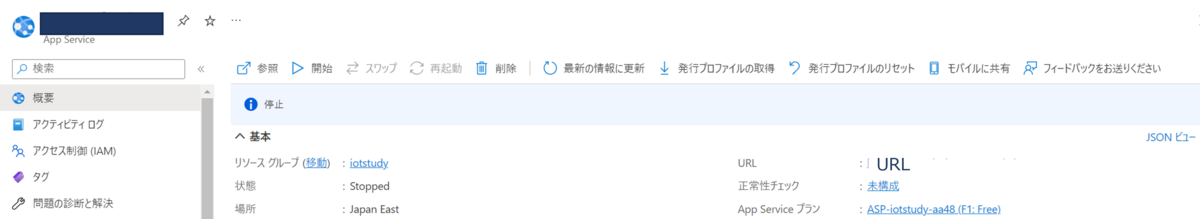
「概要」から「開始」をクリックして、Web Appを開始します。

- URLをクリックして、リリースしたWeb Appを確認します。

おわりに
今回の記事では、Azure IoT HubがRaspberry Piから受け取ったセンサーの値を、Azure App Serviceを使ってウェブページで可視化する方法について紹介しました。
自作で作ったIoTデバイスを管理したり、受け取ったデータを可視化したりする際に活用してみてください。

