Azure App Serviceは、Microsoft Azureが提供するクラウドプラットフォームで、Webアプリケーションやサービスを簡単に構築、デプロイ、管理できるサービスです。
今回は、初心者向けに、静的なWebページをAzure App Serviceにデプロイするための手順をご紹介します。
Azure App Serviceとは
Azure App Serviceは、Microsoft Azureで提供されるプラットフォームサービス(PaaS)の一つです。
Webアプリケーション、RESTful API、モバイルバックエンドなどを、簡単かつ迅速に構築、デプロイ、管理することが出来ます。
主な特徴と利点
- 多言語対応
- .NET、Java、Node.js、PHP、Python、Rubyなど、さまざまなプログラミング言語をサポートしています
- マネージドプラットフォーム
- インフラストラクチャの管理をMicrosoftに任せて、ユーザーはアプリケーションの開発と運用に集中できます
- サーバーメンテナンス、スケーリング、パッチ適用などを自動化します
- スケーラビリティ
- アプリの需要に応じて、簡単にスケールアップ(リソースを追加する)やスケールアウト(インスタンスを増やす)が可能です
- 統合サービス
- Azure DevOpsやGitHubとの統合により、継続的インテグレーション(CI)と継続的デリバリー(CD)を実現します
- これにより、簡単にコードをプッシュしてデプロイの自動化が行えます
- セキュリティ
- 組み込みのセキュリティ機能(例えば、SSL/TLS証明書、認証と認可のサポート)により、アプリケーションのセキュリティを強化できます
- また、Microsoft Entra IDや他のIDプロバイダーとの統合が容易です
- グローバル展開
- Azureは世界中にデータセンターを持っており、アプリケーションを地理的に分散してホストできます
- これにより、遅延の少ないユーザー体験が提供できます
主なコンポーネント
- Web Apps
- Webアプリケーションのホスティングおよび管理を行うためのサービスです
- 動的なWebアプリ、ビジネスアプリケーション、APIなどに最適です
- API Apps
- RESTful APIを簡単にホスティング、制御できるサービスです
- 認証、スケーリングなどの機能を利用できます
- Mobile Apps
- モバイルバックエンドを構築するためのサービスです
- プッシュ通知やオフライン同期機能も提供します
- Azure Functions
- イベント駆動型のサーバーレスコンピューティングサービスです
- コードの一部(関数)をトリガーベースで実行できます
利用シーン
- 企業Webサイト
- ミッションクリティカルなエンタープライズレベルのWebサイトのホスティングに最適です
- コマースサイト
- 高トラフィックのeコマースサイトの運用では、スケーラビリティとセキュリティが必要不可欠です
- 急激なトラフィックの増加にも柔軟に対応できるスケーリング機能を活用できます
- APIホスティング
- パートナーやモバイルアプリケーション向けのAPIエンドポイントをホスティングするのに適しています
- モバイルバックエンド
- モバイルアプリのバックエンドとして、データの同期やユーザ認証などの機能を提供します
Azure App Serviceの作成とデプロイ
ここからは、実際にAzure App Serviceを作成し、簡単なHTMLファイルをデプロイしてみます。
Azure App Serviceの作成
まずは、Azure App Serviceの作成を行います。
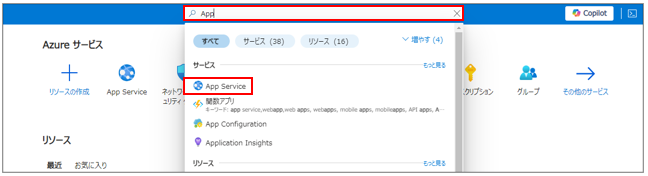
1. Azure ポータルで「App Service」と検索し、 [App Service] をクリックします。

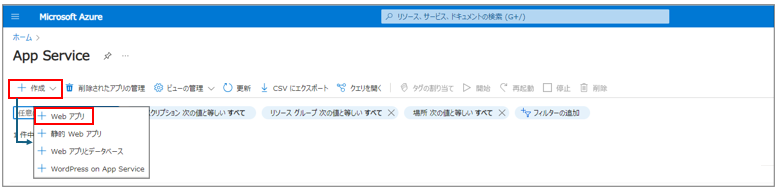
2. [作成]をクリックし、[Web アプリ]をクリックします。

3. [Webアプリ]の作成画面が表示されたら、サブスクリプションやリソースグループ、名前(Webアプリ名)、ランタイムスタックを入力し、[確認および作成]をクリックします。
※今回はランタイムスタックを[Node 20 LTS]とし、オペレーションシステムを[Windows]としました。

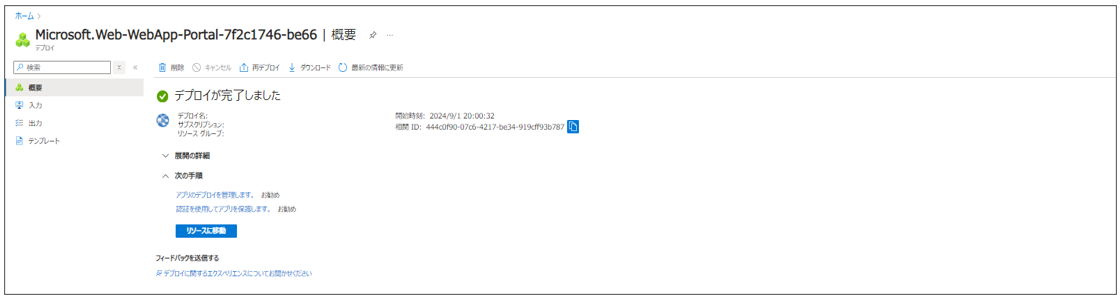
4. デプロイの完了を待ちます。

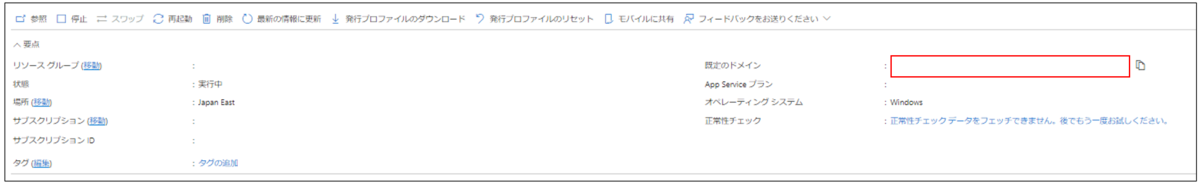
5. こちらが作成したAzure App Serviceのリソースです。

6. [既定のドメイン]をクリックすると、デフォルトページが表示されます。

7. こちらがデフォルトページです。

デプロイの準備
続いて、先ほど作成したAzure App Serviceに、静的なWebページをデプロイするための準備を行います。
静的なWebページをデプロイする方法はいくつかありますが、今回はAzure Portalの「デプロイセンター」を利用します。
1. 作成したAzure App serviceのメニュー画面から、[デプロイセンター]をクリックします。

2. [デプロイセンター]の画面が表示されたら、[コードソースを選択]から[ローカルGit]を選択します。

3. [アプリに対して SCM 基本認証が無効になっています。有効にするには、こちらをクリックして構成設定に移動してください。]という表示が出た場合は、赤枠内をクリックします。

4. [構成]が表示されたら[SCM 基本認証の発行資格情報]と[FTP 基本認証の発行資格情報]を[オン]にし、[保存]をクリックします。

5. [デプロイセンター]の画面を再表示します。再表示したら[ローカルGitまたはFTPSの資格情報]をクリックします。

6. [ローカルGitまたはFTPSの資格情報]が表示されたら赤枠内の内容をコピーします。
※後の工程で使用します。

静的なWebページのデプロイ
今度は、Azure App Serviceに、実際に静的なWebページをデプロイします。
1. 以下の内容でindex.htmlファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Web App</title>
</head>
<body>
<h1>こんにちは、Azure App Service!</h1>
<p>これは私の最初のWebアプリです。</p>
</body>
</html>2. 今回は、WinSCPを使ってindex.htmlファイルをアップロードすることで、Azure App Service上にデプロイします。WinSCPを起動し、[ホスト名]、[ユーザー名(U)]、[パスワード(P)]を入力します。※前の章の項番6で控えた内容です。

3. ログインが完了したら、項番1で作成したindex.hmlファイルをアップロードし、Azure App Serviceにデプロイします。

アプリの確認
1. デプロイが完了したら[既定のドメイン]をクリックし、index.htmlが正しく表示されるか確認します。


おわりに
今回は、静的なWebページをAzure App Serviceにデプロイするプロセスをご紹介しました。
ぜひ、この記事を参考に、Azure App Serviceを使ってみてください。

石黒 允規(日本ビジネスシステムズ株式会社)
ネットワークインテグレーション部に所属しており、主にAzureに関する業務を行っています。 JBS野球部にも所属しており、週末を楽しく過ごしております
担当記事一覧