この記事は、Power Automate Advent Calendar 2024 12月5日担当分の記事です。
Advent Calendarからアクセス頂いた方向けに簡単にご挨拶です。JBSの舟越と申します。JBS Tech Blogの編集長をしつつ、自分でも記事を書いたり、最近はキーマンズネットでPower Automateの連載をしたりしています。
今回はPower Automate Advent Calendarということで、せっかくなので技術ブログならではのディープな内容をお届けしたいと思います。
普段、様々なPower Automateのフローを作って活用しているのですが、その中で比較的難易度が高いものとして「ExcelやSharePointリストのデータを元に複数のSharePointページを生成する」というものがあります。
なぜ難易度が高いかというと、専用のアクションが用意されていないためです。実現のためには「SharePoint に HTTP 要求を送信します」というアクションを使うのですが、このアクションを使って実際にSharePointページを生成するためには、この中でAPIを使って適切な指示を書く必要があります。
幸い、非常にありがたいことに、先駆者の方がテクニックをまとめてくれていたので、見様見真似で使うことは出来ていました。*1
- Power Automate で SharePoint にニュース記事を投稿してみよう | idea.toString();
- Power AppsとPower AutomateでSharePoint Onlineにニュースを投稿する(SharePoint REST API利用) #PowerAutomate - Qiita
ただ、いずれの方法も、実際に運用するにあたっていくつか課題がありました。
- GUIでSharePoint ページを作成した際のデータを開発者ツールから取得して利用するが、どこまでが必要なデータか判断が難しい
- ページ作成時にAPIにPOSTする際のボディで利用されるjsonに大量のエスケープが必要で視認性が悪い
- 上記の視認性の問題もあり、カスタマイズに難がある
色々調べているうちに、Microsoft Graph API for SharePoint Pagesを利用する形に変えた上で、上記の課題をほぼクリアしたフローを作成できたので共有します。
- おことわり
- フローの全体像
- SharePoint に HTTP 要求
- Graph APIによるページ作成時の設定値
- 応用例
- おわりに
おことわり
今回の記事は、Power AutomateでAPIを使ってSharePointページを作成をしたことがある方を想定して書いています。
そのため、ある程度フローの作成に慣れている方が読むことを想定しており、フロー作成の詳細は割愛しています。
また、出来る限り公式のリファレンスによる確認を行っていますが、一部、推測や検証結果を元にした見解が含まれている事をご了承ください。
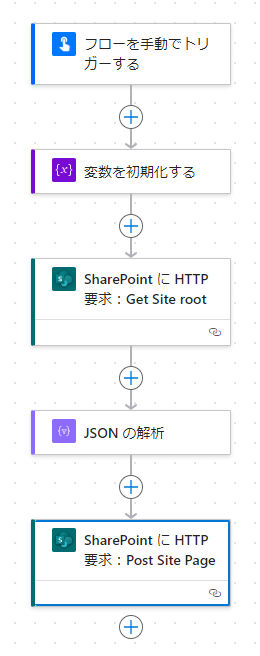
フローの全体像
今回は、Graph APIでSharePointページを生成する際のボディに記載する内容の理解に集中するため、シンプルに単一のページを作るだけのフローを用意しました。

「SharePoint に HTTP 要求」と書かれているアクションは、今回のポイントになる部分なので、後ほど詳しく解説します。それ以外の部分を簡単に説明しておきます。
変数を初期化する
SharePointページの本文に埋め込むhtmlをここに入れています。後ほどページ作成時に利用します。

実際の中身です。
<p><b>Hello!2</b></p> <p><a href=\"https://blog.jbs.co.jp\">JBS Tech Blog</a></p>
注意点として、少なくともダブルクォーテーションについてはエスケープが必要です。改行は入っていても問題なく動きます。
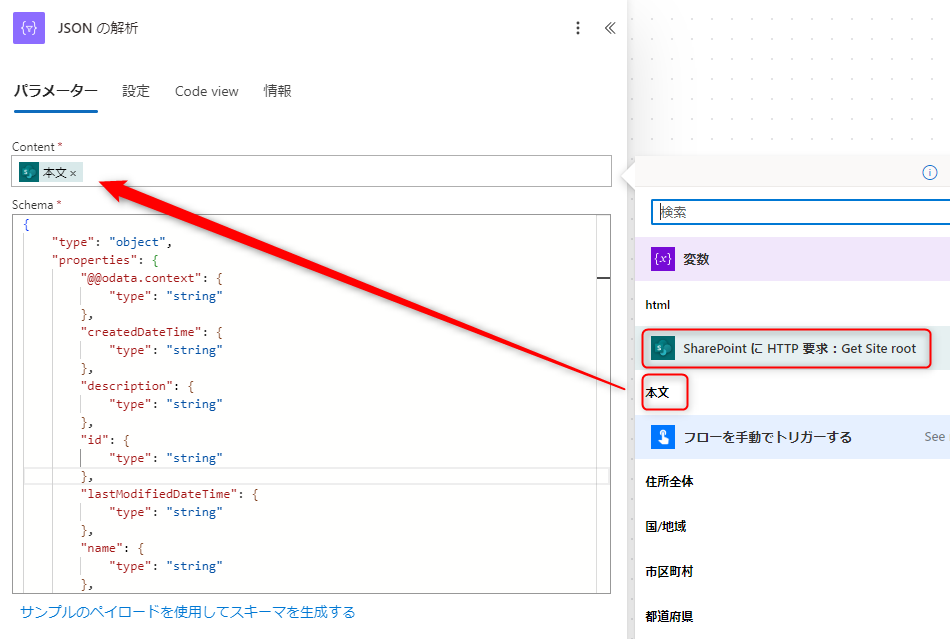
JSONの解析
最初の「SharePoint に HTTP 要求」で取得したデータの本文を分析するために使います。
一度、最初の「SharePoint に HTTP 要求」まで実行して、得られた結果のBody部分をサンプルとしてスキーマを生成します。

SharePoint に HTTP 要求
ここからが本題です。Power AutomateからMicrosoft Graph API for SharePoint Pagesを使ってページを作成します。
なお、本フローを作成するにあたり、下記の記事が大変参考になりました。この場を借りて感謝します。
Microsoft Graph API for SharePoint Pagesが一般公開されたので、Power Automateで試してみる #PowerAutomate - Qiita
テナントのルート サイト情報を取得する
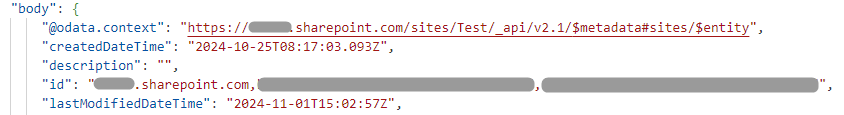
後の処理でSharePointサイトのIDが必要になるのですが、このIDがGUIから獲得する事が難しい値になっています。具体的にはこのような値です。

マスクしているのでわかりにくいと思いますが、形式としては以下のようになっています。
<テナント毎の値>.sharepoint.com,GUIDのような識別ID(1),GUIDのような識別ID(2)
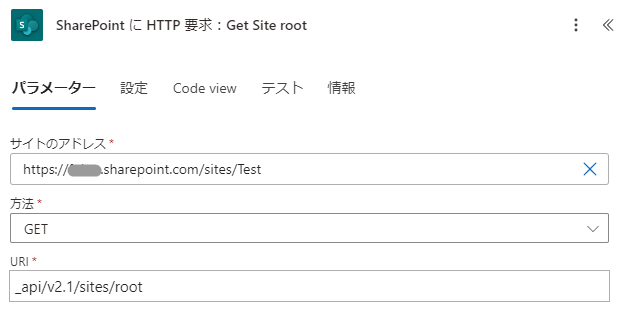
これを取得するために作ったアクションです。
※ 実際にはこのアクションの結果をJSONの解析アクションで取り出して利用します
設定する値は以下の通りです。
- サイトのアドレス
- SharePointページを作成したいサイト
- 方法
- GET
- URI
-
_api/v2.1/sites/root
-
実際に設定した画面はこのようになります。

ページを作成する
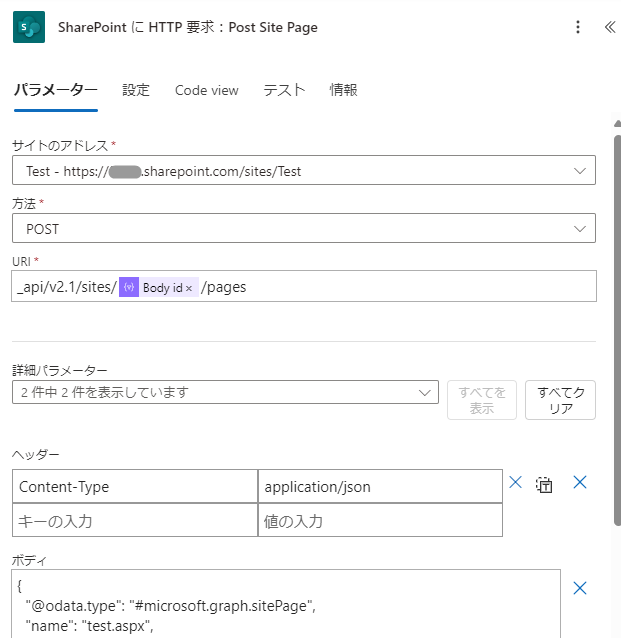
ページ作成時にも「SharePoint に HTTP 要求」のアクションを使います。
設定する値は以下の通りです。
- サイトのアドレス
- SharePointページを作成したいサイト
- 方法
- POST
- URI
-
_api/v2.1/sites/@{body('JSON_の解析')?['id']}/pages
-
- ヘッダー
- Content-Type
- application/json
- Content-Type
- ボディ
- 後の章で詳しく解説
実際に設定した画面はこのようになります。

body idと表記されている部分が、「テナントのルート サイト情報を取得する」で取得したSharePointサイトのIDになります。
後は肝心のボディの部分ですが、ここは次の章で詳しく解説します。
Graph APIによるページ作成時の設定値
「SharePoint に HTTP 要求」でページを作成する際に、ボディに入力する値を理解する、というのが本記事のメインなので、ここは詳しく解説していきたいと思います。
Microsoftのサンプルの確認
まず、今回、ボディに入れる値としては、Microsoftのサンプルをベースにしています。
Create a new page in a SharePoint site - Microsoft Graph v1.0 | Microsoft Learn
{ "@odata.type": "#microsoft.graph.sitePage", "name": "test.aspx", "title": "test", "pageLayout": "article", "showComments": true, "showRecommendedPages": false, "titleArea": { "enableGradientEffect": true, "imageWebUrl": "https://cdn.hubblecontent.osi.office.net/m365content/publish/005292d6-9dcc-4fc5-b50b-b2d0383a411b/image.jpg", "layout": "colorBlock", "showAuthor": true, "showPublishedDate": false, "showTextBlockAboveTitle": false, "textAboveTitle": "TEXT ABOVE TITLE", "textAlignment": "left", "imageSourceType": 2, "title": "sample1" }, "canvasLayout": { "horizontalSections": [ { "layout": "oneThirdRightColumn", "id": "1", "emphasis": "none", "columns": [ { "id": "1", "width": 8, "webparts": [ { "id": "6f9230af-2a98-4952-b205-9ede4f9ef548", "innerHtml": "<p><b>Hello!</b></p>" } ] }, { "id": "2", "width": 4, "webparts": [ { "id": "73d07dde-3474-4545-badb-f28ba239e0e1", "webPartType": "d1d91016-032f-456d-98a4-721247c305e8", "data": { "dataVersion": "1.9", "description": "Show an image on your page", "title": "Image", "properties": { "imageSourceType": 2, "altText": "", "overlayText": "", "siteid": "0264cabe-6b92-450a-b162-b0c3d54fe5e8", "webid": "f3989670-cd37-4514-8ccb-0f7c2cbe5314", "listid": "bdb41041-eb06-474e-ac29-87093386bb14", "uniqueid": "d9f94b40-78ba-48d0-a39f-3cb23c2fe7eb", "imgWidth": 4288, "imgHeight": 2848, "fixAspectRatio": false, "captionText": "", "alignment": "Center" }, "serverProcessedContent": { "imageSources": [ { "key": "imageSource", "value": "/_LAYOUTS/IMAGES/VISUALTEMPLATEIMAGE1.JPG" } ], "customMetadata": [ { "key": "imageSource", "value": { "siteid": "0264cabe-6b92-450a-b162-b0c3d54fe5e8", "webid": "f3989670-cd37-4514-8ccb-0f7c2cbe5314", "listid": "bdb41041-eb06-474e-ac29-87093386bb14", "uniqueid": "d9f94b40-78ba-48d0-a39f-3cb23c2fe7eb", "width": "4288", "height": "2848" } } ] } } } ] } ] } ] } }
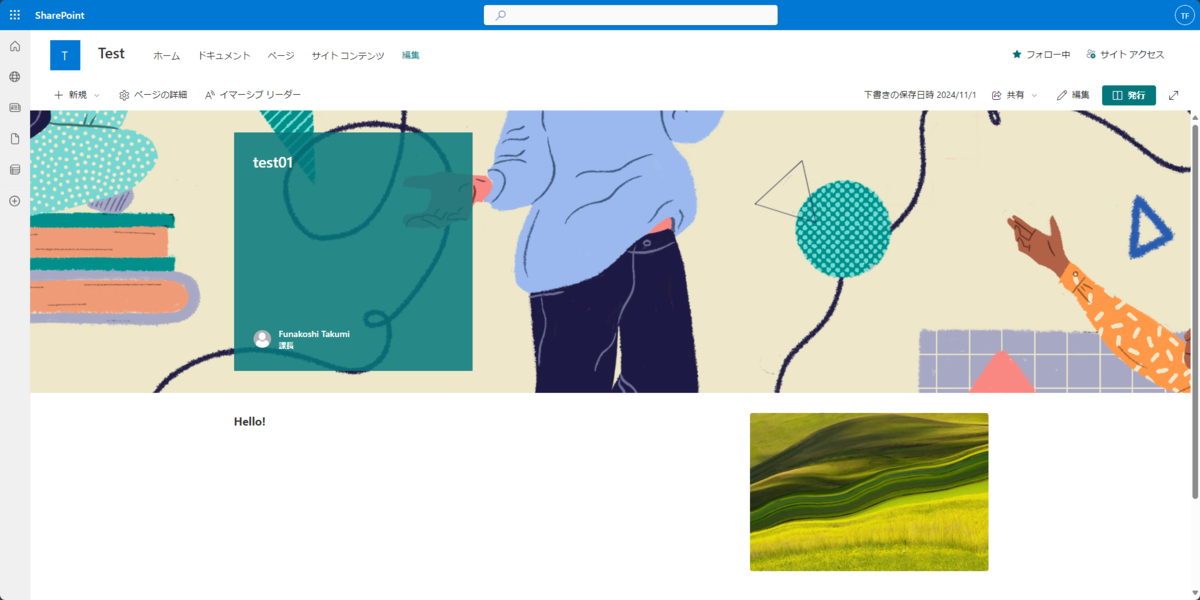
このサンプル通りに作成すると、下記のようなSharePointページが作成されます。

ですが、2段組みになっていたり、画像パーツが使われていたりと、内容をきちんと理解しようとするにはやや敷居が高くなっています。
実際に作成するページの確認
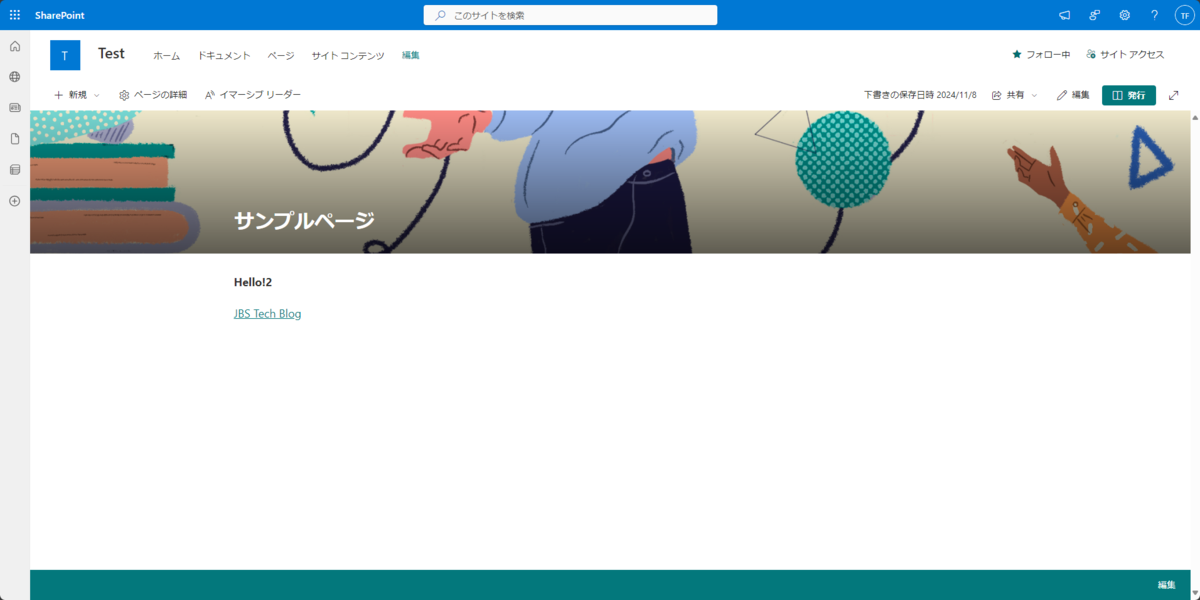
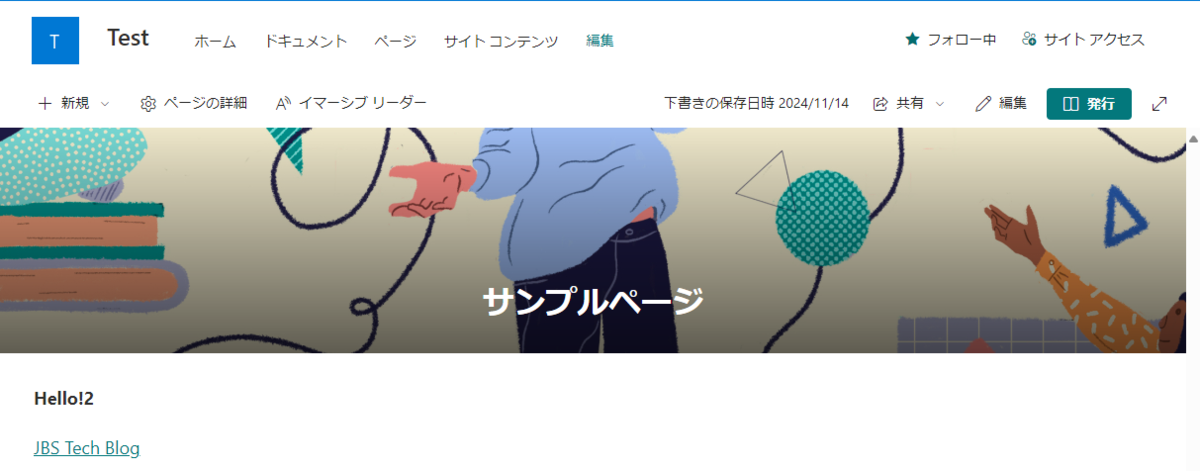
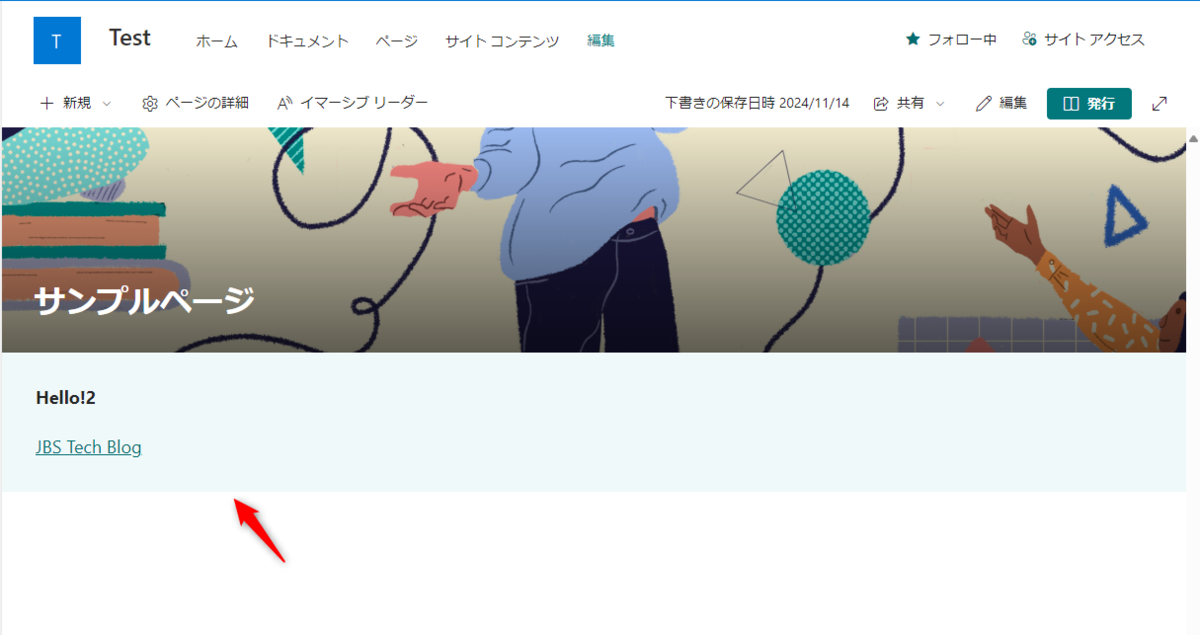
そこで今回は、段組み無し・文字パーツだけのシンプルなページを目指します。具体的には下記のようなページです。

その結果、Microsoftのサンプルよりも、ボディに入れる情報を大幅に簡略化することが出来ました。
{ "@odata.type": "#microsoft.graph.sitePage", "name": "blogtest.aspx", "title": "サンプルページ", "pageLayout": "article", "showComments": false, "titleArea": { "enableGradientEffect": true, "imageWebUrl": "https://cdn.hubblecontent.osi.office.net/m365content/publish/005292d6-9dcc-4fc5-b50b-b2d0383a411b/image.jpg", "imageSourceType": 2, "layout": "imageAndTitle", "showAuthor": false, "showPublishedDate": false, "textAlignment": "left" }, "canvasLayout": { "horizontalSections": [ { "layout": "oneColumn", "id": "1", "emphasis": "none", "columns": [ { "id": "1", "webparts": [ { "id": "1", "innerHtml": "@{variables('html')}" } ] } ] } ] } }
そのうえで、上記の各設定値が、どんな意味を持つのかを読み解いていきます。
設定値の解説:全体設定
まず、titleAreaとcanvasLayout以外の全体設定を見ていきます。
参照先:sitePage リソースの種類 - Microsoft Graph v1.0 | Microsoft Learn
@odata.type
リソースタイプを宣言します。
今回は、SharePointページの指定として#microsoft.graph.sitePageを指定しています。
name
SharePointページのファイル名です。今回はblogtest.aspxとしました。

title
ヘッダー部分のタイトルです。今回はサンプルページとしました。

pageLayout
ページレイアウトを指定します。現時点では以下の2つの値が利用できるようです。
- article
- home
今回はarticleにしました。それぞれの違いについてはリファレンスに詳細が無かったのですが、試した限りでは、homeにした場合はヘッダやタイトル部分がないページになるようです。

showComments
ページのコメント機能を有効にするかどうかを設定します。今回はfalseとしてコメント機能を無効にしました。*2
今回は下書き状態で保存している状態だったので、一度編集状態に変更し、オフになっていることを確認しました。

設定値の解説:titleArea
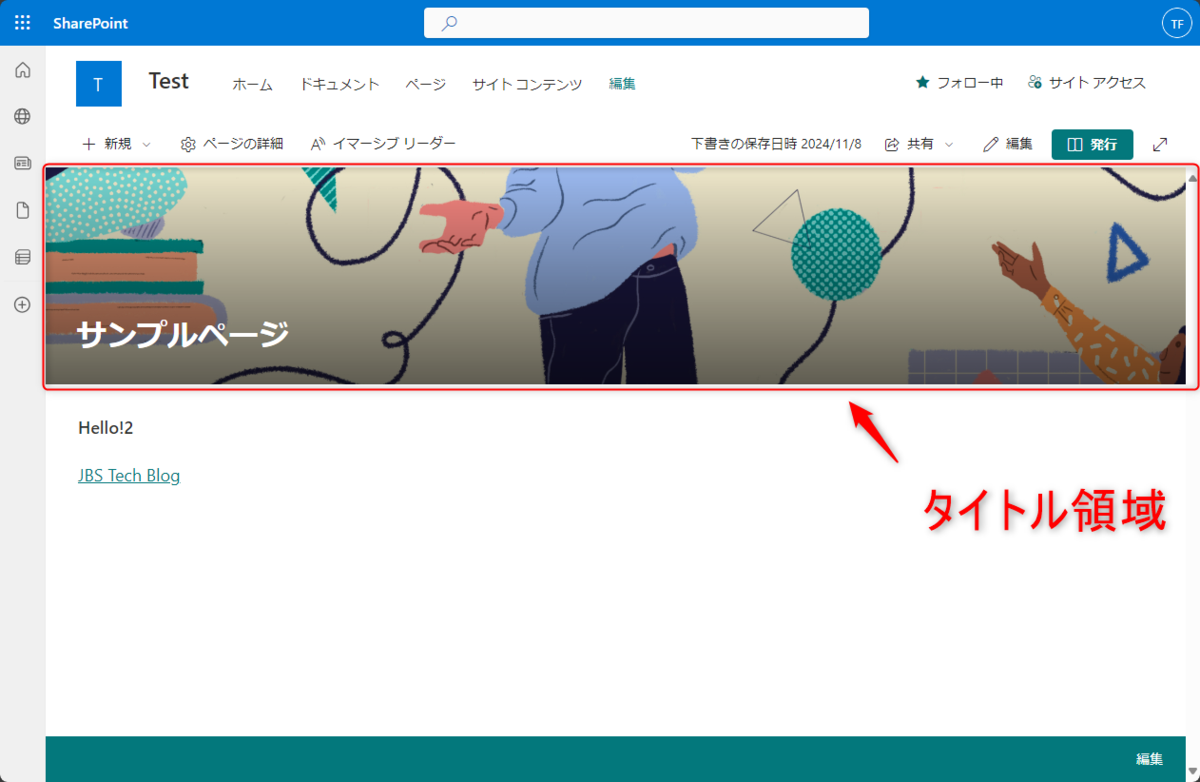
続いて、titleAreaの設定を見ていきます。ここではSharePointページのタイトル領域に関する設定を行います。

参照先:titleArea リソースの種類 - Microsoft Graph v1.0 | Microsoft Learn
enableGradientEffect
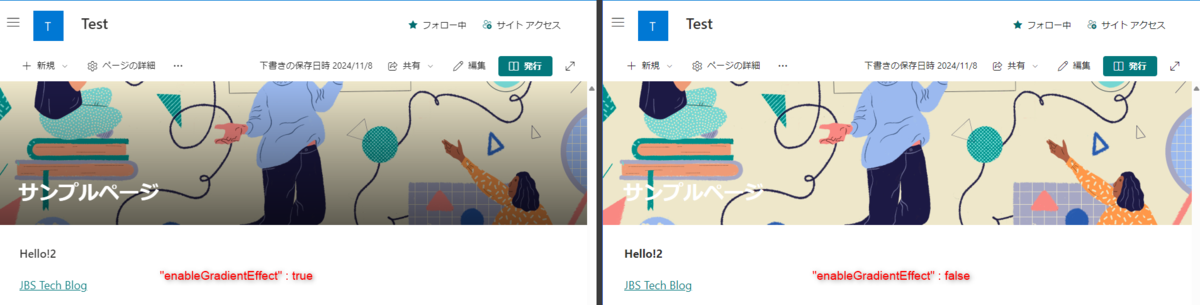
タイトル領域のグラデーションの有無を設定します。今回はtrueで設定しました。
falseにした場合はグラデーションがなくなります。並べて比較してみるとわかりやすいですね。

imageWebUrl
タイトル領域で使用する画像のURLです。今回はMicrosoftのサンプルで指定していた画像をそのまま指定しています。
https://cdn.hubblecontent.osi.office.net/m365content/publish/005292d6-9dcc-4fc5-b50b-b2d0383a411b/image.jpg
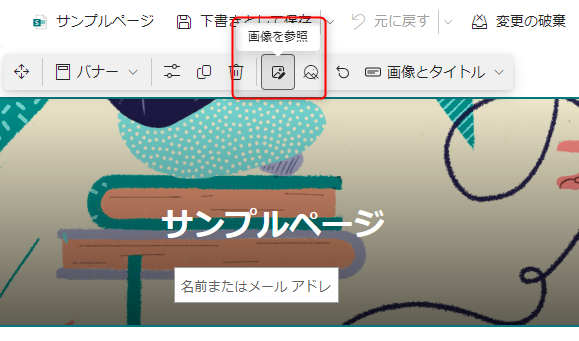
ちなみに、GUI操作では、下記の編集画面から画像を変更する事が可能です。

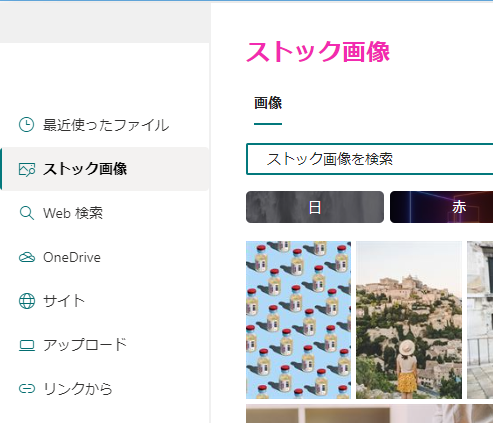
例えば、ストック画像を検索して好みの画像に変更して利用するケースも多いかと思います。

imageWebUrlで指定する画像を別のストック画像に変えたい場合は、GUI操作でも構いませんので、一度ページを作成して希望の画像を選んで設定します。その後、開発者ツールなどで画像のURLを特定すれば、置き換えが可能です。
imageSourceType
Microsoftのリファレンスに記載がないのですが、少なくとも、ここを指定していなかったり、2以外の数字にすると、imageWebUrlで画像を指定していてもタイトルに表示されず、下記のようなグレーをベースとしたタイトル画像になりました。

ここは一旦2で設定し、うまく表示されない場合は他の数値に変えて試してもらうしかなさそうです。*3
layout
タイトル領域のレイアウトを設定します。今回はimageAndTitleを設定しました。
以下の設定値が現状は利用できるようです。
- imageAndTitle
- plain
- colorBlock
- overlap
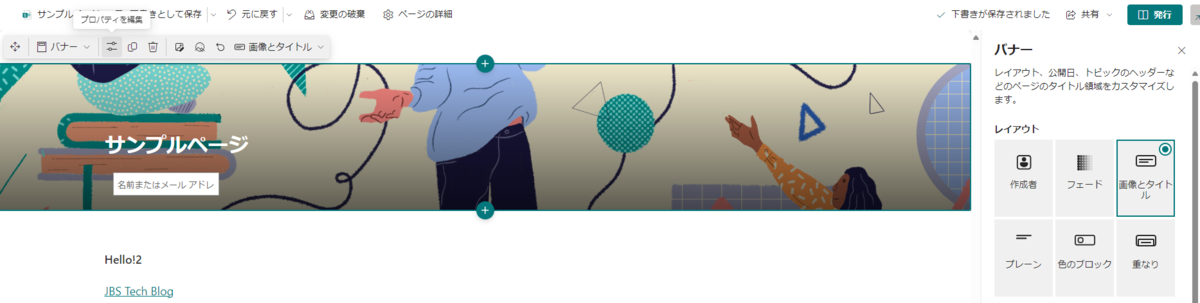
GUI操作での下記設定に該当すると思われますが、リファレンスだと4種類しかないので、他の設定も関わっているのかもしれません。少なくとも、imageAndTitleの場合は「画像とタイトル」が該当するようです。

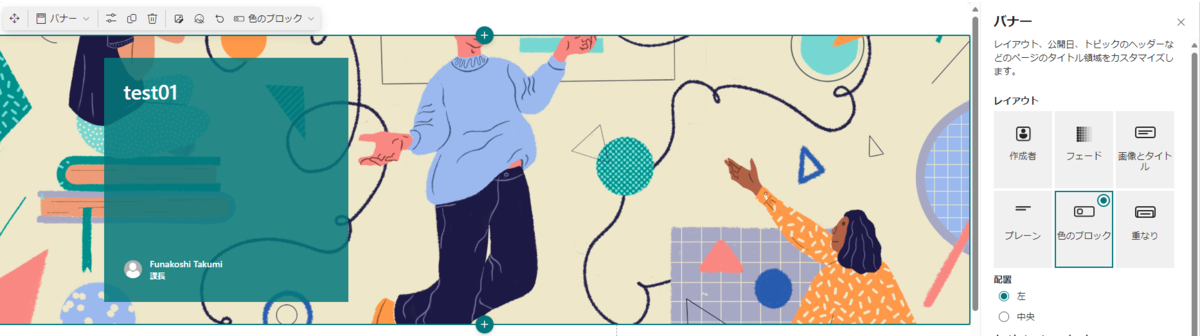
Microsoft Learnのサンプルで指定されていたcolorBlockの場合は「色のブロック」になるようです。

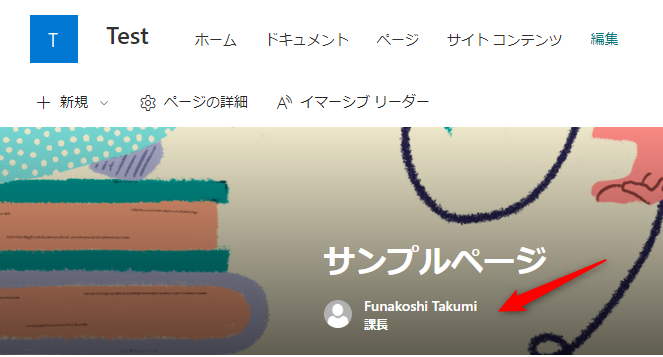
showAuthor
作成者をタイトル領域に表示するかどうかを設定します。falseだと非表示に、trueだと表示されます。
今回はfalseにしましたが、trueにした場合は下記のように作成者の名前や役職が表示されます。

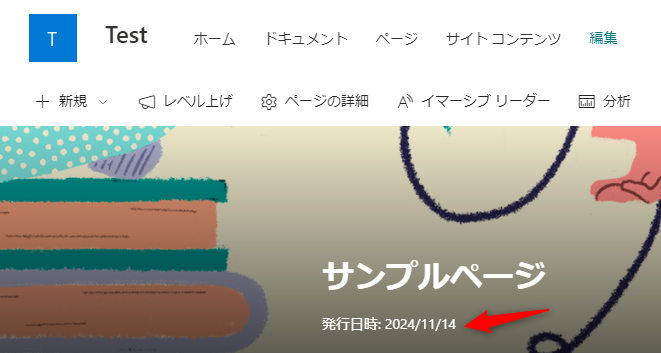
showPublishedDate
発行日をタイトル領域に表示するかどうかを設定します。falseだと非表示に、trueだと表示されます。
今回はfalseにしましたが、trueにした場合は下記のように発行日が表示されます。

textAlignment
タイトル領域のテキスト配置を指定しますが、現時点では左寄せか中央寄せの二択になるようです。
- left
- center
今回はleftにしましたが、centerにした場合は下記のようにタイトルが中央寄せのレイアウトになります。

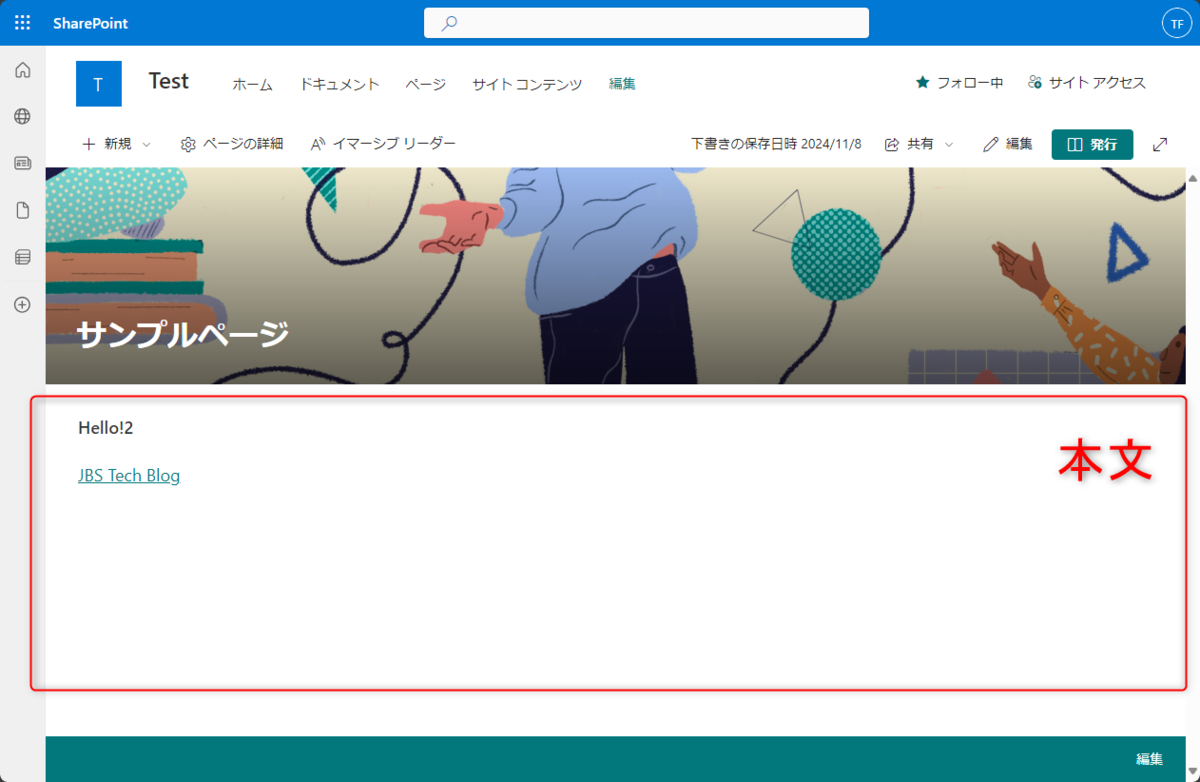
設定値の解説:canvasLayout.horizontalSections
最後に、canvasLayoutのhorizontalSections設定を見ていきます。ここではSharePointページの本文に関する設定を行います。

canvasLayoutではhorizontalSectionsとverticalSection以下の二種類が設定できるようなのですが、今回はhorizontalSectionsのみを扱います。
参照先:horizontalSection リソースの種類 - Microsoft Graph v1.0 | Microsoft Learn
layout
水平セクションの段組みを設定します。以下から選択が可能です。
- oneColumn
- twoColumns
- threeColumns
- oneThirdLeftColumn
- oneThirdRightColumn
- fullWidth
GUIでセクションを追加する際の下図の選択肢に相当します。今回はoneColumnなので、「1 段組み」になります。

id
リファレンスでは「リソースの一意識別子」と書かれています。
今回はセクションが一つなので気にする必要はなさそうですが、複数セクションの場合は数字を分けておいた方がよさそうです。
emphasis
セクションに対して色を設定します。ただし、カラーコードを使って色を指定できるわけではなく、ページの配色に合わせた設定を自動で行うようです。
現時点では下記の選択肢があります。
- none
- neutral
- soft
- strong
今回はnoneを設定していますが、例えばsoftにすると薄く背景色が設定されます。

columns.id
ここもリファレンスでは「リソースの一意識別子」と書かれています。先ほどと異なり、カラムのidとなります。
今回はカラムも一つなので気にする必要はなさそうですが、複数カラムの場合は数字を分けておいた方がよさそうです。
columns.webparts.id
これも「リソースの一意識別子」ですね。こちらはカラム内のWebパーツに対するidとなります。
こちらも、カラム内で複数のWebパーツを利用する場合に数字を分けておけばよさそうです。
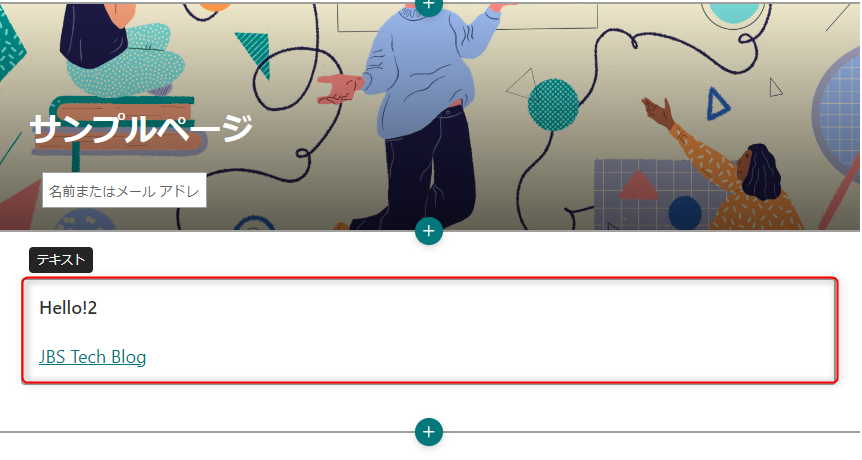
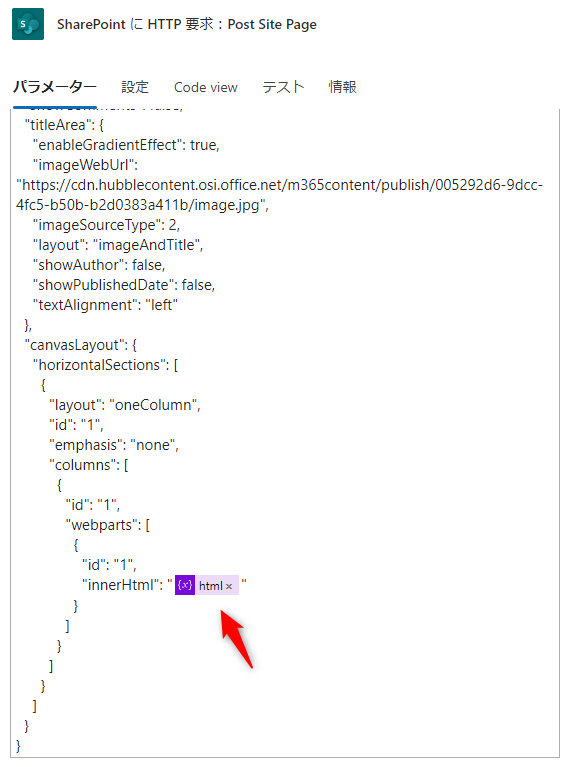
columns.webparts.innerHtml
セクションの中にカラムを作り、そのカラムの中に「テキスト」ウェブパーツを追加したときの本文になります。

ここに任意のHTMLを入れることが出来ます。今回は、あらかじめ用意しておいた変数htmlを指定します。

応用例
ここまでで、基本的な構造は押さえました。
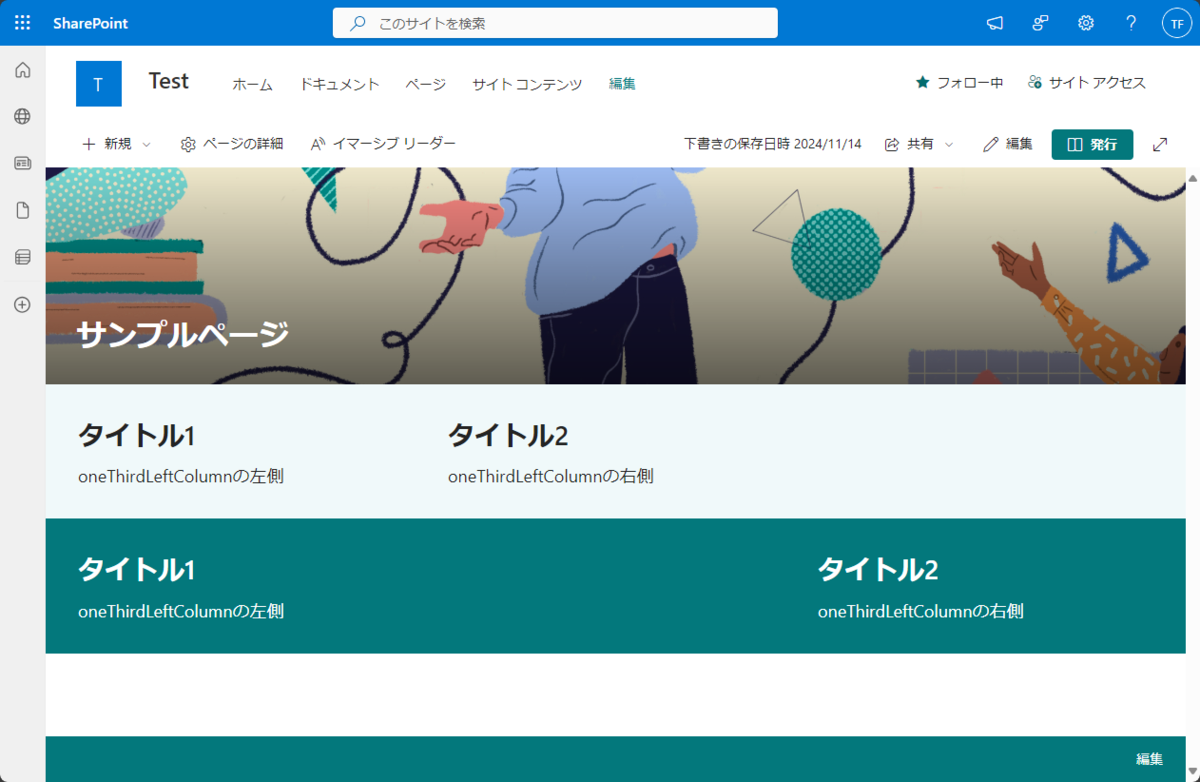
ここまで理解できると、いろいろ応用が出来ます。例えばhorizontalSectionsの中を適宜追記して編集すれば、このような複数の段組みを持つページも生成可能です。

実際に利用したボディはこのようになります。
{ "@odata.type": "#microsoft.graph.sitePage", "name": "blogtest_two_Sections.aspx", "title": "サンプルページ", "pageLayout": "article", "showComments": false, "titleArea": { "enableGradientEffect": true, "imageWebUrl": "https://cdn.hubblecontent.osi.office.net/m365content/publish/005292d6-9dcc-4fc5-b50b-b2d0383a411b/image.jpg", "imageSourceType": 2, "layout": "imageAndTitle", "showAuthor": false, "showPublishedDate": false, "textAlignment": "left" }, "canvasLayout": { "horizontalSections": [ { "layout": "oneThirdLeftColumn", "id": "1", "emphasis": "soft", "columns": [ { "id": "1", "webparts": [ { "id": "1", "innerHtml": "@{variables('html_l')}" } ] }, { "id": "2", "webparts": [ { "id": "2", "innerHtml": "@{variables('html_r')}" } ] } ] }, { "layout": "oneThirdRightColumn", "id": "2", "emphasis": "strong", "columns": [ { "id": "1", "webparts": [ { "id": "3", "innerHtml": "@{variables('html_l')}" } ] }, { "id": "2", "webparts": [ { "id": "4", "innerHtml": "@{variables('html_r')}" } ] } ] } ] } }
なお、試した限りでは、少なくともWebパーツのidはセクションやカラム単位ではなく、ページ内で一意である必要がありましたので、そこは少し注意が必要です。
おわりに
ずいぶん長くなってしまいましたが、Power AutomateでGraph APIを使ってSharePointページを作成する際のプロパティや値について、かなり詳細に解説しました。
開発者ツールから取得した情報を使う方法に比べると特殊文字のエスケープが最小限で済み、コードの可読性やカスタマイズ性が格段に向上しますので、ぜひ使ってみてください。
今回はテキストWebパーツだけでしたが、イメージやリンクなどの標準Webパーツもサポートされており、使いこなせるとさらに表現の幅が広がりそうです。
*1:これらの記事には大変お世話になりました。この場を借りて感謝申し上げます。
*2:類似のキーとしてshowRecommendedPagesがあり、おすすめページのオンオフが出来そうだったのですが、今回の開発環境ではそもそもおすすめページ機能自体が有効にならなかったため割愛しました
*3:画像ソースがストック画像なのかOneDriveなのか、などを示す値なのかとも思ったのですが、確認まで至りませんでした

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をしつつ、JBS Tech Blog編集長を兼任。Power AutomateやLogic Appsが好きで、キーマンズネットでPower Automateの記事を書いたり、YouTubeのTechLIVE by ITmediaチャンネルでPower Automateの動画に出演したりもしています。好きなアーティストはZABADAKとSound Horizon。
担当記事一覧