SharePoint Online(以下SharePoint)モダンUIでは、Webパーツの制約により理想的なレイアウトを実現することが難しい場合があります。
例えば、リンク集をバナー風に掲載したいという場合、リストで提供するビューでは実現が難しく、別途Webパーツを使って実現することも多いのではないでしょうか。
ですが、実はリストを利用してバナーリンク風に表示をすることも可能です。
本記事はリンク先をバナー風に表示する方法について、リストを使わない方法とリストを利用する方法、それぞれご紹介します。
リンク集の作成方法
クイックリンクWebパーツを使う
SharePointのモダンUIサイトでリンク集を作成するとなると、一番思い浮かべる方が多いWebパーツではないでしょうか。
クイックリンクリンクWebパーツは表示方法が色々と選べます。自分が並べたい形があればこちらを使うのが一番効率的かもしれません。
クイックリンクWebパーツでは、各リンク先を「新しいタブで開く」設定も可能です。
コンパクト表示

映写スライド

グリッド

ボタン

リスト

タイル

画像にURLを入れ込む
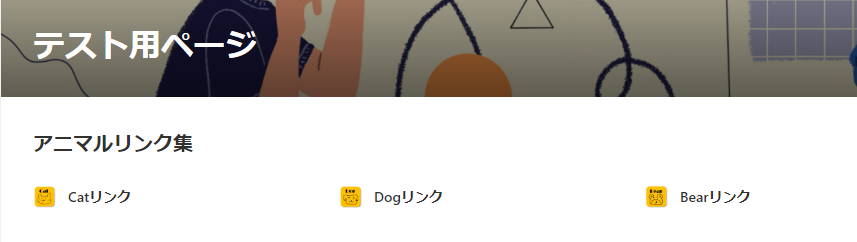
特に目立たせたいトピックやリンクがある場合は、画像Webパーツも効果的です。
ただ、リンク集を作成したい場合は、画像と画像の間に行間が空いてしまうため、あまり見栄えが良くありません。バナー画像を1つ配置するときなどにはおすすめです。
なお、リンク先を「新しいタブで開く」設定は画像にリンク挿入だと実現できません。

リストの書式設定でJSONを使ってカスタムする
クイックリンクWebパーツや画像を使う方法と違い一番融通が利きますが、JSONコードを書く必要があります。
いくつか事前に準備するものがありますので、詳しく記載していきます。
リストを使ったバナーリンク作成の準備
画像の配置
バナーに使いたい画像を用意し、TeamsやSharePoint上など共有リンクが発行可能な場所に配置します。*1
SharePointリスト側の設定
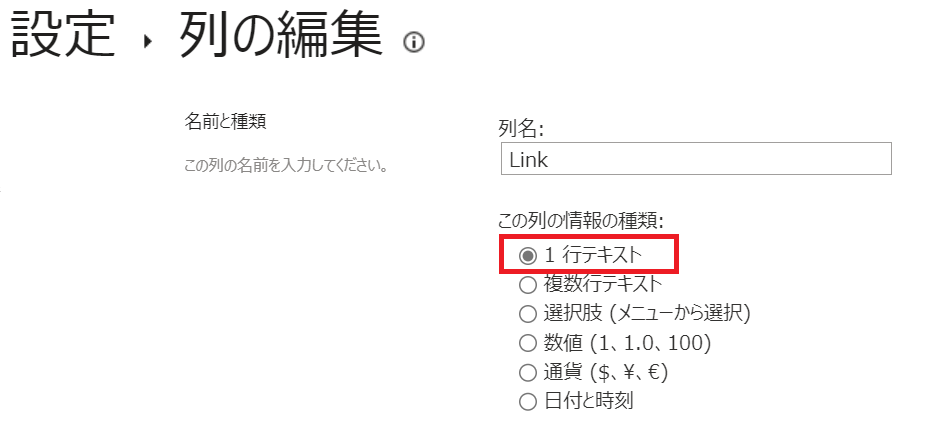
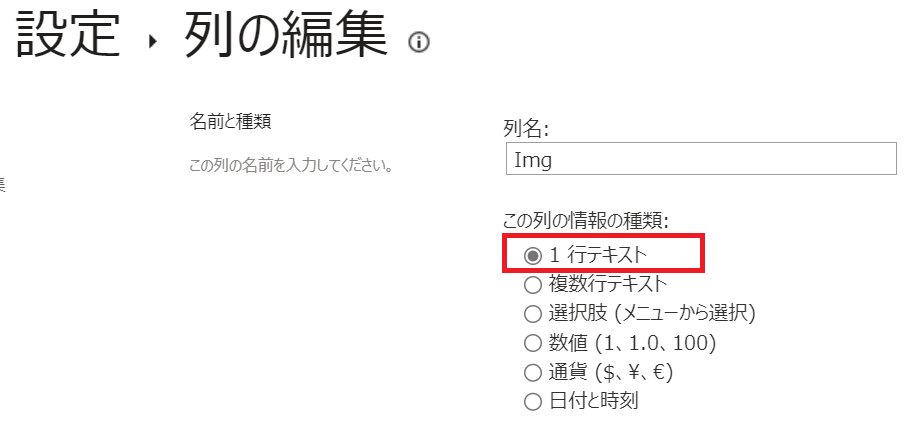
画像配置用の列と、リンク先を格納する列を作成します。今回は各列を以下として構成します。それぞれ「1行テキスト」の種類で作成します。
- Link:リンク先のURLを記載する列
- Img:サムネイルとなる画像格納用の列
※ 列名はお好みの名前に変更いただいて構いません。


作成すると以下のようになります。ベースとなるリストは作成完了です。

リストに情報を入力する
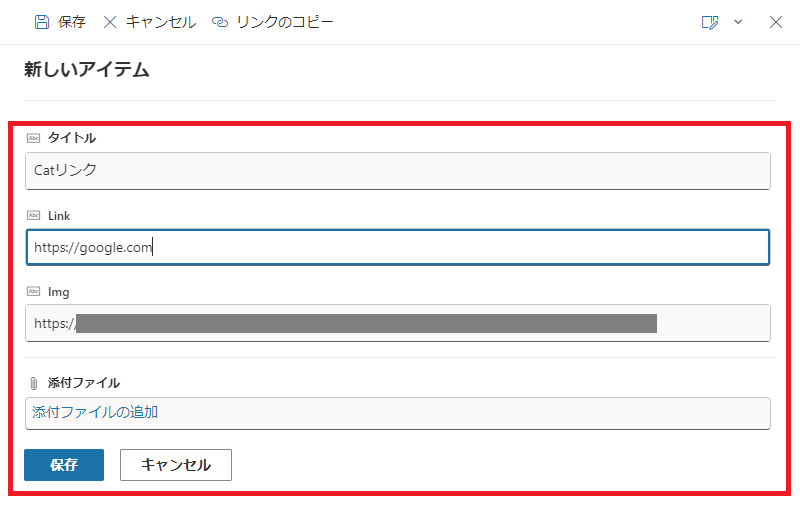
新しいアイテムをリストに追加します。
今回は、リンク先のURLはGoogleのトップページに設定しておきます。Imgには任意の画像URLを入力します。

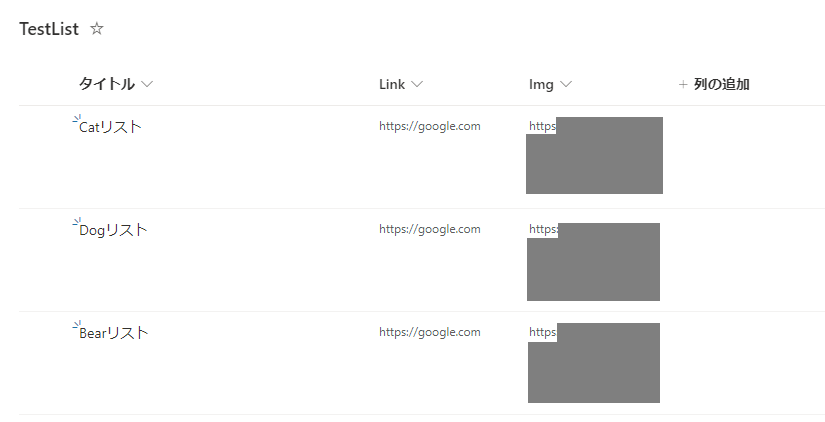
同様の操作を繰り返し、今回は3つのアイテムをリストに登録しました。

ビューの書式設定
ビューの書式設定
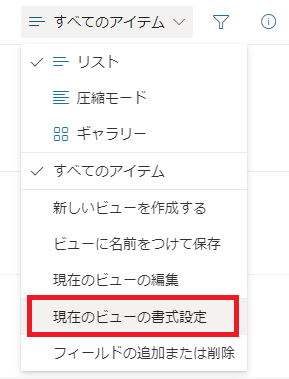
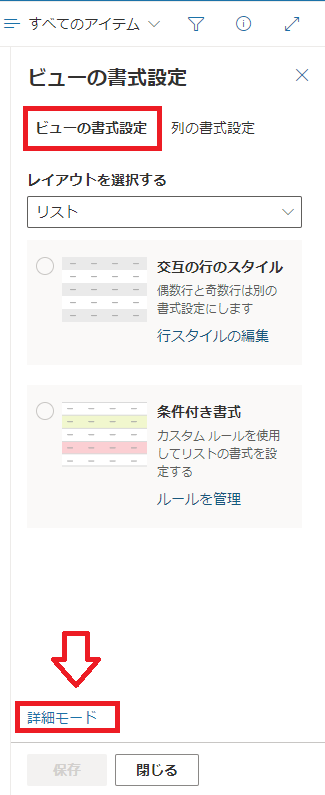
(1)右上方向にある「すべてのアイテム」をクリックして、「現在のビューの書式設定」をクリックします。

(2)左下に小さく表示されている「詳細モード」をクリックします。

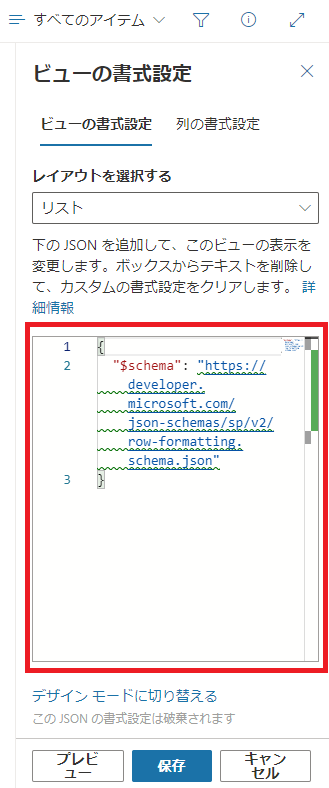
(3)JSONコード入力欄が表示されるため、こちらにJSONコードを記載していきます。

JSONコードの例
今回は以下のようなJSONコードを用意しました。もし列名を「Link」と「Img」ではない列名にした場合は、「$Link」と「$Img」の場所を作成した列名にそれぞれ書き換えてください。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": "true",
"hideColumnHeader": "true",
"rowFormatter": {
"elmType": "a",
"attributes": {
"href": "[$Link]",
"target": "=if([$OpenInNewTab] == true)"
},
"style": {
"float": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": ""
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"min-height": "100px",
"margin-right": "10px",
"padding-right": "10px",
"padding-left": "10px",
"margin-top": "40px",
"height": "100px",
"width": "100px",
"font-size": "3px",
"border-radius": "3px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "[$Img]"
}
}
]
}
]
}
}
今回は「新しいタブで開く」設定を入れたかったため、以下コードを追加していますが、この設定が不要な場合は「false」に書き換えるか、コード自体をまるごと削除することで、同じタブ内で開くよう設定可能です。
"attributes": { "href": "[$Link]", "target": "=if([$OpenInNewTab] == true, '_blank', '')" }
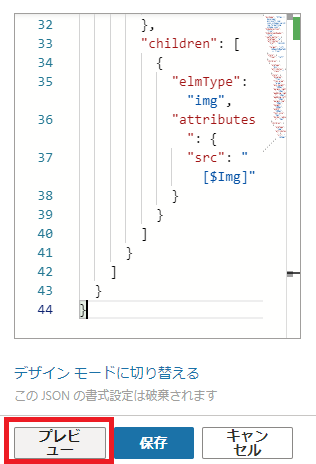
JSONコードを入力した後に、「プレビュー」ボタンをクリックすると、書式設定後の状態を確認することができます。

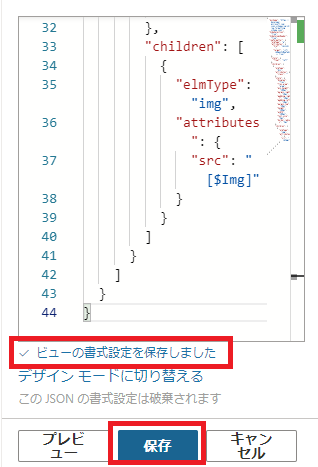
プレビューで確認した結果、理想の表示になっていた場合は「保存」ボタンをクリックして設定を保存しておきましょう。

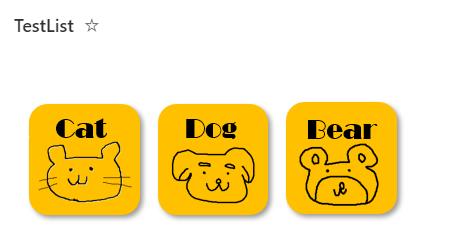
完成したリストの状態
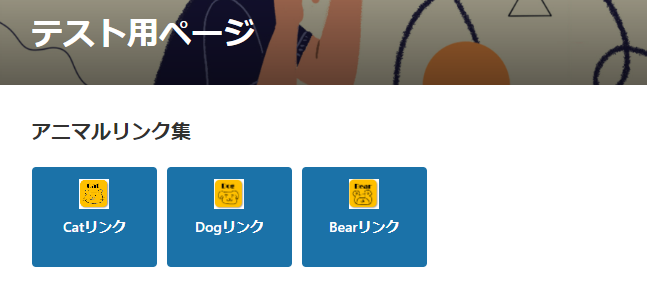
JSONコードで書式設定をした後のリストの状態がこちらです。

クイックリンクWebパーツで実現することができる部分もあるかもしれませんが、今回ご紹介したJSONコードをさらにアレンジしていただくと、様々な形に変更したり、画像間の空白間隔も自分好みに設定することができます。
サイトページに作成したリストを入れ込む
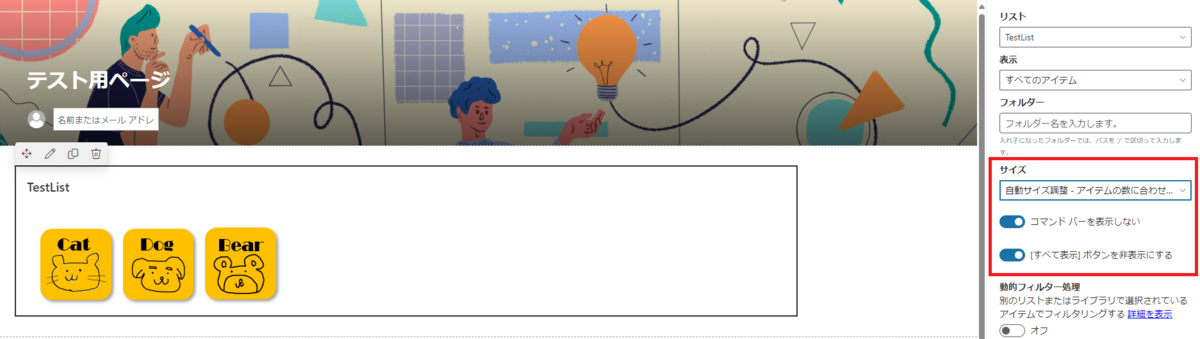
リストが完成した後、サイトページにリストのWebパーツを配置して、作成したリストを選択すると入れ込むことができます。
Webパーツの設定画面でサイズ調整やコマンドバーの表示非表示など任意の設定に設定します。
バナーリスト風にする場合は、以下の設定がおすすめです。
- コマンドバーを表示しない
- [すべて表示]ボタンを非表示にする

おわりに
今回はJSONコードを使ったリストの書式設定した場合の一例をご紹介しました。
JSONコードにあまり馴染みがない方も多いかもしれませんが、記載方法を調べて設定してみると、「こんな表示できたんだ!」という発見に繋がります。
そこまでこだわらなくても基本のWebパーツでサイトは作成できますが、少しの工夫がサイトへのこだわりを伝える小さな変化となって、見る側にプラスの印象を与えることができると思います。
参考
列の書式設定で SharePoint をカスタマイズする | Microsoft Learn
*1:PCのローカル上ではなく、クラウド上であれば大丈夫です。

曽我 美帆(日本ビジネスシステムズ株式会社)
プロセストランスフォーメーション部所属。最近はSharePointやPower Automateを扱うことが多いですが、デザイン系も興味があります。趣味はサウナ、ゆるいキャラもの収集、好きな芸人はかまいたちさんです。
担当記事一覧