Microsoft Dataverse for Teamsを使ったアプリ開発について、チームメンバーリレー形式で紹介です。
前回、安田が書いた記事の続編となります。
- 前々回:【Microsoft Dataverse for Teamsを使った勤怠アプリ作成】~テナント作成編~ - JBS Tech Blog
- 前回:【Microsoft Dataverse for Teamsを使った勤怠アプリ作成】~テーブル作成編~ - JBS Tech Blog
今回はアプリ作成編として、川村からアプリの作成方法について解説します。
本編は、初めてPowerAppsのアプリを作成する方・PowerAppsに興味関心はあるが内容がわからない方向けの内容となっております。
アプリ設定
まず、前回のテーブル作成編内で作成したアプリを開きます。
※アプリ作成画面については、リスト作成時に既に作成されているので記載しません。
事前準備 (編集ロックの解除)
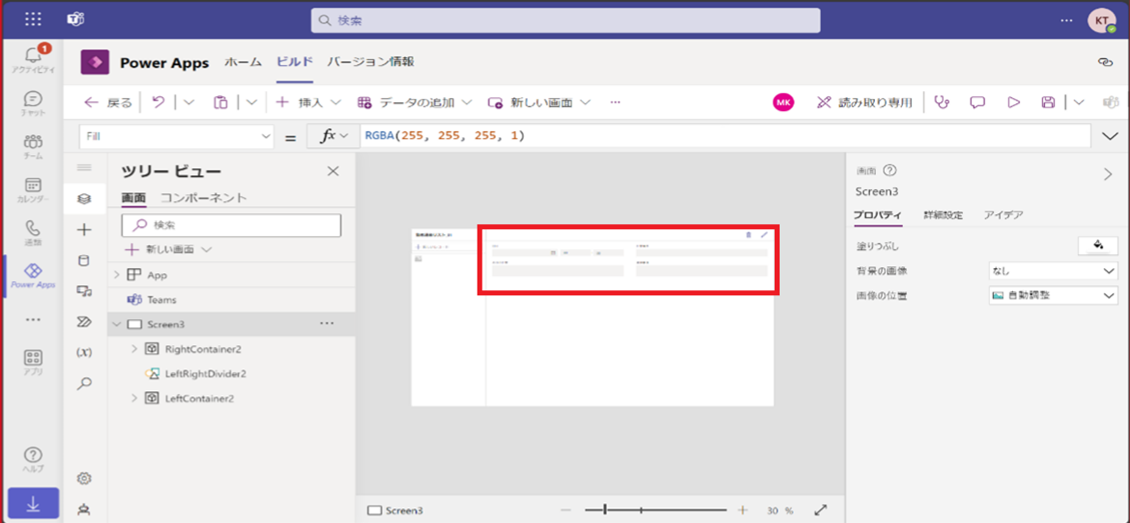
Dataverseでは作成したリストの内容(赤枠部分)が操作無しに自動で作成されます。
その為、手動でエディットフォームを作成し、リストと結びつけるといった手順が発生することなくアプリの作成が行えます。

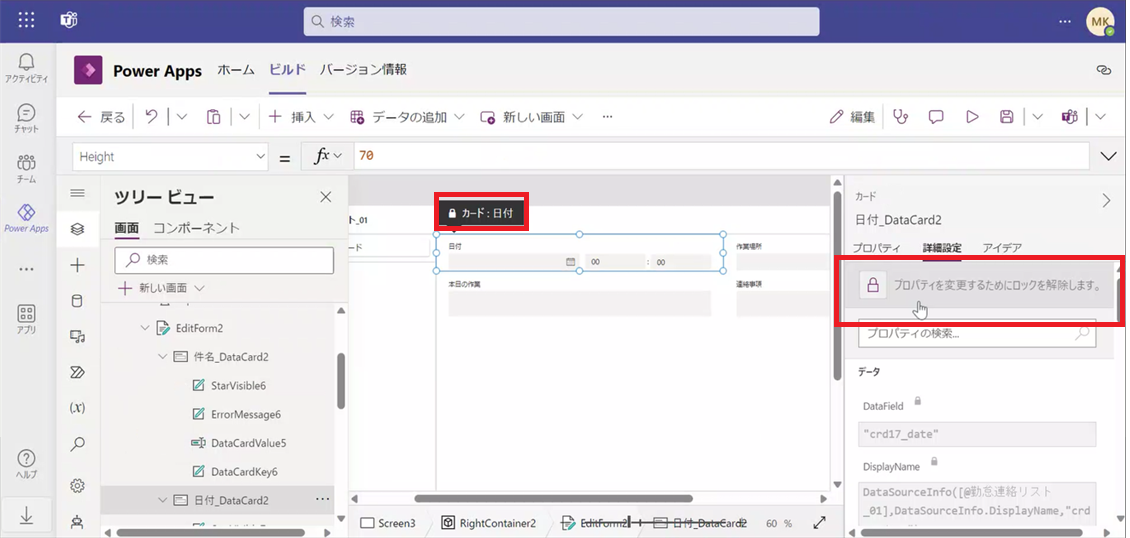
初期状態では、自動生成されたすべてのカードにロックがかかっている為、解除し編集できるようにします。

登録ボタンの追加
アプリ内で入力した情報を、事前に準備したリストに追加していくための対応をします。
流れは、登録ボタンを新規作成し、"ボタン"への設定を実施します。
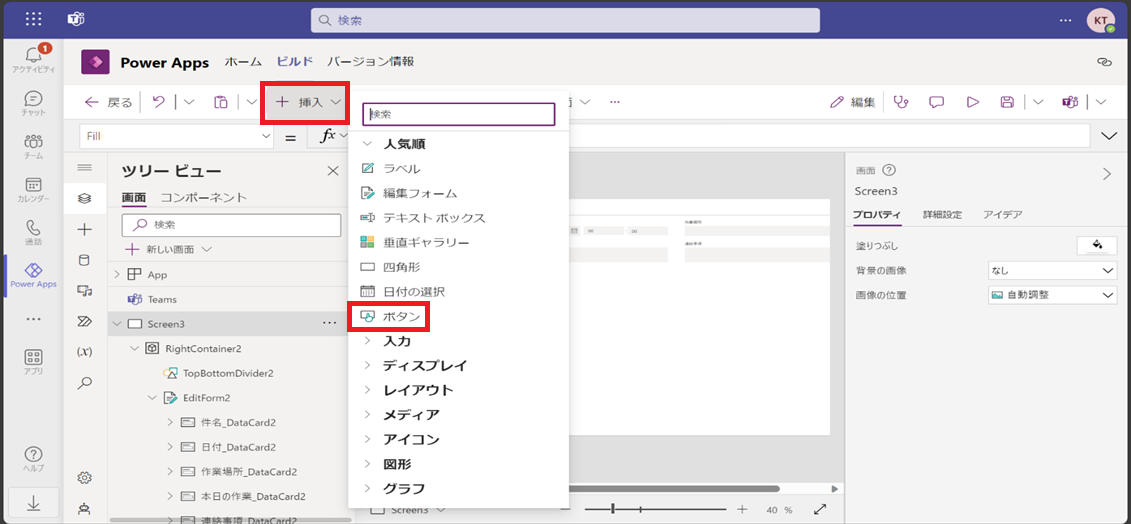
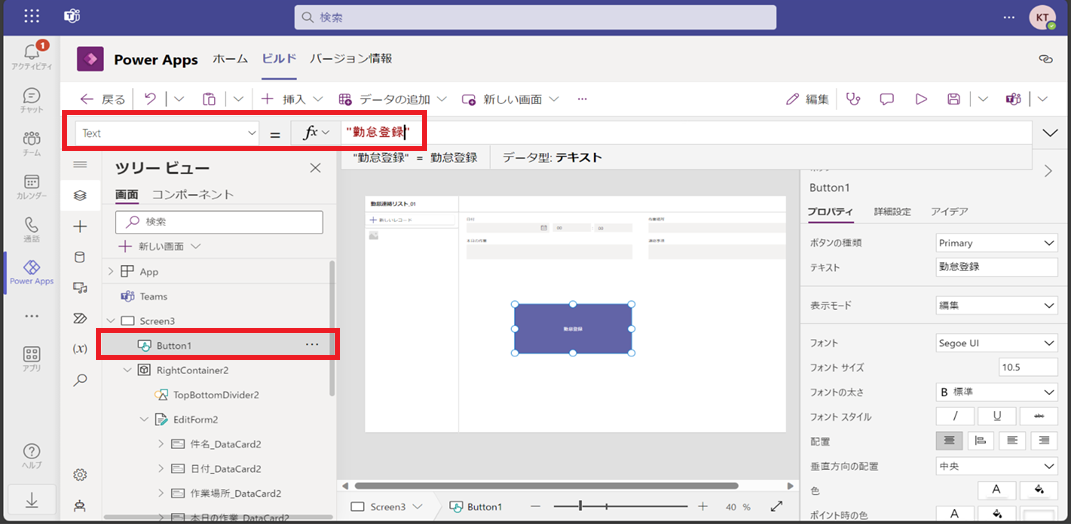
Power Apps上のリボンタブから「+ 挿入」を押下し、「ボタン」を選択します。

既定では、「Button」の表記になっています。今回は勤怠登録アプリ作成なので、「勤怠登録」と表現します。
表記変更するには、"Text"のプロパティを使用します。
ボタンを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "Text" にて、「勤怠登録」と入力します。

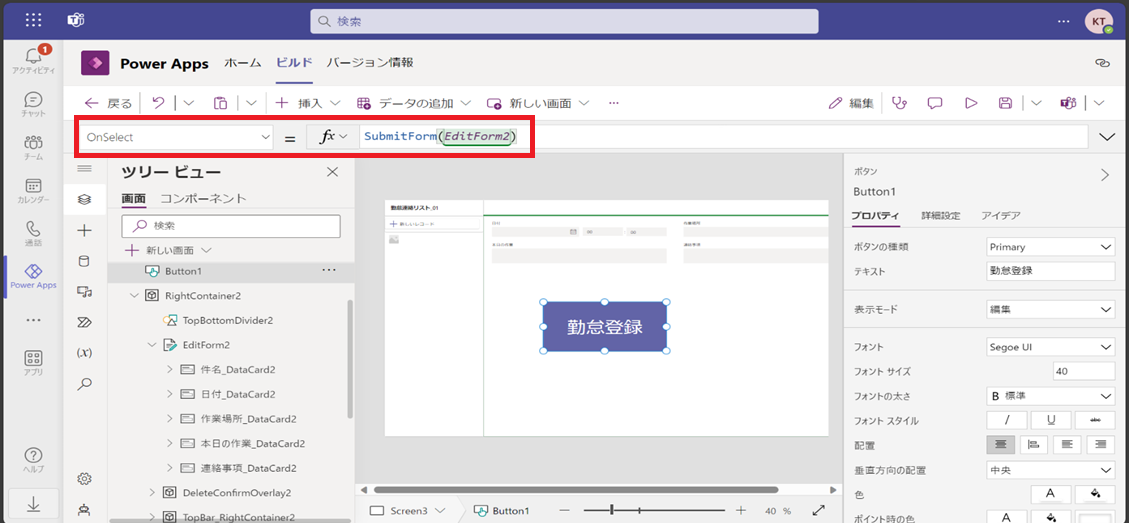
続いて、登録ボタンを押下時、リスト先に登録情報を入力するようにします。
"Onselect"プロパティを使用します。
ボタンを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "Onselect" にて下記を入力します。
SubmitFrom(EditFrom2);

新規画面の追加
今回は勤怠登録の完了画面を実装します。
項番2の「勤怠登録ボタンを押下した後に表示する画面」を想定して作成します。
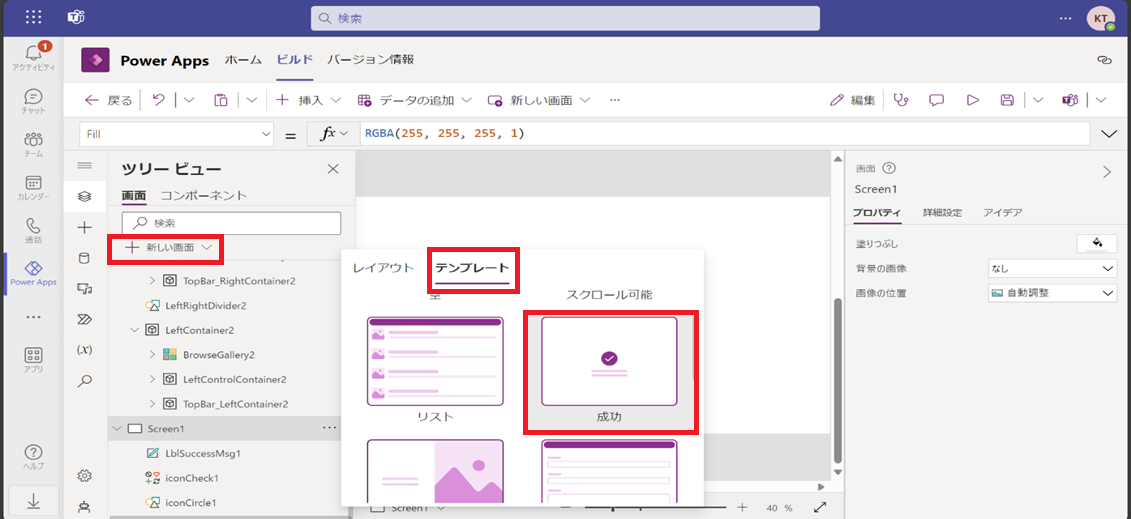
「+ 新しい画面」を押下、追加する画面のレイアウトを選択します。
今回はテンプレートタブから「成功」を選択します。
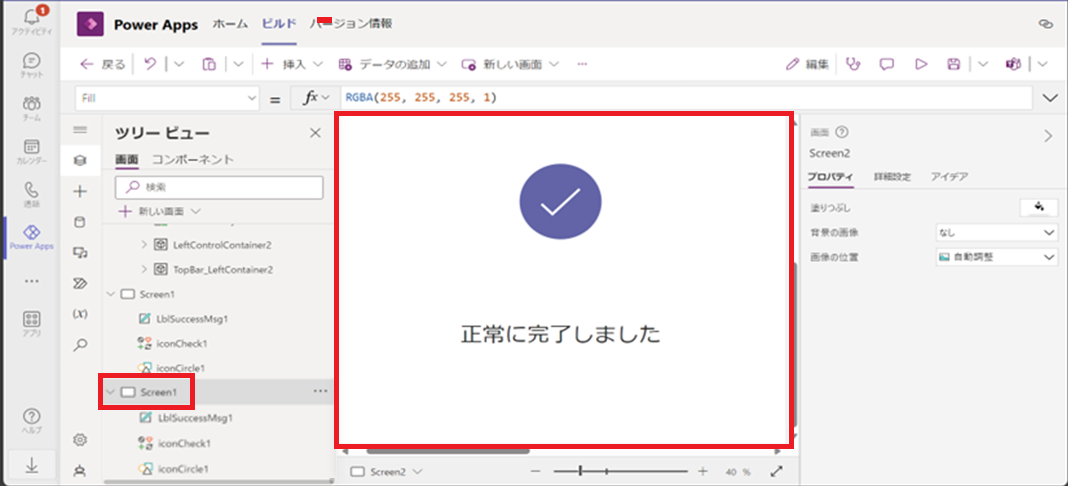
選択後、左ペインにて新しいScreen欄(=Screen1)が追加されることを確認します。

完了画面の設定変更
次に、勤怠登録完了画面が表示されるだけではなく、時間経過で自動的に元の勤怠登録画面に遷移するようにします。
そのために、"タイマー機能"を追加していきます。
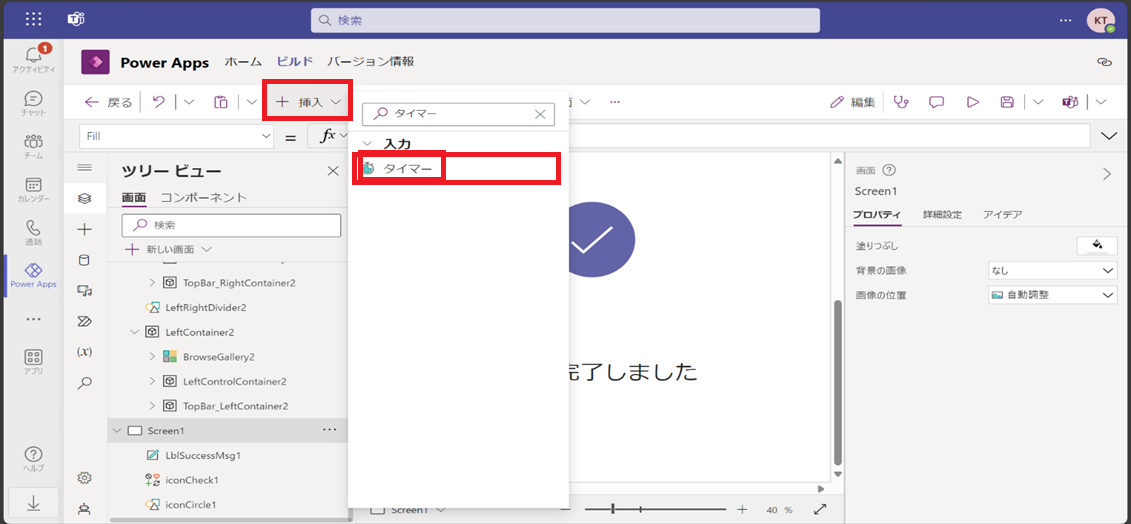
完了画面である "Screen1" を選択した状態で、Power Apps上のリボンタブから「+ 挿入」を押下し、「タイマー」を選択します。
※検索バーにて「タイマー」と入力。

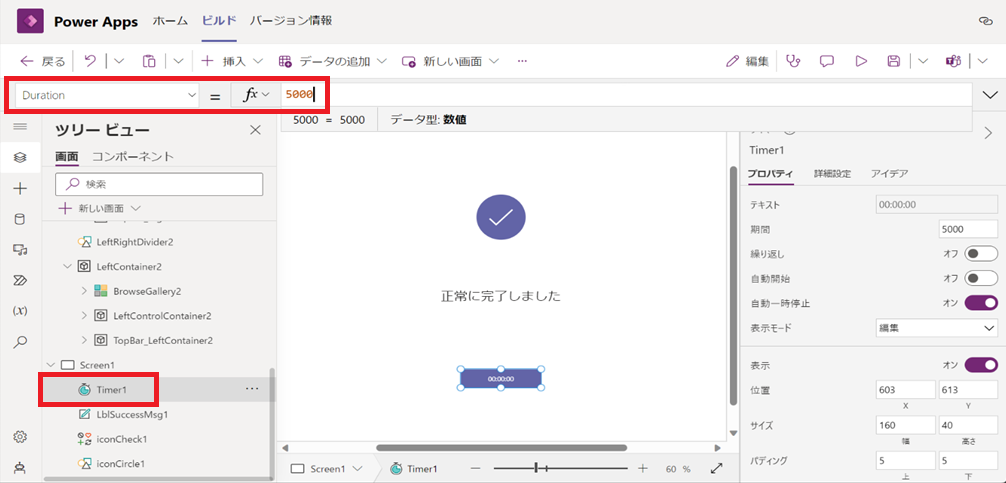
タイマー実行する時間の長さを"Duration"という設定で変更できます。
既定では60秒(="60000")ですが、今回は「5秒(="5000")」で設定します。
タイマーを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "Duration" にて「5000」を入力します。

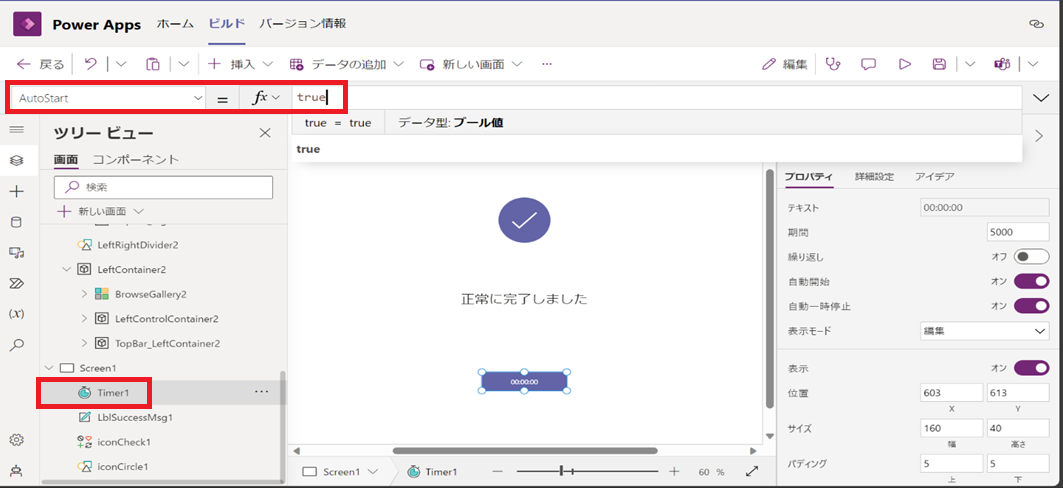
完了画面に遷移後、タイマーが自動で開始する設定にしたいため"AutoStart"を設定します。
既定では無効(="false")のため、「有効(="true")」に設定変更します。
タイマーを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "AutoStart" にて「true」を入力します。

各画面遷移設定
本稿の項番2,3,4にて各オブジェクトを作成しましたが、各画面(=Screen)への遷移させる場合は"Navigate関数"が必要になります。
今回は、Navigate関数を使用して下記対応をします。
- ボタン押下で画面切替
- タイマーでの画面切替
ボタン押下で画面切替
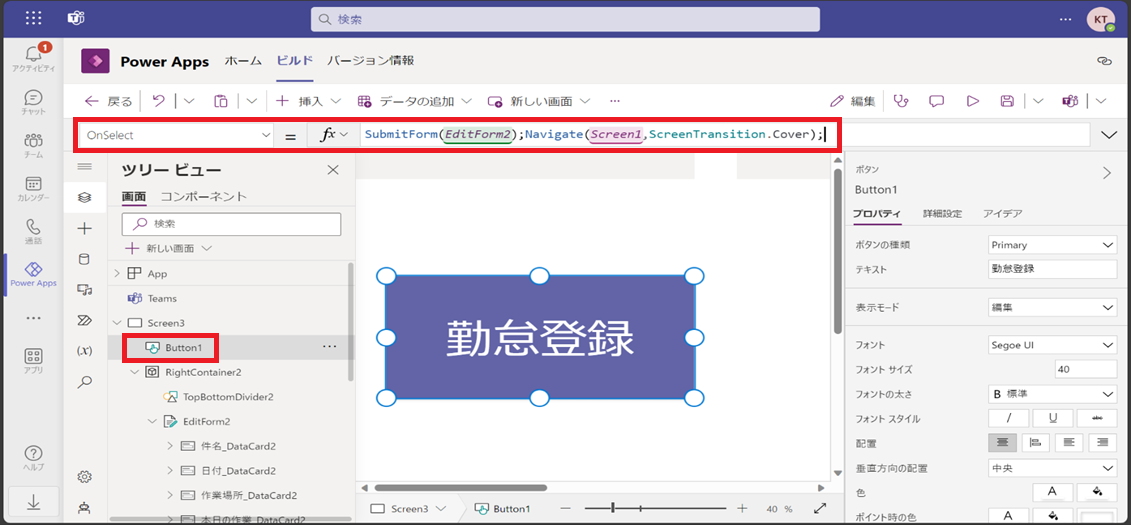
「ボタンを押下で画面切替」とするため、 "OnSelect" への設定になります。
ボタンを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "Onselect" にて下記を入力します。
SubmitFrom(EditFrom2); Navigate(Screen1,ScreenTransition.Cover);
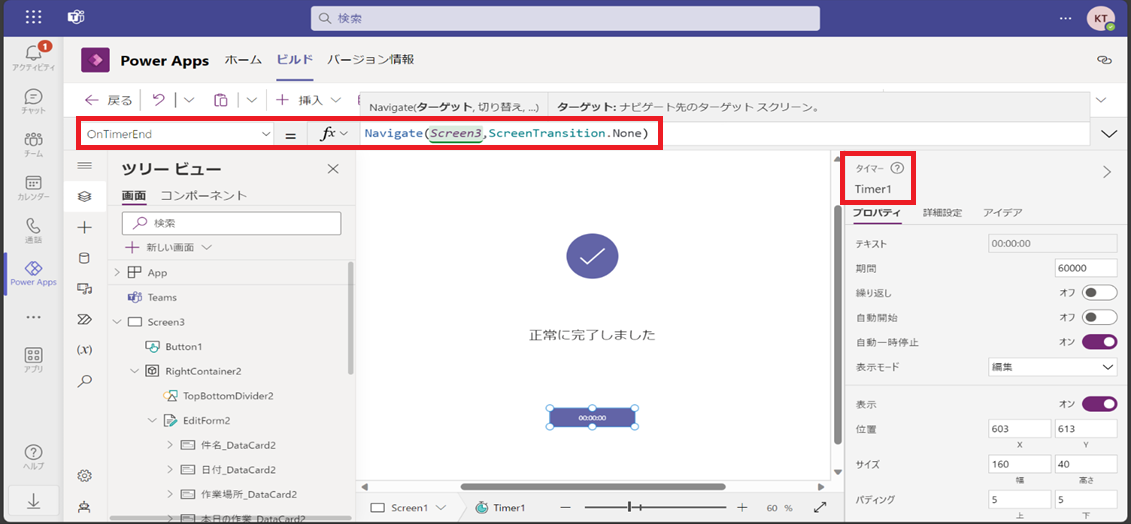
タイマーでの画面切替
「タイマー5秒経過後での画面切替」とするため、 "OnTimeEnd" への設定になります。
タイマーを選択した上で、左ペインのプルタブ もしくは 右ペインのプロパティ欄から "OnTimeEnd" にて下記を入力します。
Navigate(Screen3,ScreenTransition.None)

Power Appsでアプリを作成した感想
初のPower Apps操作でした。
今回は、いくつかの型が存在したものを組み合わせて、個人の好みで見た目や機能を組み込むことができる自由度の高い操作が可能でしたので、楽しい気持ちと自分のしたいことができないもどかしさが両方ありました。
アプリを作成および設定していく上で、PowerShellの関数やActive Directory属性値の要素に近い感覚を持ちながら触っていました。
単純作業やルーティン作業をこの機能で自動化させれば、他の工数に時間割けることができるので、うまく活用して自身のプロジェクトに組み込みたいと思いました。
まとめ
今回は、Dataverse for TeamsでPower Appsのアプリ内のコントロール作成・設定についてご紹介しました。
インターフェースの追加は容易に作成できるため、アプリ内のデザインを自由に構成できます。
また、要件に合わせてプロパティ設定や関数使用することで、複雑な処理も自動化しカスタマイズすることも可能になります。
Microsoft Dataverse for Teamsを使ったアプリ開発について、チームメンバーリレー形式でのご紹介は、今回を持ちまして一区切りとなります。ご精読ありがとうございました。

川村 琢人(日本ビジネスシステムズ株式会社)
プロフェッショナルサービス本部プロフェッショナルサービス6部3グループ所属。 Microsoft製品(Windows Server,Active Directory,Microsoft Endpoint Configuration Manager,Intune)やNECジョブ管理(JobCenter)を取り扱っています。 趣味は、マンドリン演奏になります。
担当記事一覧