GitHubのレジストリ内に存在しているActionsを使って、GitHubにて開発しているアプリケーションのデプロイ後テストを自動化する手順をご紹介します。
Actions内で起動させるymlファイルには、厳密なコーディングが必要となり、得てしてエラーが発生してしまうシーンも少なくありません。
そういった背景から、今回ご紹介させていただく内容が、デプロイ後テストにおける動作確認の一助になればと思い、筆を執らせていただいた次第です。
概略
GitHubのレジストリ内「.github/workflows」ディレクトリに配置するymlファイルを、GitHub Actionsを介して実行することで、デプロイしたアプリケーションの動作確認テストの自動化を目的としています。
具体的な動作内容については、必要に応じて追加/削除してください。
※2023年9月時点での記載内容となるため、詳細は別途最新情報をご確認ください。
構成
本テストにて使用するスクリプトおよびymlファイルの配置は、下記のとおりです。
準備
appディレクトリ 作成
テスト時に取得したスクリーンショット(後述)を格納するディレクトリを作成します。
なお、GitHub上では、空のディレクトリを作成することができないため、あわせて空ファイルも追加します。
上記の命名は一例のため、任意で変更してください。
Test_workflow.yml 作成
実際に動かすymlファイル(「Test_workflow.yml」)を作成します。
実行ジョブ/ステップ
ymlファイル内での今回の実行ジョブ/ステップは、下記のとおりです。
-----
Test
- Checkout
- Setup Python
- Install dependencies
- Run Tests
- Upload screenshots as artifact
- Create screenshots directory
- Download screenshots artifact
前提条件
ymlファイルの実行ジョブに関する前提条件は、下記のとおりです。
特にトリガー条件*1 については、必要に応じて変更してください。
- トリガーは、GitHubのブランチ上でpushイベントが発生した時とする
- GitHub Actions ワークフローでジョブを実行するマシン(ランナー)として、「ubuntu-latest」を使用する
ジョブの概要
実行する「Test」ジョブの概要は、下記のとおりです。
- Test
→ ymlファイル実行のための環境を準備した後、テストを実行し、動作確認の一環として取得したスクリーンショットを、成果物(「artifact」)としてGitHub上にアップロード/ダウンロードします。
ステップの概要
ジョブ内の各実行ステップの概要は、下記のとおりです。
1. Checkout
→ 使用するワークフローが「$GITHUB_WORKSPACE」にアクセスできるようにするため、リポジトリのコードをブランチからチェックアウトします。
2. Setup Python
→ ワークフローで使用するバージョンのPythonをインストールします。
3. Install dependencies
→ 「.github/workflows/requirements.txt」に記載された依存関係をインストールします。
4. Run Tests
→ 「.github/workflows/browser_test.py」に記載されたテストを実行します。
5. Upload screenshots as artifact
→ 取得したスクリーンショットを「artifact」としてアップロードします。
6. Create screenshots directory
→ スクリーンショットのみが格納された「artifact」を作成するため、「.github/workflows/app/screenshots」ディレクトリを作成します。
7. Download screenshots artifact
→ 「screenshots」と名付けられた「artifact」をダウンロードし、「.github/workflows/app/screenshots」ディレクトリに保存します。
サンプルコード
上記を踏まえたサンプルコードは、下記のとおりです。
name: Test_workflow
on:
push:
branches:
- main
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Set up Python
uses: actions/setup-python@v3
with:
python-version: 3.9
- name: Install dependencies
run: |
pip install -r .github/workflows/requirements.txt
- name: Run tests
run: |
python .github/workflows/browser_test.py
working-directory: ${{ github.workspace }}
- name: Upload screenshots as artifact
uses: actions/upload-artifact@v3
with:
name: screenshots
path: .github/workflows/app
- name: Create screenshots directory
run: |
mkdir -p .github/workflows/app/screenshots
- name: Download screenshots artifact
uses: actions/download-artifact@v3
with:
name: screenshots
path: .github/workflows/app/screenshots requirements.txt 作成
上記ymlファイルの「Install dependencies」ステップでインストールする依存関係を記載します。
今回は、下記についてインストールします。
- Selenium:Webブラウザ操作を自動化するフレームワーク
- WebDriver Manager:Selenium用のWebDriver(Webブラウザを制御するためのドライバ)を自動的に管理するツール
-----
上記を踏まえたサンプルコードは、下記のとおりです。
selenium==4.9.1
webdriver-manager==4.0.0browser_test.py 作成
上記ymlファイルの「Run Tests」ステップで実行するテストスクリプト(「browser_test.py」)を作成します。
実行テスト
今回実行するテスト内容は、下記のとおりです。
- Azure Web AppsにデプロイしたアプリケーションのURLに、正常にアクセスできることを確認する
- 上記アクセスに応じて、Microsoft サインイン画面上にて正常にユーザー認証ができることを確認する
- デプロイしたアプリケーションの画面が、正常に表示されることを確認する
- 上記の各テスト画面について、エビデンスとしてのスクリーンショットを作成する
前提条件
テストに関する前提条件は、下記のとおりです。
- アプリケーションへのアクセス用のテストアカウントは、用意されているものとする
- テスト対象ブラウザは、Google Chromeとする
- ChromeDriverManagerを使用して、ChromeDriverを自動的にインストールするものとする
- ymlファイルの前提条件およびテストパフォーマンス向上のため、テスト実行の際のブラウザ画面を表示しないヘッドレスモードを採用する
- 全画面のスクリーンショットを取得するため、ブラウザのウィンドウサイズを既定の設定値とする
サンプルコード
上記を踏まえたサンプルコードは、下記のとおりです。
関数の定義内容や、待機時間等については、アプリケーションの内容に応じて変更ください。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from webdriver_manager.chrome import ChromeDriverManager
import os
import time
from selenium.webdriver.common.by import By
def take_screenshot(driver, save_dir, counter):
screenshot_path = os.path.join(save_dir, f"test{counter}.png")
driver.save_screenshot(screenshot_path)
print(f"Screenshot saved at: {screenshot_path}")
# 保存ディレクトリをGitHub Actionsのワークスペース内のappディレクトリに設定
WORKSPACE_DIR = os.environ['GITHUB_WORKSPACE']
SAVE_DIR = os.path.join(WORKSPACE_DIR, '.github', 'workflows', 'app')
# ブラウザのオプションを設定
options = Options()
options.add_argument('--headless')
options.add_argument('--window-size=1920,1080')
# ChromeDriverを実行してテストを実行
with webdriver.Chrome(ChromeDriverManager().install(), options=options) as driver:
# ブラウザを操作して、アプリケーションにアクセス
driver.get('<Target_URL>')
time.sleep(10)
print(driver.current_url)
# 連番カウンタ
counter = 1
# 最初のスクリーンショットを取得して保存
take_screenshot(driver, SAVE_DIR, counter)
# ログインIDを入力
driver.find_element(By.ID, "i0116").send_keys("<Login_ID>")
# 次へボタンをクリック
driver.find_element(By.ID, "idSIButton9").click()
# 1秒待機
time.sleep(1)
# 連番を更新
counter += 1
# 次のスクリーンショットを取得して保存
take_screenshot(driver, SAVE_DIR, counter)
# パスワードを入力
driver.find_element(By.ID, "i0118").send_keys("<Password>")
# 次へボタンをクリック
driver.find_element(By.ID, "idSIButton9").click()
# 1秒待機
time.sleep(1)
# 連番を更新
counter += 1
# 次のスクリーンショットを取得して保存
take_screenshot(driver, SAVE_DIR, counter)
# 「サインイン状態を維持しますか?」>「いいえ」をクリック
driver.find_element(By.ID, "idBtn_Back").click()
#10秒待機
time.sleep(10)
# 連番を更新
counter += 1
# 最後のスクリーンショットを取得して保存
take_screenshot(driver, SAVE_DIR, counter)実行
上記ファイルを作成し、対象のブランチ(今回はmainブランチ)にpushすると、ymlファイルが稼働し、デプロイしたアプリケーションにアクセスするテストが実行されます。
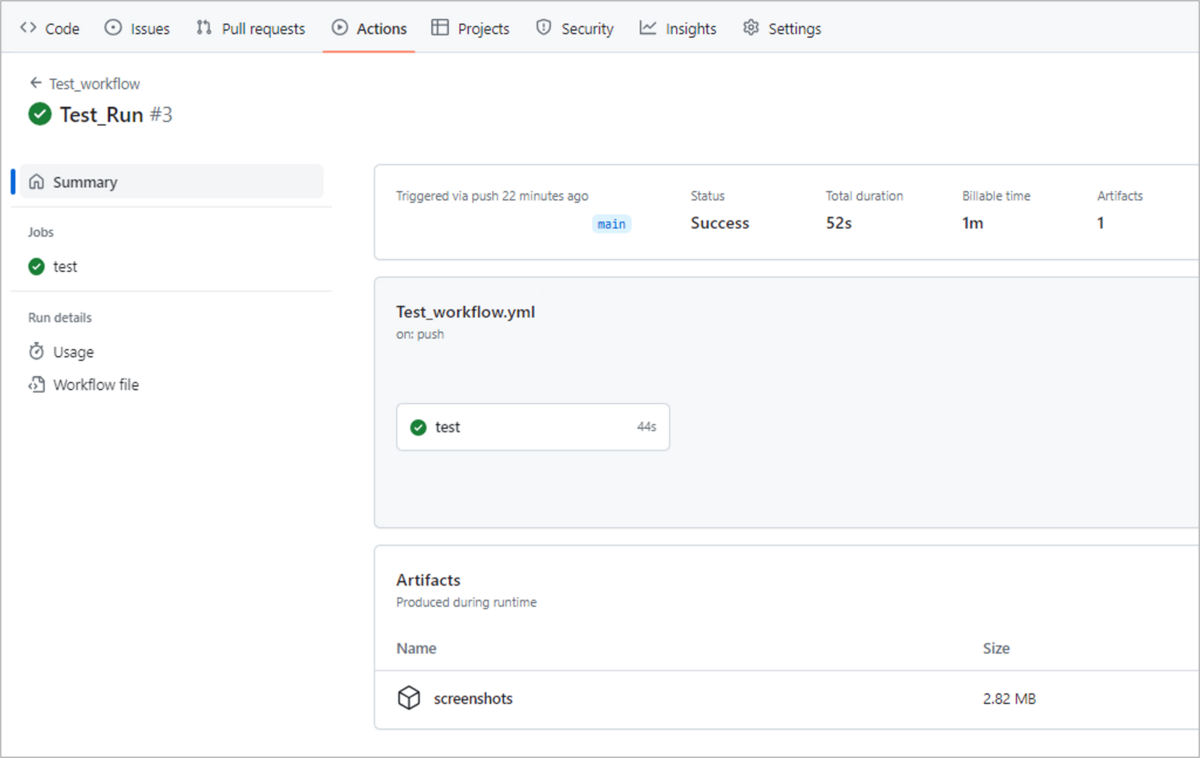
実行したワークフローについては、GitHubの「Actions」タブから確認できます。
実際の画面は、下記のとおりです。

画面中央のジョブ名(今回は「test」)をクリックすると、実行されたワークフローの詳細ログが確認できます。
また、画面下部の「Artifacts」(今回は「screenshots」)をクリックすると、ワークフロー内で作成したスクリーンショットを、zipファイルとしてダウンロードできます。
おわりに
今回記載したテスト内容のアクセス確認は、デプロイ後テストとして一般的に実行される完了条件のほんの一部にすぎません。
その他のJob/Stepについて、本稿で扱うことはできませんが、実際にGitHub Actions上でワークフローが動くようにするためのベースの部分での障壁を、本記事が少しでも取り除くことができれば、これ以上のことはありません。

色部 晟洋(日本ビジネスシステムズ株式会社)
SharePoint Onlineサイト構築・Microsoft365移行等でプリセールス・PMを経験後、AI等の先端技術を扱う部門に異動。好きな映画は『風立ちぬ』です。
担当記事一覧