動画コンテンツは様々な場面で利用されています。仕事や学習の際も参考書や資料を読むだけではなく、動画で説明されているものを視聴した方が理解できる場合もあります。
しかし、動画コンテンツそのものを見つけてもらわなければ、せっかくの情報も活用してもらえません。
そこで、本記事ではSharePointサイト上で動画コンテンツに注目してもらうため、動画コンテンツを表示する際のおすすめのWebパーツについて紹介していきます。
動画の再生ができるWebパーツ
せっかく動画を掲載するのであれば、掲載ページ上で動画を再生したい!ということで、ここではWebパーツ上で動画を再生できる以下の3種類のWebパーツについて紹介します。
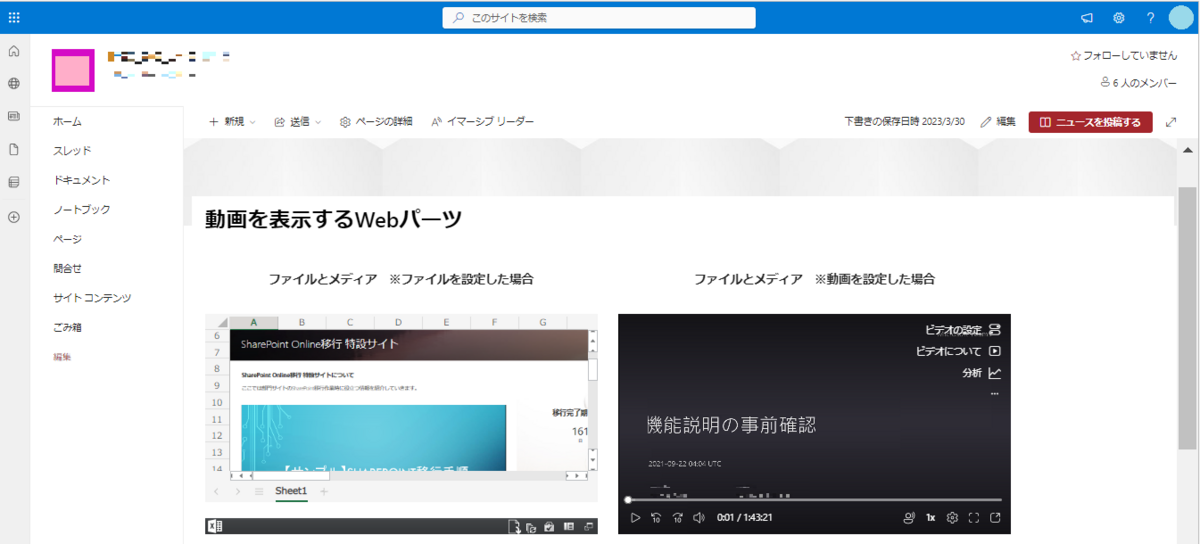
ファイルとメディア
特定のファイルや動画等をページに挿入することができるWebパーツで、Webパーツ上でファイルの中身の表示や動画の再生が可能です。
以前はファイルビューアーという名称でしたが、動画ファイルの利用もできるようになり、現在の名称にかわっています。
※参考リンク:ファイルおよびメディア Web パーツを使用する - Microsoft サポート
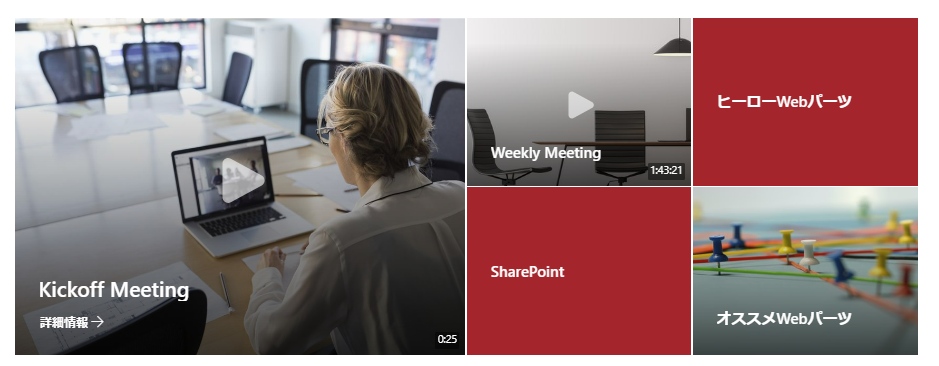
ヒーロー
最大5つのアイテムを表示し、画像や文字で注意を引き付けることができるWebパーツです。
ファイルやリンクが設定されている場合は該当のコンテンツへ移動しますが、動画が設定されている場合はWebパーツ上で再生が可能です。
※参考リンク:ヒーロー Web パーツを使用する - Microsoft サポート

埋め込み
埋め込み可能なサイトやWebサイトのコンテンツへのリンクを指定することで該当のコンテンツを表示するWebパーツです。
動画が設定されている場合はWebパーツ上で再生が可能です。
※参考リンク:埋め込みの Web パーツを使用した、ページへのコンテンツの追加 - Microsoft サポート

各Webパーツの使用感
続いて、各Webパーツごとに動画ファイルを指定した時の使用感について紹介します。
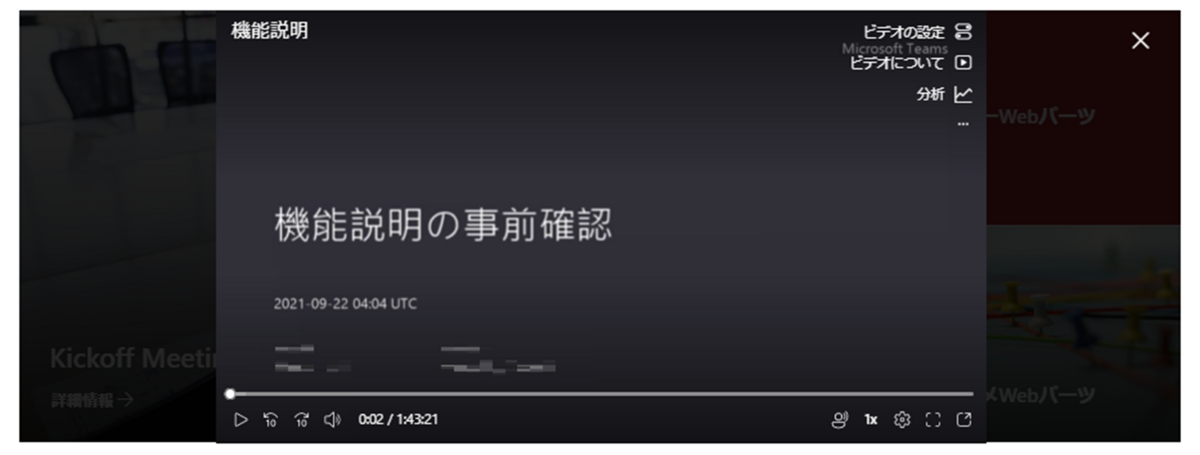
ファイルとメディア
1つのWebパーツ上に1つの動画を表示することができます。
セクションの種類にかかわらず動画の表示と再生が可能な点は、ページを作成する側としては汎用性があり利用しやすいWebパーツであると感じました。
再生画面を拡大したり、「Streamで開く」をクリックすることでStreamUIで再生することも可能なので、利用者の好きな方法で動画を再生することが可能です。

ヒーロー
1つのWebパーツ上で最大5つの動画を表示することができます。Webパーツ上で複数のコンテンツを表示していても、動画を再生するときはWebパーツ全体の枠を使って1つの動画を再生します。

ヒーローWebパーツは「2段組み」や「3段組み」のセクションではカルーセル表示になるため、前面に表示されるコンテンツは1つになります。動画視聴時の影響はありませんが最大5つのコンテンツを視覚的に表示するというメリットを活かしたい場合は、利用するセクションは「1段組み」か「3分の1が左側(右側)」がおすすめです。
セクションの種類によって見え方が異なりますが、動画とドキュメントのコンテンツを1つのヒーローWebパーツ上に設定することができ、動画に至ってはWebパーツ上で再生までできるとあって、複数の動画に注意を引き付けるにはとても便利なWebパーツ、という印象でした。
ヒーローWebパーツでも、再生画面を拡大したり、「Streamで開く」をクリックすることでStreamUIで再生することも可能なので、ファイルとメディアWebパーツ同様、利用者の好きな方法で動画の再生が可能です。
埋め込み
1つのWebパーツ上で1つの動画を表示することができます。再生時はWebパーツ上でStreamUIのメニューが表示されます。動画に対して寄せられている「コメント」が表示可能な点は「ファイルとメディア」と「ヒーロー」とは異なる点になります。

ただ、「1段組み」のセクション以外で使用した場合、表示や再生は可能ですが動画の画面が枠内に入りきらず、Webパーツ内でスクロールしても上下どちらかが欠けてしまい見にくいという点が確認できました。
埋め込みWebパーツで動画を設定する場合は、「1段組み」のセクションでの利用に限定されそうです。

動画を表示する時のおすすめのWebパーツまとめ
以下はWebパーツを使って動画を表示させてみた際の使用感をまとめた表になります。所感では、1つの動画を特に目立たせたい場合は「ファイルとメディア」、複数の動画を目立たせたい場合は「ヒーロー」がおすすめ、という結果になりました。
| Webパーツ名 | Webパーツ上で動画再生 | StreamUIでの動画再生 | 特定の動画に注目させる | 複数のコンテンツの表示 | セクションの種類による影響 |
| ファイルとメディア | 〇 | 〇 「Streamで開く」より可能 |
〇 | × | なし |
| ヒーロー | 〇 | 〇 「Streamで開く」より可能 |
〇 | 〇 | なし |
| 埋め込み | 〇 | 〇 | 〇 | × | あり |
最後に
本記事では、「Webパーツ上で動画再生可能なWebパーツ」を紹介しました。
もしWebパーツ上で再生しなくてもよい場合は、動画へ直接アクセスするリンクを使用した「クイックリック」やサイト内の動画を動的に表示する「強調表示されたコンテンツ」などを使うとより多くの動画の掲載が可能になります。
目的に応じて、動画を掲載する際のWebパーツを使い分けてみてください。