はじめに
本テックブログのGoogle Analytics GA4対応を進める中で、Google タグマネージャを設定したのですが、設定後、記事投稿時のプレビュー画面が出続けるという現象に悩まされました。

試行錯誤する中で、回避方法が分かったので共有します。
前提条件
はてなブログ側の権限は持っているのですが、Google タグマネージャー側の権限は持っていません。そのため、Google タグマネージャーの管理画面は参照できず、担当者に確認して要望を伝えながら進めた、という流れになっています。
タグマネージャーで埋め込むコードを修正する方法もあったと思いますが、今回は除外ルールを設定する事で回避しています。
発生した現象
プレビューウィンドウの利用時
編集モードに関わらず、以下のタイミングで、プレビューウィンドウが新しいタブで開き続ける現象が発生しました。
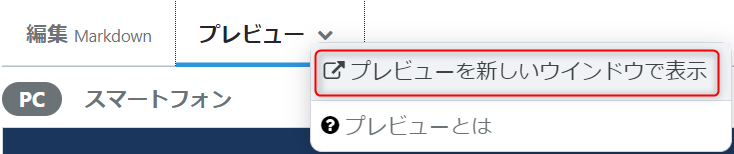
ケース1.記事内容に手を加えたときに「プレビュー」をクリック

「プレビューを新しいウィンドウで表示」を選んでいなくても、新しいタブで開いてしまいました
ケース2.プレビューを新しいウィンドウで表示している時

こちらもやはり新しいタブで開き続けました。
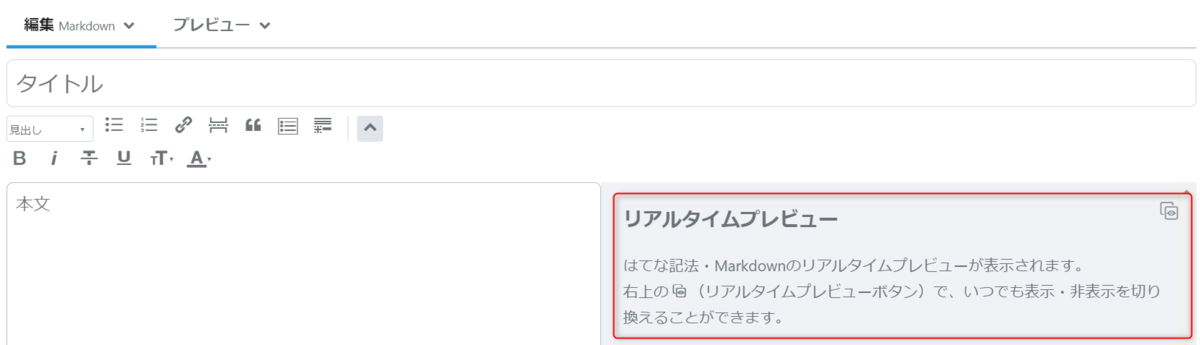
リアルタイムプレビューの利用時
Markdownまたははてな記法を利用していて、かつリアルタイムプレビューをオンにしていると、本文に更新がかかった時点でプレビューウィンドウが新しいタブで開き続けるという現象が発生しました。

切り分けについて
まず、プレビューでのみ発生する事から、「本番レイアウトで含まれるコードが影響している」という仮説を立てました。
その上で、現象発生時期に近い時期の設定変更と突合せ、タグマネージャーに行きつきました。
実際に、本番の設定でタグマネージャーの設定を解除すると、現象は発生しませんでした。
一方、テスト用の非公開のブログに同じタグマネージャーの値を設定しても現象は発生しませんでした。これは、タグマネージャー側で、本番サイトのURLかどうかを見ていると仮説を立てました。
まとめると以下の通りです。
- 今回の問題はタグマネージャーが影響している
- タグマネージャー側で本番サイトかどうかを見ており、テスト用環境で再現テストは出来ない
回避方法
Google タグマネージャー側の操作
前述の通り、タグマネージャーで埋め込むタグ自体の修正は難しそうだったので、プレビューで使われるURLに対して除外設定を行う、というアプローチを行いました。
※ 実際には、除外URLを伝えて設定だけしてもらいました。

実際に除外したURLです。
- https://blog.jbs.co.jp/preview (普通のプレビュー画面用)
- https://blog.jbs.co.jp/realtime_preview (リアルタイムプレビュー用)
はてなブログ側の操作
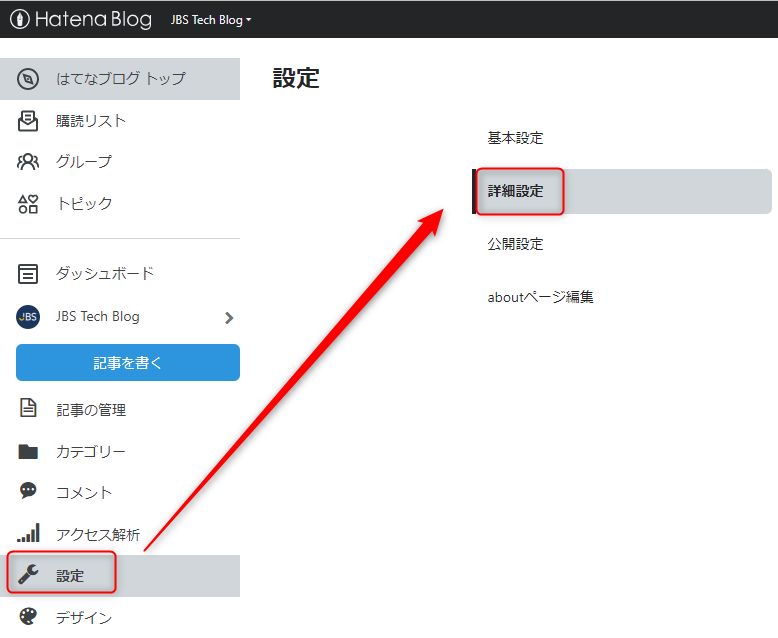
はてなブログ側の操作は基本不要ですが、今回は暫定回避として一時的にタグマネージャーの設定を解除していたので、改めてブログの詳細設定から、GoogleタグマネージャーのコンテナIDを設定をしました。


動作確認
上記設定後、実際に記事を書いて動作確認したところ、通常のプレビューでもリアルタイムプレビューでも、プレビュー画面がポップアップしないことを確認出来ました。
おわりに
正攻法としてはタグマネージャーで設定する内容そのものを見直す、になるかと思いますが、今回の様にタグの管理とブログの管理で担当が分かれているようなケースでは、除外による回避も選択肢に入ってくるかと思います。
同じ症状で悩む方の参考になれば幸いです。

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をメインにしつつ、JBS Tech BlogやMS認定資格取得の推進役もやっています。資格としてはAzure Solutions Architect Expertを所持。好きなサービスはPower Automate / Logic Apps。好きなアーティストはZABADAK。
担当記事一覧