以前、Power Appsでマーキング機能を実装する方法を紹介しました。
その際に紹介した方法はアプリ画面上のどこか1箇所のみマーキングできるものでしたが、今回はその方法を応用して複数箇所を同時にマーキングする方法を紹介します。
マーキング機能の実装方法(復習)
詳細は以前の記事を確認して頂きたいですが、どのようにマーキング機能を実装したのか振り返りましょう。
- 「垂直ギャラリー」コントロールと「評価」コントロールを配置します。
- クリックした位置情報を取得します。
- 取得した位置情報をマーキング用アイコンの座標に連携させます。
ざっくりですが、上記のような流れでマーキング機能を実装しました。
複数箇所マーキング機能の実装方法
では、本題である複数箇所へのマーキング機能の実装方法について紹介します。
流れとしては以下のようになります。
- 「垂直ギャラリー」コントロールと「評価」コントロールを配置します。
- クリックした位置情報を取得します。
- 取得した位置情報をコレクションに格納します。
- コレクションに格納した座標をマーキング用アイコンの座標に連携させます。
1箇所のマーキングの時には、クリックした位置情報を直接マーキング用のアイコンに連携させていました。
ですが、今回はコレクションに一度格納し、コレクションに格納された位置情報をマーキング用アイコンに連携することで、位置情報を複数保持することを実現します。
以下では、垂直ギャラリー」コントロールと「評価」コントロールを配置した後からの手順を紹介します。
※紹介する手順は一例です。

コレクションに位置情報を格納
では、コレクションにクリックした位置情報を格納します。
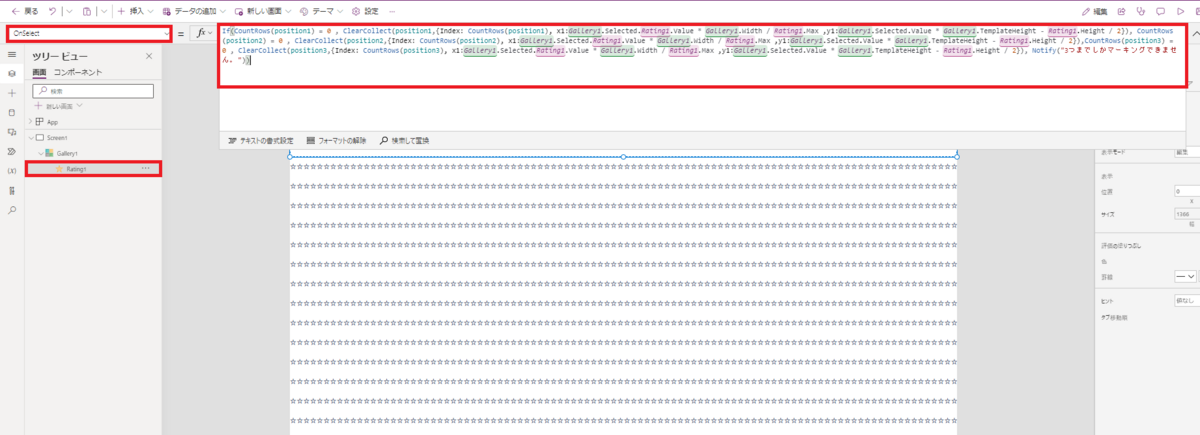
もし、同時に3か所マーキングできるようにしたい場合は、「評価」コントロールのOnSelectプロパティに以下の関数を入力します。
If(
CountRows(position1) = 0 ,
ClearCollect(position1,{Index: CountRows(position1), x1:Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max ,y1:Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2}),
CountRows(position2) = 0 ,
ClearCollect(position2,{Index: CountRows(position2), x1:Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max ,y1:Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2}),
CountRows(position3) = 0 ,
ClearCollect(position3,{Index: CountRows(position3), x1:Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max ,y1:Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2}),
Notify("3つまでしかマーキングできません。")
)

positionN(Nは数字)はコレクション名です。
式の中身の詳細は割愛しますが、コレクションが空なら、クリックした場所の位置情報をコレクションに格納するようにしています。
コレクションの中身は以下3列のデータテーブルです。
- 採番用のIndex列
- クリックした場所のx座標を格納するx1列
- クリックした場所のy座標を格納するy1列
以上で、コレクションに位置情報を格納する手順は完了です。
マーキング用アイコンの準備・編集
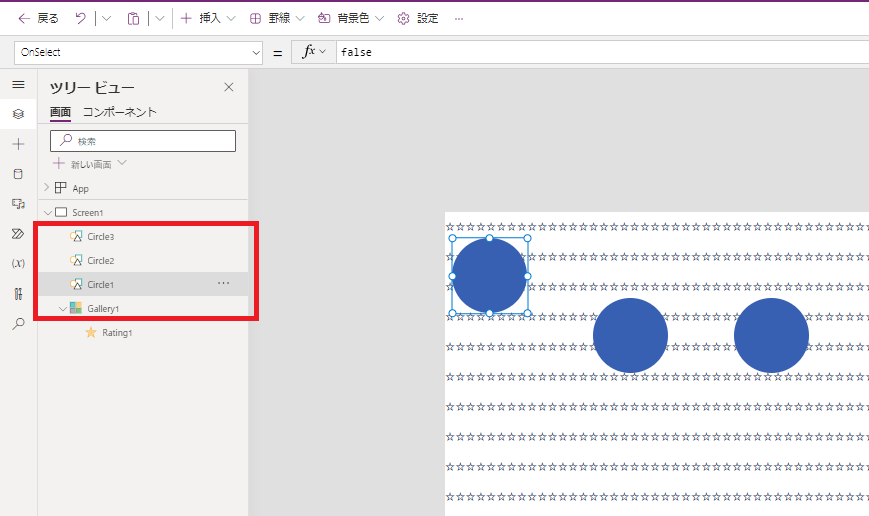
今回は3か所のマーキングを実装するので、マーキング用アイコンを3つ準備します。

注意点として、垂直ギャラリーと同じ階層に配置してください。
アイコンの形、サイズは必要に応じて変更してください。
次にマーキング用アイコンの以下4つのプロパティを編集します。
- OnSelect
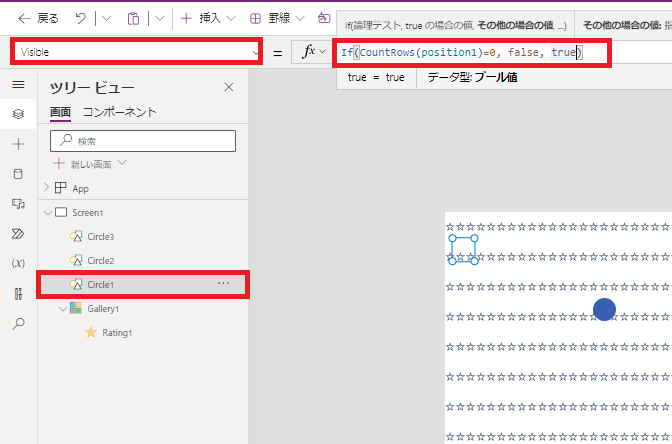
- Visible
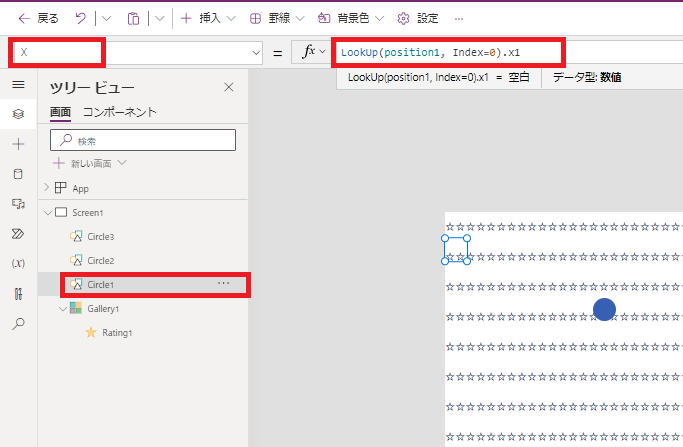
- X
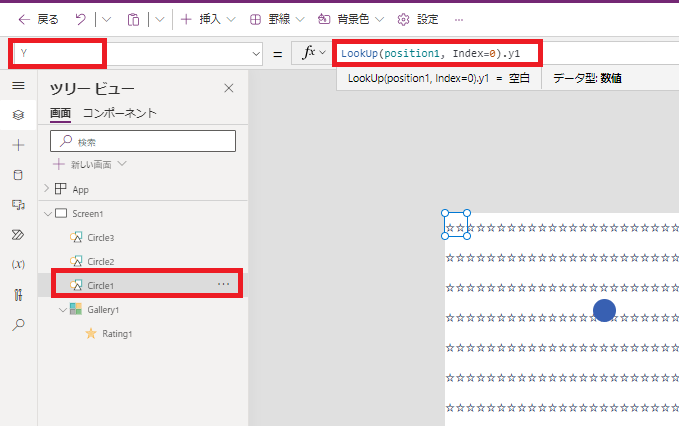
- Y
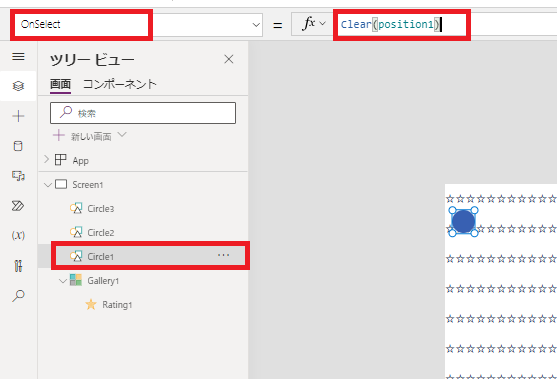
まず、OnSelectプロパティに以下の式を入力します。
Clear(コレクション名)

ここでは、アイコンをクリックした時の挙動を指定できます。
後作業でアイコンの表示・非表示をコレクションに値があるorないで切り替えるので、アイコンをクリックしたときにコレクションを空にするように指定しています。
次にVisibleプロパティに以下の式を入力します。
If(CountRows(コレクション名)=0, false, true)

ここでは、アイコンの表示・非表示を指定できます。
コレクションに値があるorないで切り替えるように指定しています。
次にXプロパティに以下の式を代入します。
LookUp(コレクション名, Index=0).クリックした場所のx座標を格納した列名

最後にYプロパティに以下の式を代入します。
LookUp(コレクション名, Index=0).クリックした場所のy座標を格納した列名

残りのマーキング用アイコンにも同様に修正します。
その際、アイコンごとにコレクション名は変更するように注意しましょう。
以上で設定は完了です。
動作確認
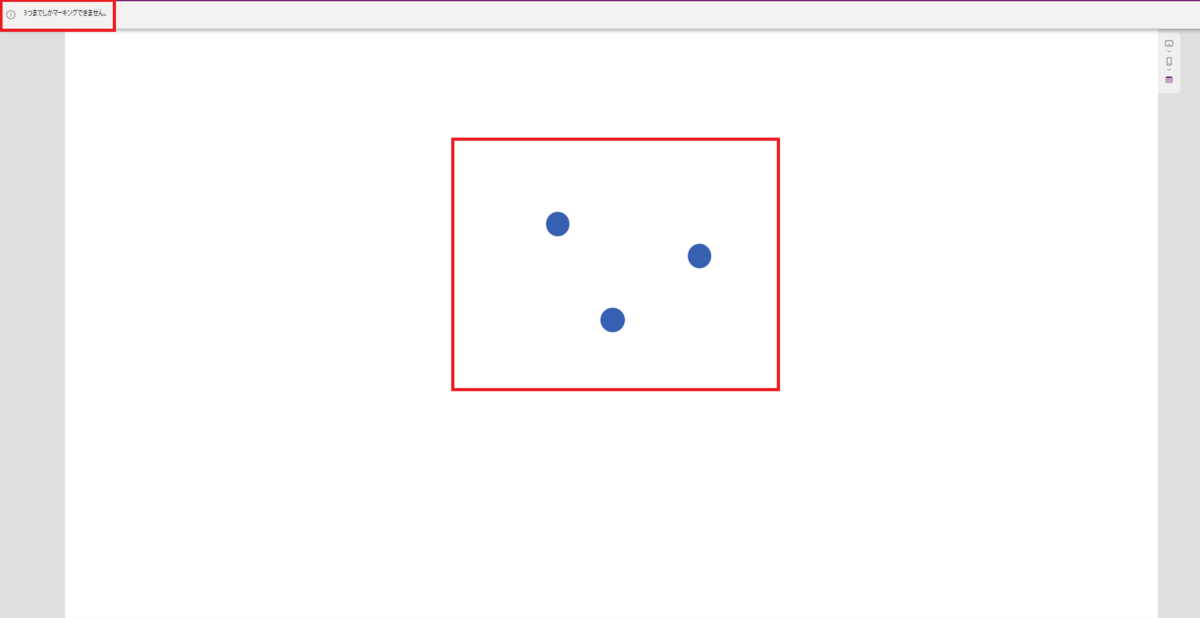
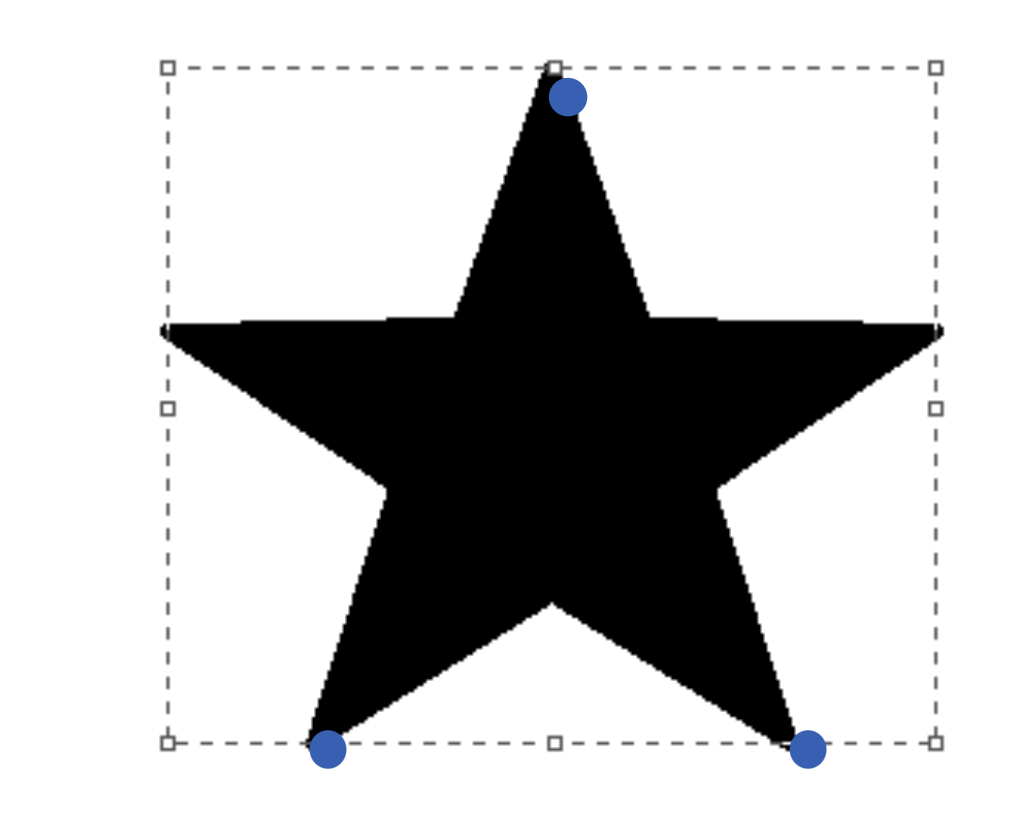
では、実際に複数箇所をマーキングすることができるか確認しましょう。

画面上に3つのマーキングができました。
また、4つ目のマーキングを実行しようとすると、画面上部に「3つまでしかマーキングできません。」というメッセージが表示されることが確認できました。

最後に
今回は、Power Appsのアプリ画面で複数箇所のマーキング機能の実装方法を紹介しました。
使用例としては、背面に画像を配置して、その上をマーキングするといった方法があります。

マーキング機能を実装したい方は、ぜひ参考にしてみてください。

