Power Appsでマーキング機能を実装する方法について紹介します。
本記事での「マーキング」とは、Power Appsアプリの画面上をクリックした場所にアイコンを残す機能の事を指します。
利用ケース
今回、紹介するマーキングの利用ケースを紹介します。
例えば、部品の欠陥部分について印をつけたい場合です。

部品の画像をアプリ画面上に配置することで、画像上に印を残して欠陥部分を表現することができます。
この機能を用いてデータを蓄積することで、欠陥が起きやすい部分を洗い出すことも可能です。
実装方法
では、実装方法について紹介します。
使用するコントロールは以下の3つです。
- 垂直ギャラリー
- 評価
- マーキング用アイコン(形は自由です。今回は〇アイコンを使用しています。
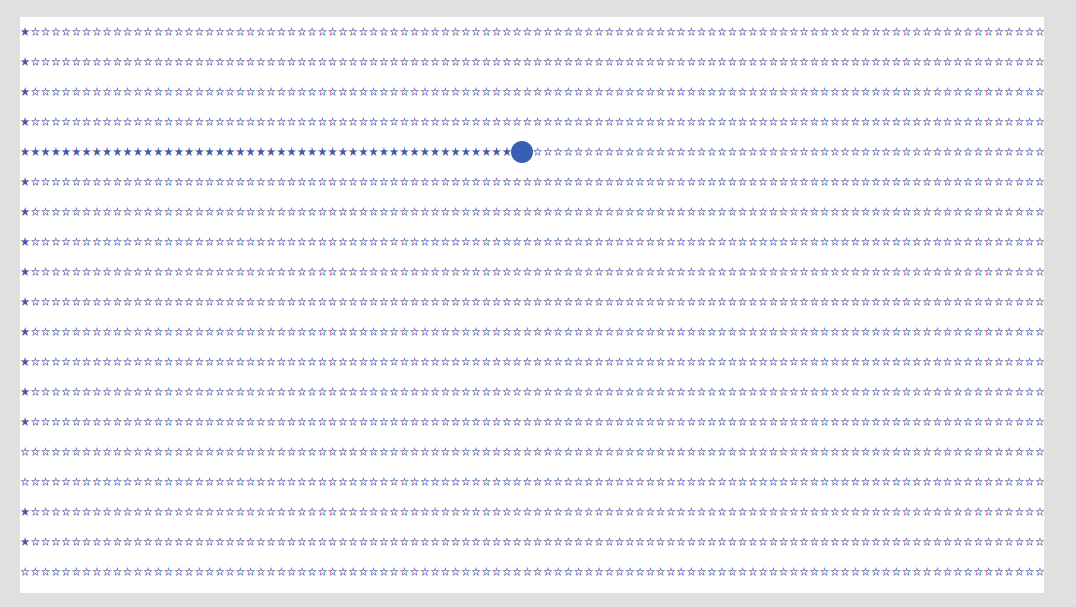
下の画像のように画面いっぱいに「垂直ギャラリー」と「評価」コントロールを利用して★を配置し、クリックした箇所の★の座標を取得して、〇アイコンにその座標データを格納し、反映させることでマーキングを実装します。

では、実際の実装手順を紹介します。
垂直ギャラリーの配置
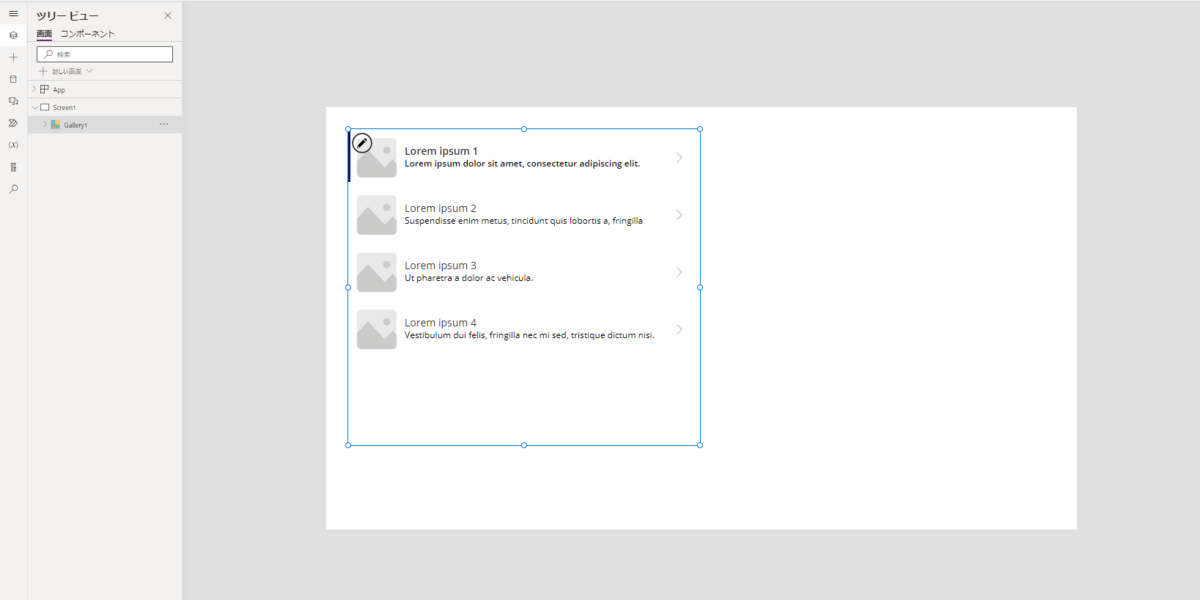
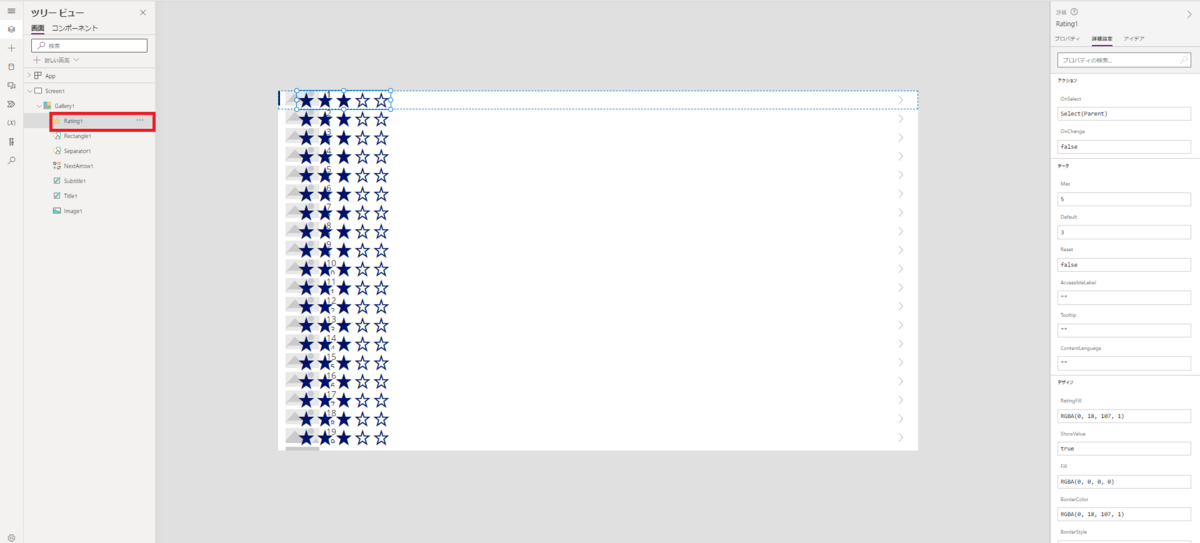
「垂直ギャラリー」を配置します。

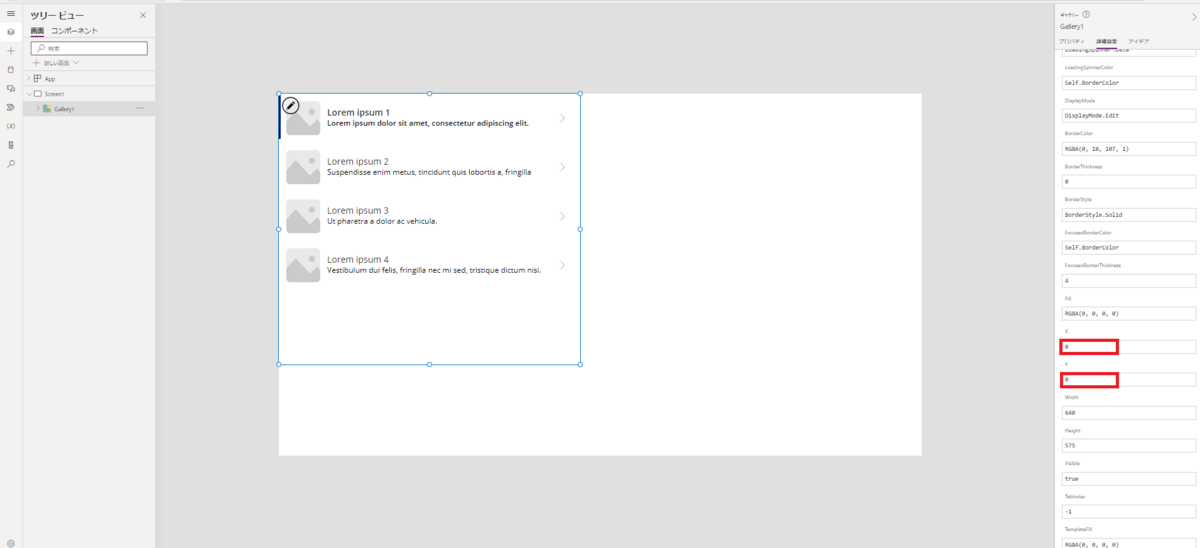
次に垂直ギャラリーのプロパティを編集します。
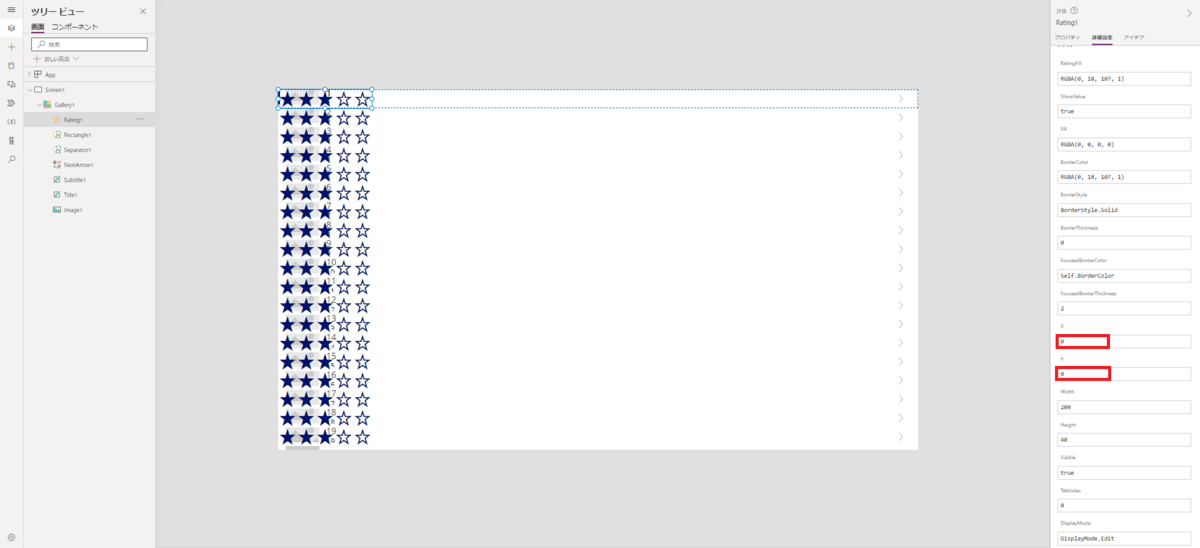
XプロパティとYプロパティをそれぞれ「0」に変更します。

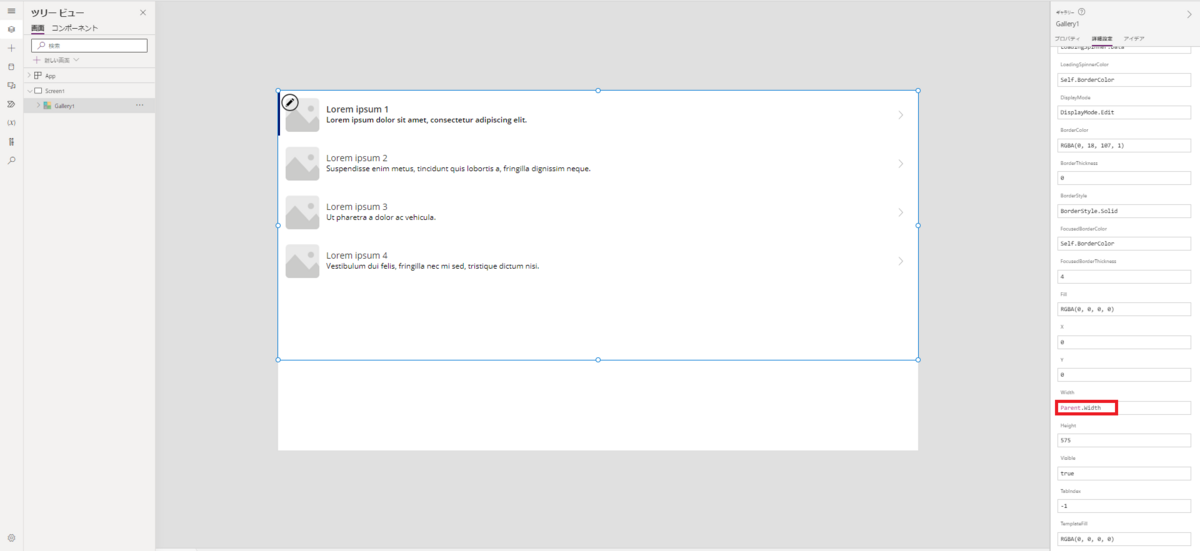
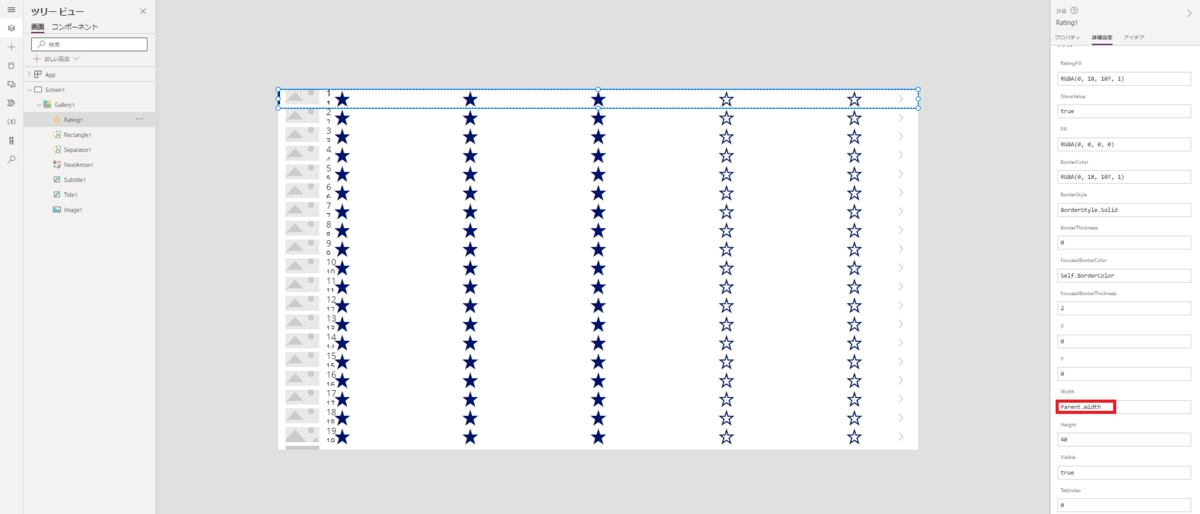
Widthプロパティを「Parent.Width」に変更します。
ここで「Parent.Width」と設定することで、親コントロールのサイズ、つまりScreen1(画像の白背景部分)の幅に合わせるように指定しています。

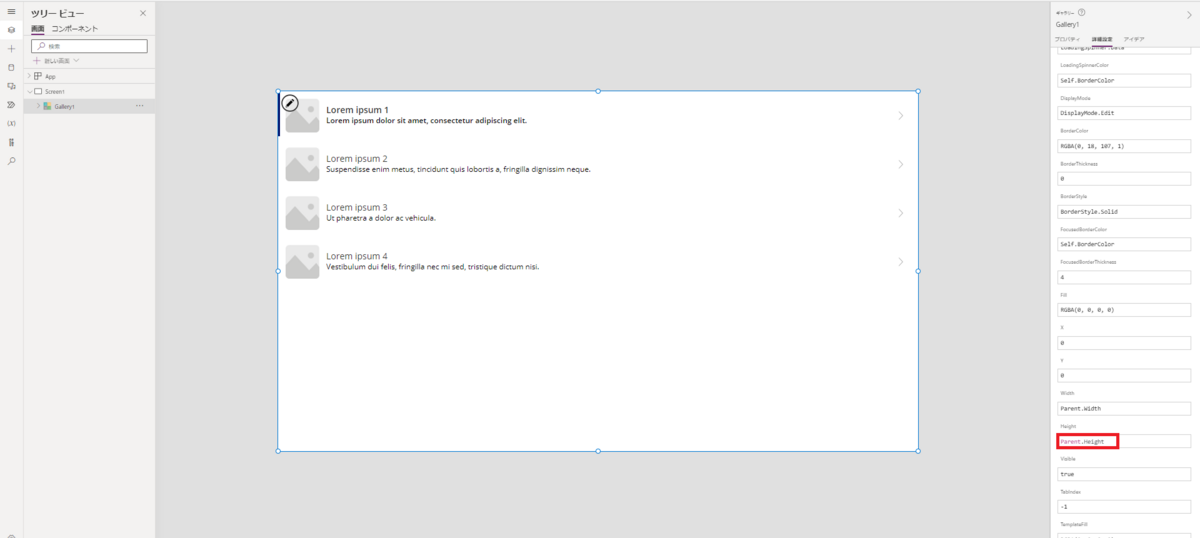
Heightプロパティを「Parent.Height」に変更します。
ここで「Parent.Height」と設定することで、親コントロールのサイズ、つまりScreen1(画像の白背景部分)の高さに合わせるように指定しています。

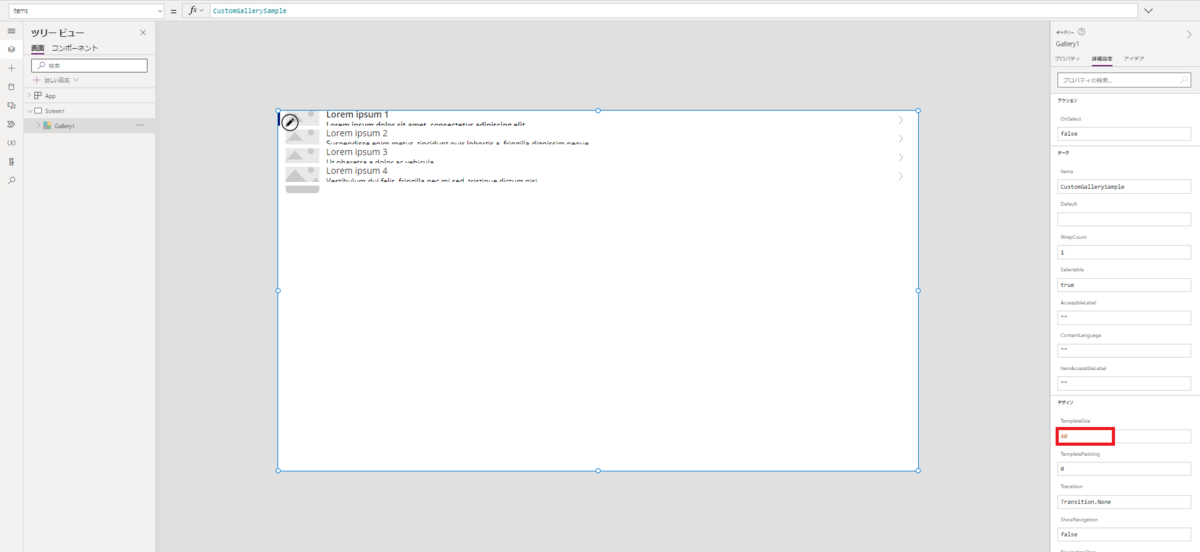
Templatesizeプロパティを「40」に変更します。

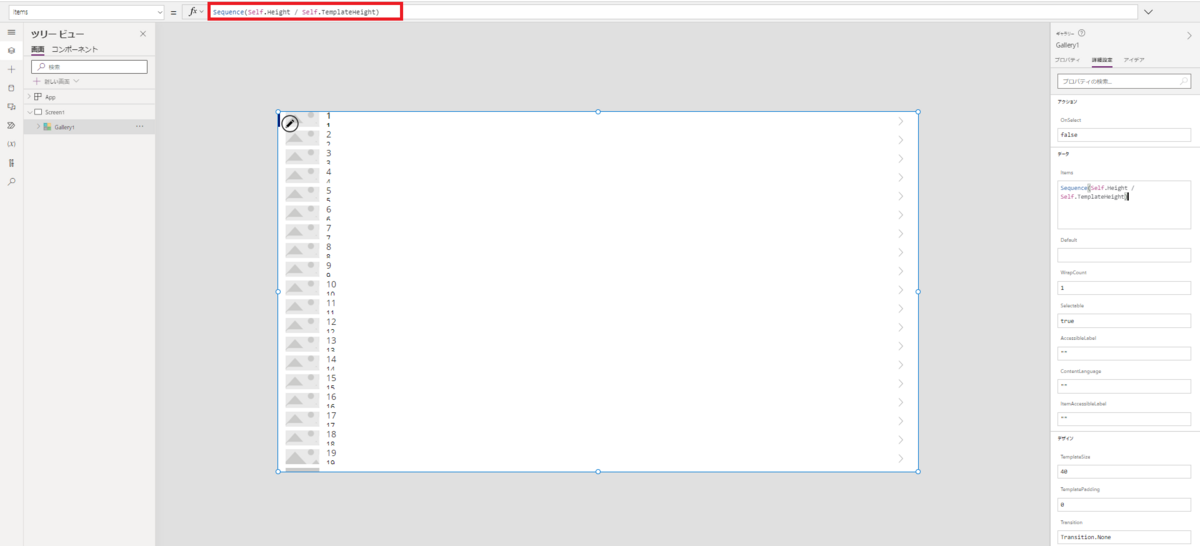
Itemプロパティを以下の式を入力します。
Sequence(Self.Height / Self.TemplateHeight)

以上で垂直ギャラリーの配置は完了です。
「評価」コントロールの配置
「評価」コントロールを垂直ギャラリーの配下に配置します。

次に「評価」コントロールのプロパティを編集します。
XプロパティとYプロパティをそれぞれ「0」に変更します。

Widthプロパティを「Parent.Width」に変更します。
ここで「Parent.Height」と設定することで、親コントロールのサイズ、つまり垂直ギャラリーの幅に合わせるように指定しています。

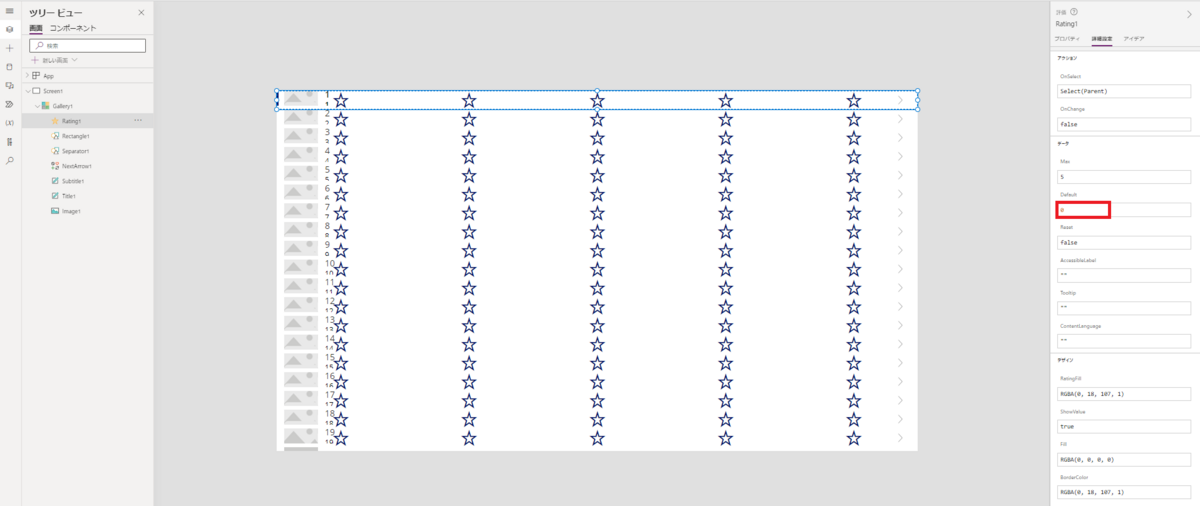
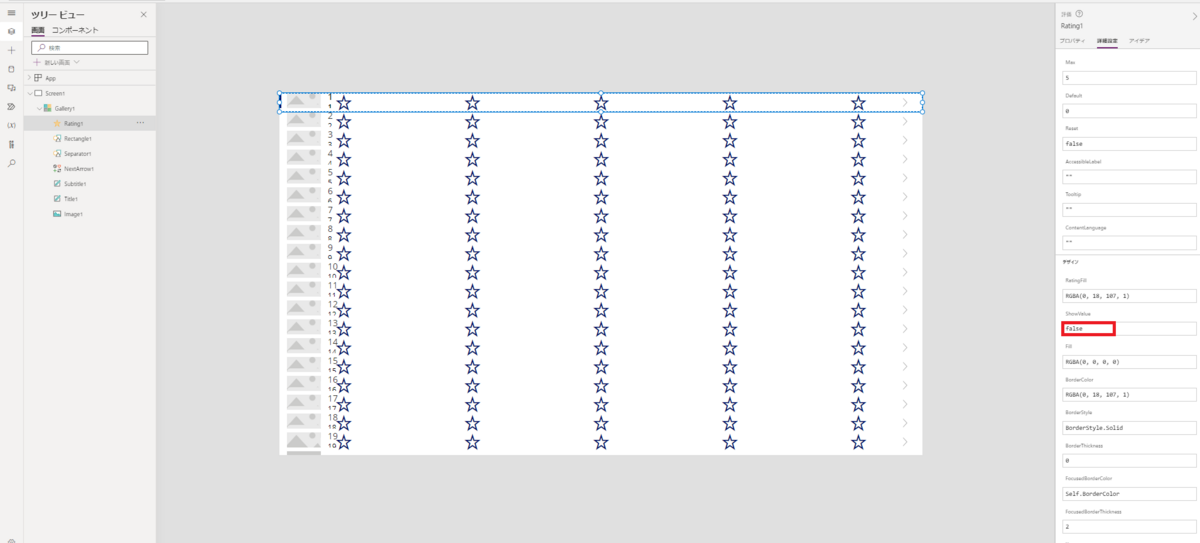
Defaultプロパティを「0」に変更します。

ShowValueプロパティを「false」に変更します。

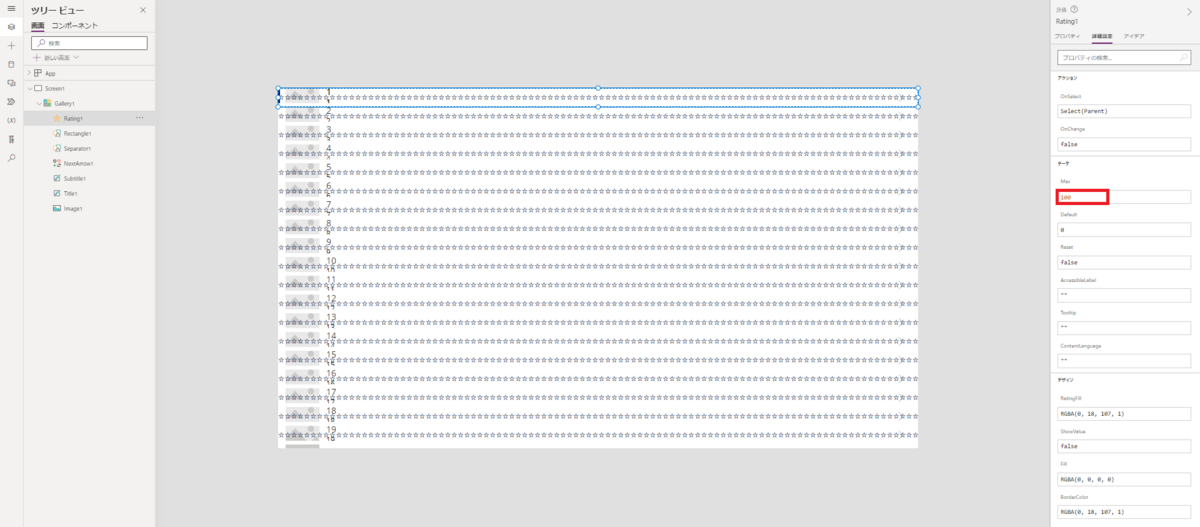
Maxプロパティを「100」に変更します。

また、Gallery1の配下は「評価」コントロール以外は必要ないので、削除して頂いて問題ありません。

以上で、「評価」コントロールの配置は完了です。
マーキング用アイコンの配置
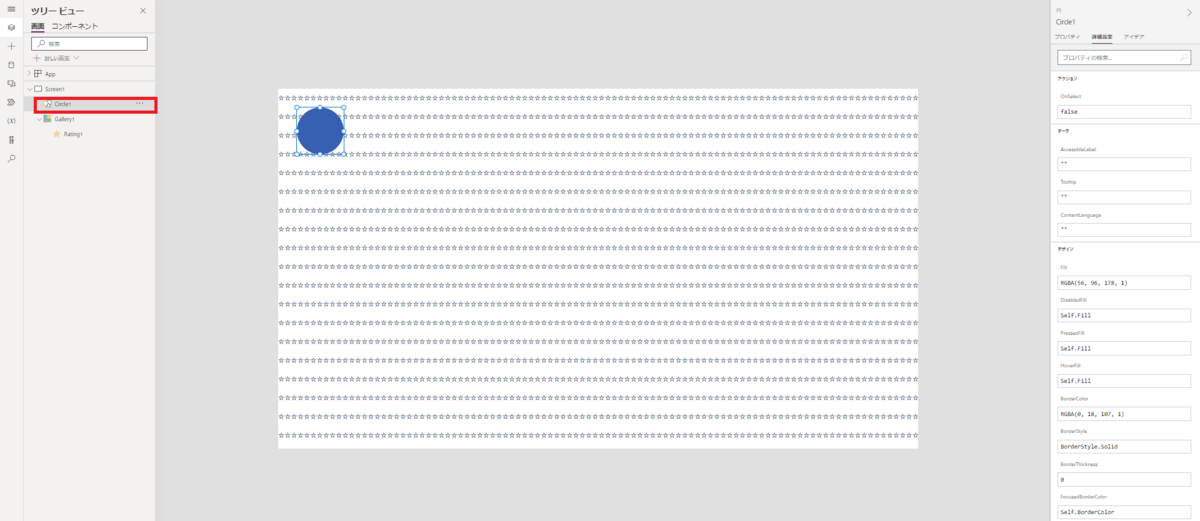
マーキング用のアイコンを配置します。
今回は〇アイコンを使用します。

アイコンのサイズは必要に応じて変更してください。
今回はサイズを縦横「30」に変更しています。
アイコンのプロパティを編集します。
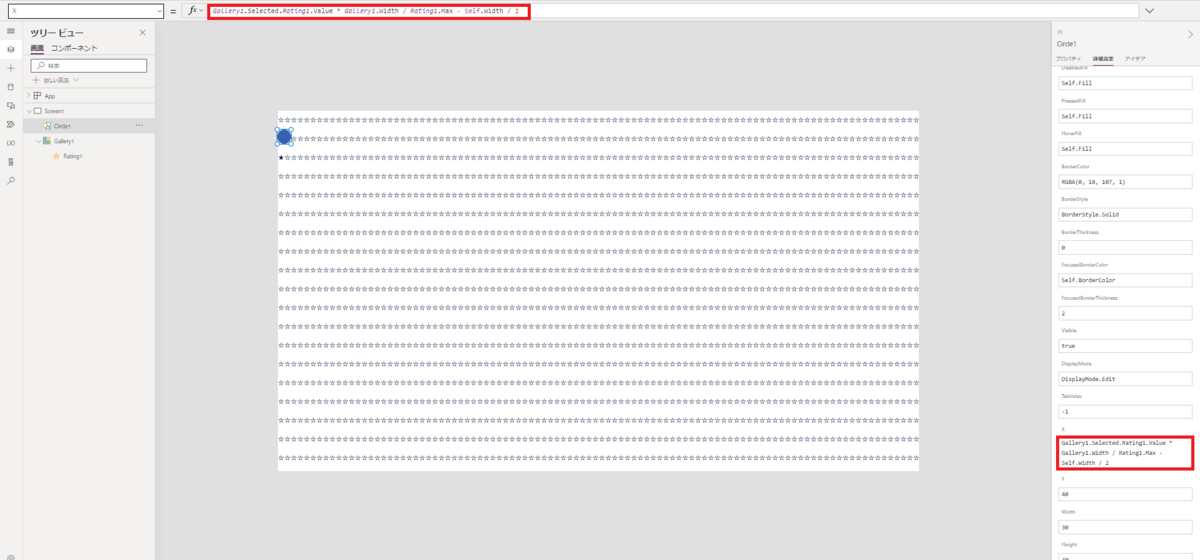
Xプロパティに以下の式を入力します。
Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max - Self.Width / 2
※ギャラリー名(Gallery1)や「評価」コントロール名(Rating1)は環境に依存しますので、ご自身の環境に沿った名前を入力してください。

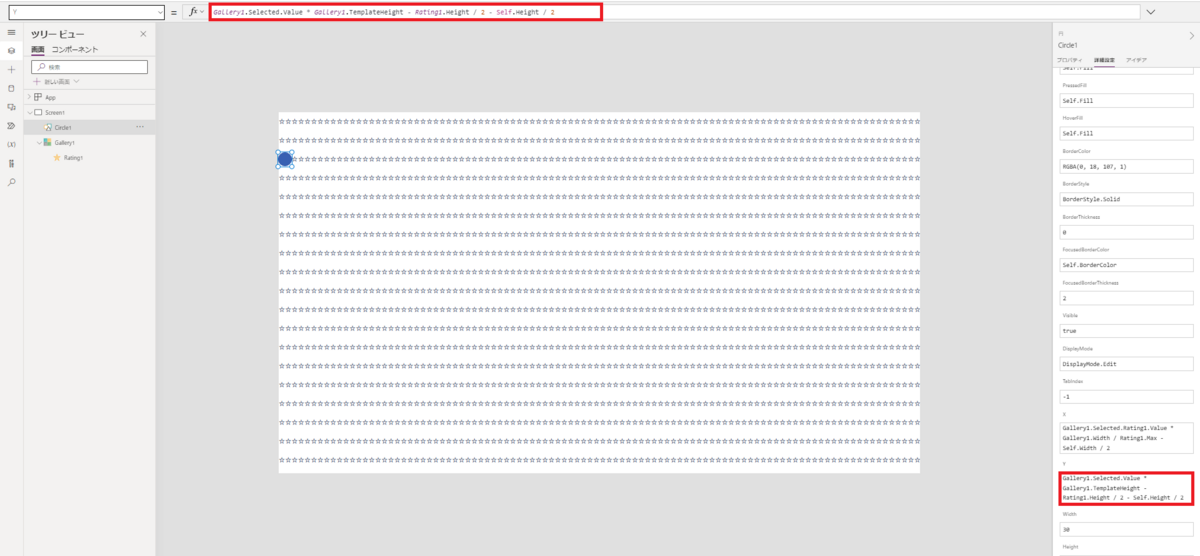
Yプロパティに以下の式を入力します。
Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2 - Self.Height / 2
※ギャラリー名(Gallery1)や「評価」コントロール名(Rating1)は環境に依存しますので、ご自身の環境に沿った名前を入力してください。

以上で、アイコンの配置は完了です。また実装も完了です。
動作確認
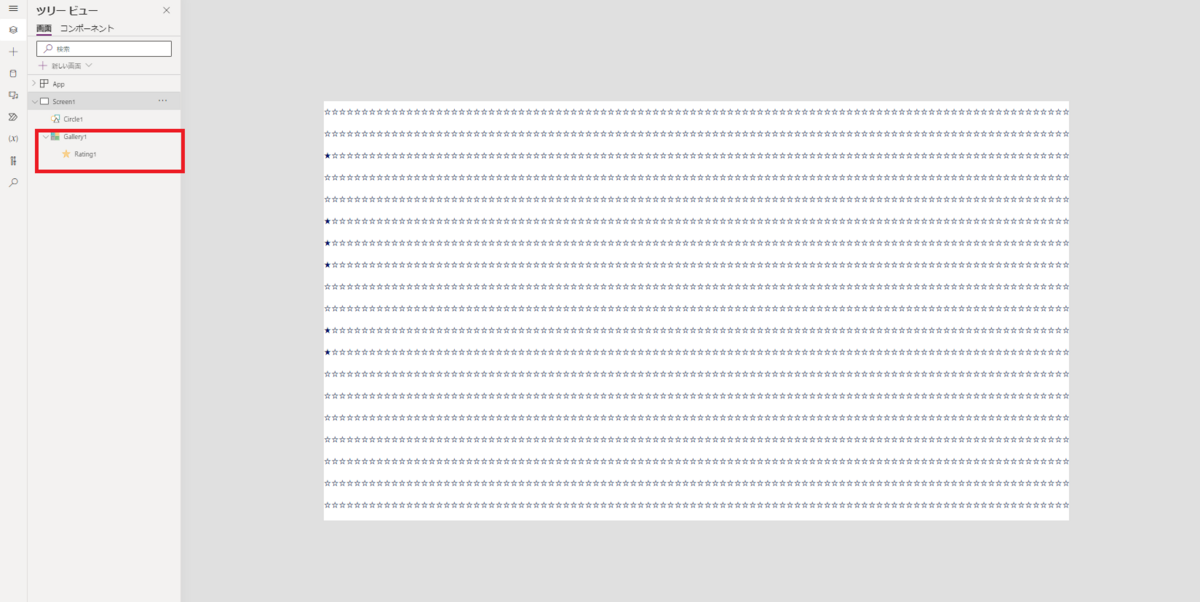
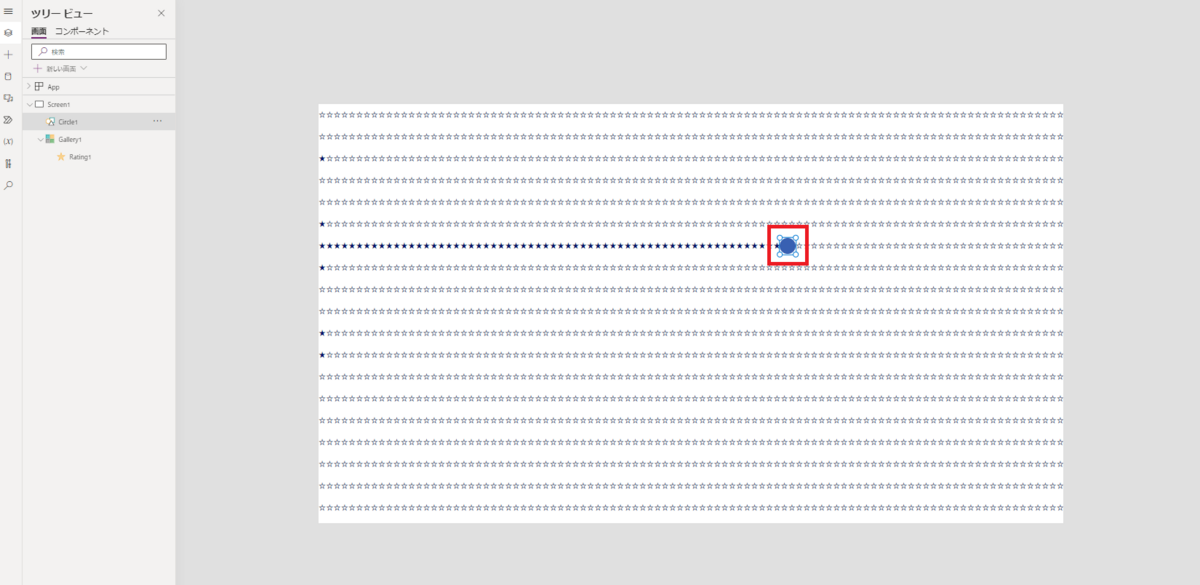
では、実際に画面上の任意の箇所をクリックしてみましょう。

クリックした箇所にアイコンが移動してきます。
何か所かクリックして、アイコンが移動することを確認してみましょう。
おすすめの設定
ここまでの設定ですと「評価」コントロールの★が見えている状態です。ただ、実際には、記事冒頭で紹介した利用ケースのように、見えていない方が好ましい事も多いかと思います。
その場合、背景色と同じ色で塗りつぶすことをお勧めします。

まとめ
今回、Power Appsでマーキング機能を実装する方法について紹介しました。
3つのコントロールで実装可能なので、Power Apps初心者でも再現しやすい機能の一つだと思います。
ぜひ、ご自身の手元で再現してみてください。

