Power Appsのキャンバスアプリで作成した申請アプリなどにおいて、アプリのURLをクリックした際に、一覧画面でなく特定のアイテムの閲覧画面に遷移させたい場合があると思います。
こういった遷移は、"ディープリンク"というリンクを使用することで実現できます。
今回は、閲覧画面へのディープリンクの実装方法についてご紹介します。
実装イメージ
本記事で作成するアプリのイメージは以下の通りとなります。

メールの例
申請アプリで申請すると、Power Automateで下記のようなメールが送信されます。

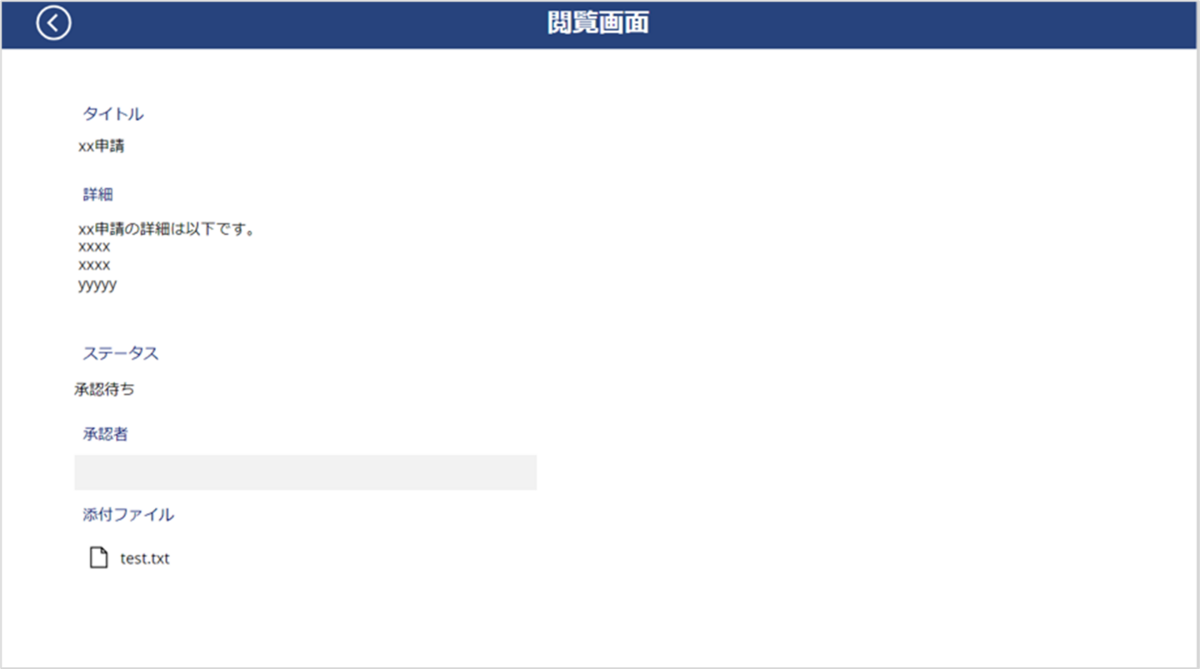
ディープリンク押下後のアプリ閲覧画面の例
※アプリは、Power Appsキャンバスアプリで作成されています。

実装方法
アプリの準備
今回は、次の3つのサンプル申請アプリを使用します。
※ 各画面の作成方法については割愛します。
Home Screen(一覧画面)
SharePoint Onlineリストの情報がデータテーブル形式で閲覧できる画面です。
画面右上の[新規作成]ボタンを押下すると新規作成画面に遷移し、データテーブル内の各アイテムを押下すると閲覧画面に遷移します。

New Screen(新規作成画面)
SharePoint Onlineリストに対して新たなアイテムを作成することができる画面です。

View Screen(閲覧画面)
データテーブルで選択したアイテムの詳細を表示する画面です。

Power AppsアプリのURL確認
後で利用するため、作成したPower AppsアプリのURLを確認して控えておきます。
Power Appsのホームページを開き、左メニュー内の[アプリ]をクリックします。画面中央にログインアカウントが作成したアプリの一覧が表示されます。

対象のアプリの「︙」をクリックし、[詳細]をクリックします。

アプリの詳細画面が表示されるので、[Webリンク]をコピーします。

フローの準備
今回作成するディープリンクは、申請時に通知されるメールに記載するという実装にしますので、専用のフローを作成します。
以下はフローの全体像です。

まずは、PowerApps(V2)トリガーを設定し、申請したアイテムのIDを受け取るための設定をします。
※Number型を設定します。

次に、「変数を初期化する」アクションを2つ追加します。
※変数名は適宜変更していただければと思います。

1つ目の「変数を初期化する」アクションには、先ほど控えたPower AppsアプリのURLを設定してください。

2つ目の「変数を初期化する」アクションには、以下の値を設定してください。
@{variables('アプリのURL')}?itemId=@{triggerBody()?['text']}
※ 値の中にあるパラメーター(itemId)の部分は、別の値でも問題ないですが、以降の手順にあるitemIdの部分もここで設定したパラメーターに直すことに注意してください。
最後の「メールの送信(V2)」アクションには、ディープリンクを挿入した本文を設定します。
本文入力欄の右上にある[<>]をクリックし、Html形式にしてから<a>タグを使い、ディープリンクを挿入していきます。
<p>申請者からxxについて申請を受理しました。<br>
お手すきの際に、承認処理をお願いいたします。<br>
<br>
▼アプリへのリンク<br>
<a href="@{variables('ディープリンク')}">リンク</a></p>
アプリの修正
準備したアプリの以下の部分を修正していきます。
- App > StartScreenプロパティ
- Home Screen(一覧画面)内のデータテーブルのOnSelectプロパティ
- View Screen(閲覧画面)のOnVisibleプロパティ
- View Screen(閲覧画面)内のフォームのItemプロパティ
- New Screen(新規作成画面)内のフォームのOnSuccessプロパティ
まずは、アプリ内のApp > StartScreenプロパティに以下の関数を記載します。
If(IsBlank(Param("itemId")),'Home Screen','View Screen')
この関数を記載することで、通常のアプリリンクを踏んで起動した場合は、Home Screen(一覧画面)に遷移します。
しかし、「アプリリンク?ItemId=1」のように、パラメーターを付けたリンクをクリックしアプリを起動した場合は、View Screen(閲覧画面)に遷移されるようになります。
次に、Home Screen(一覧画面)内のデータテーブルにある各列のOnSelectプロパティに以下の関数を記載します。
この関数を入力することで、各レコードをクリックすると閲覧画面に遷移します。また、遷移先にitemコンテキストとして選択したレコード情報を渡します。
Navigate('View Screen',ScreenTransition.None,{item:DataTable1.Selected})※ツリービュー内の列をCtrlを押したまま選択し、OnSelectプロパティに記入することで、選択したすべての列に関数が記入されます。

次に、View Screen(閲覧画面)のOnVisibleプロパティに以下の関数を記載します。
If(IsBlank(item) && !IsBlank(Param("itemId")),
UpdateContext({item:LookUp(申請リスト,ID = Value(Param("itemId")))})
)
この関数を入力することで、ディープリンクから閲覧画面に遷移した場合は、リンク内のパラメーター(アイテムのID)を基にレコード情報をitemコンテキストに格納します。
次に、アプリ内のView Screen(閲覧画面)にあるフォームのItemプロパティに以下の関数を記載します。
item
この関数を入力することで、ディープリンク経由で初回閲覧画面が表示された場合は、リンク内のパラメーターに設定したアイテムIDのレコードがフォームに表示されます。
Home Screen(一覧画面)から閲覧画面に遷移した場合は、データテーブルで選択したレコード情報がフォームに表示されます。
最後に、アプリから申請した際にフローを実行するための関数を追加します。
※前提として、アプリ内に本記事で作成したフローを接続してください。

New Screen(新規作成画面)のフォームのOnSuccessプロパティに以下の関数を記載します。
サンプル申請フロー.Run(Form1.LastSubmit.ID);
Navigate('Home Screen');
※フロー名の部分は適宜変更してください。
動作確認
まず、アプリ内の新規作成画面を開き、各項目を入力します。

[申請]ボタンをクリックします。
一覧画面に遷移され、データテーブルにレコードが追加されたことがわかります。

正常にフローが動作していれば、フロー内の宛先に設定したアカウントにメールが届いているので、確認します。

メールの中にあるリンクをクリックします。
アプリの閲覧画面が表示され、フォームには対象のレコード情報が表示されていればOKです。

おわりに
今回は、Power Appsのアプリ内にある閲覧画面へのディープリンクの実装方法について紹介しました。
このディープリンクを実装することで、ユーザーの操作手順が削減でますので、もし申請アプリなどを作成されている方は、ぜひ実装してみてください!
参考リンク

茶谷 亮佑(日本ビジネスシステムズ株式会社)
クラウドソリューション事業本部に所属。 現在はPower Platform(特にPower Apps、Power Automate)を活用したアプリ開発業務に従事しています。好きなアーティストは星野源です。
担当記事一覧