GPTsを使用して、ブログの内容について誤字脱字などがないかチェックを行うことは出来ると思います。
ただ、マークダウン形式のテキストファイルを手動でGPTsにアップロードしたり、直接テキストを貼り付けたりする作業が面倒でした。
そこで、jina-aiのReaderという便利なサービスを利用して面倒な作業を改善してみました。
jina-aiのReaderとは?
jina-aiのReaderは、任意のURLの内容を大規模言語モデルに適した入力形式に変換するツールです。Readerは商用利用可能で無料で利用できます。
使い方はとても簡単で、閲覧したいURLの先頭にhttps://r.jina.ai/を付与してアクセスするだけです。
例として、過去に書いた記事をjina-aiのReaderで開く場合は以下のように記載してアクセスします。
https://r.jina.ai/https://blog.jbs.co.jp/entry/2023/12/08/143248
詳細については、下記のGitHubのページでご確認いただけます。
Azure Web Appsの役割
Azure Web Appsは、ウェブアプリケーションやAPIのホスティングを簡単にするマイクロソフトのプラットフォームです。以前、Azure AI Searchとの連携でも利用したサービスです。
今回も、Azure Web Appsを使用して、GPTsとjina-aiのReaderを連携させるためのREST APIによるGetメソッドを作成しました。このGetメソッドは、GPTsからjina-aiのReaderへのリクエストを中継し、jina-aiのReaderからの応答をGPTsに戻す役割を果たします。
当初はGPTsからはてなブログの下書きプレビューのURLを、jina-aiのReaderに直接送信して使用することを検討していましたが、GPTsの制限事項に引っかかり動作しませんでした。
中継サーバーを使用すればアクセスが可能になるので、Azure Web Appsを使用しました。
GPTsとjina-aiのReaderを連携させた結果
GPTsとjina-aiのReaderを連携させて、はてなブログの下書きプレビューの内容を取得する事ができました。
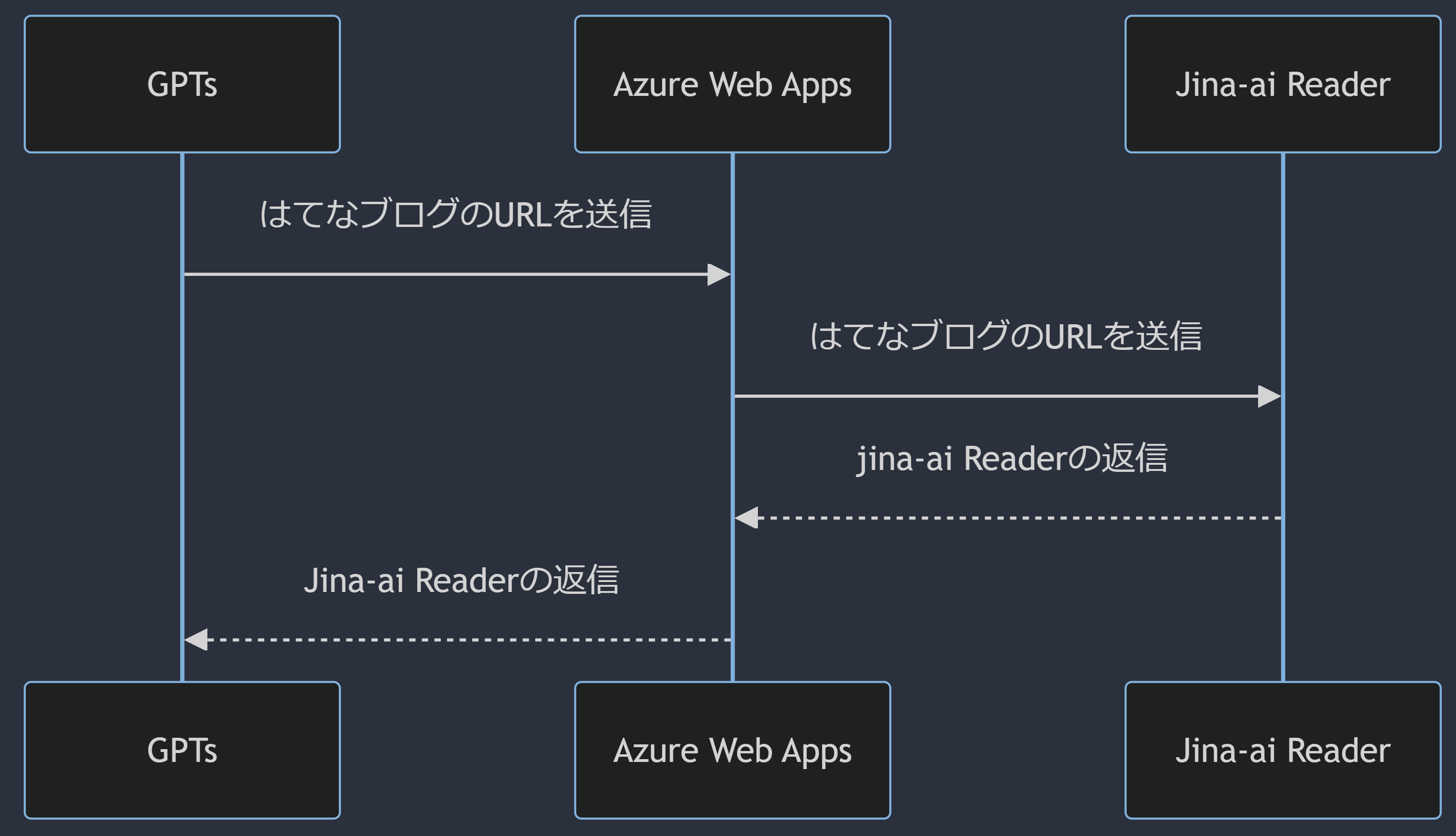
連携は下記の図のような方法で行っています。

はてなの下書きプレビューのURLは下記の画面の箇所で取得できます。
※”下書きプレビューを共有する”を選択すると表示されます。

はてなの下書きプレビューのURLを記載してチェックさせた結果です。
ブログの内容についてチェックできることが確認できました。

GPTsでjina-aiのReaderを利用する方法
GPTsとjina-aiのReaderを接続する方法を下記に記載します。 設定は下記の順番で行います。
- Azure Web Appsのセットアップ
- GPTsの設定
Azure Web Appsのセットアップ
Azure Web Appsのセットアップについては、下記を参考にして下さい。
※Azure Web Appsのセットアップの箇所を参考にして下さい。
※今回は、Nugetパッケージのインストールは不要です。
ソースコードは下記のGitHubに掲載しています。
※ContentController.csを追加しています。
※.NET 7で構築したので、Program.csに下記を追記しています。

GPTsの設定
OpenAIが公開しているActionsGPTを使用して設定を行いました。
上記で公開しているContentController.csの内容を張り付けて、GPTsのActionsに設定する定義の作成を依頼すれば、定義が作成されます。

下記の定義が作成されました。
GPTsのActionsに下記の内容を設定して接続できました。
openapi: 3.0.0
info:
title: URL Content Processor API
version: "1.0"
servers:
- url: https://AzureにデプロイしたURL.azurewebsites.net
paths:
/api/content/process-url:
get:
summary: Checks if a URL exists and processes it through the Reader API if it does.
operationId: processUrl
parameters:
- name: url
in: query
required: true
schema:
type: string
description: The URL to be processed.
responses:
"200":
description: Successfully retrieved and processed the content.
content:
application/json:
schema:
type: object
properties:
content:
type: string
description: The processed content from the URL.
"400":
description: Bad request, URL was not provided or was invalid.
"404":
description: URL does not exist or cannot be reached.
"500":
description: Internal server error.
まとめ
この記事では、jina-aiのReaderを活用してはてなブログの内容を自動的にチェックする方法を紹介しました。
jina-aiのReaderは、任意のURLから内容を取得し、それを言語モデルが解析しやすい形式に変換する便利なツールです。
このツールは無料で利用可能で、商用環境にも適しています。
また、Azure Web Appsを使ったAPI連携により、GPTsとのスムーズなデータのやり取りが可能になっており、はてなブログの下書きプレビューを効率的にチェックすることができました。
はてなブログの運営を効率化でき、内容の正確性を向上させることができるため、ブログ作成者やコンテンツマネージャーにとって有益ですね。

