SharePointサイトからPower Appsを作成した際、画像が自動で圧縮され、解像度が低くなってしまったことはないでしょうか。
これは、既定では、アプリユーザーが表示する画像をキャンバスアプリのフォームに追加すると、表示される画像がサムネイル画像となることが原因です。
そのため、SharePointリストのアイテムに添付した画像などの画質を落とさないで表示させたい場合は、Power Appsの編集画面にて画像のデータカードのDefault 値の末尾に ".Full" を追記する必要があります。
また、同様の手順で、解像度を上げることも下げることも可能なので、ぜひお試しください。
事象の例
まずは例として、自動圧縮されてしまっている状態と、今回の操作を行った後の画像を確認します。
アプリ作成後のPower Appsの該当アプリの編集画面にてプレビューから確認してみましょう。
アイテムの一覧では←側に該当アイテムの画像が表示されているのですが、ここでは画像自体が小さく、画質は自動圧縮されてはいないようでした。
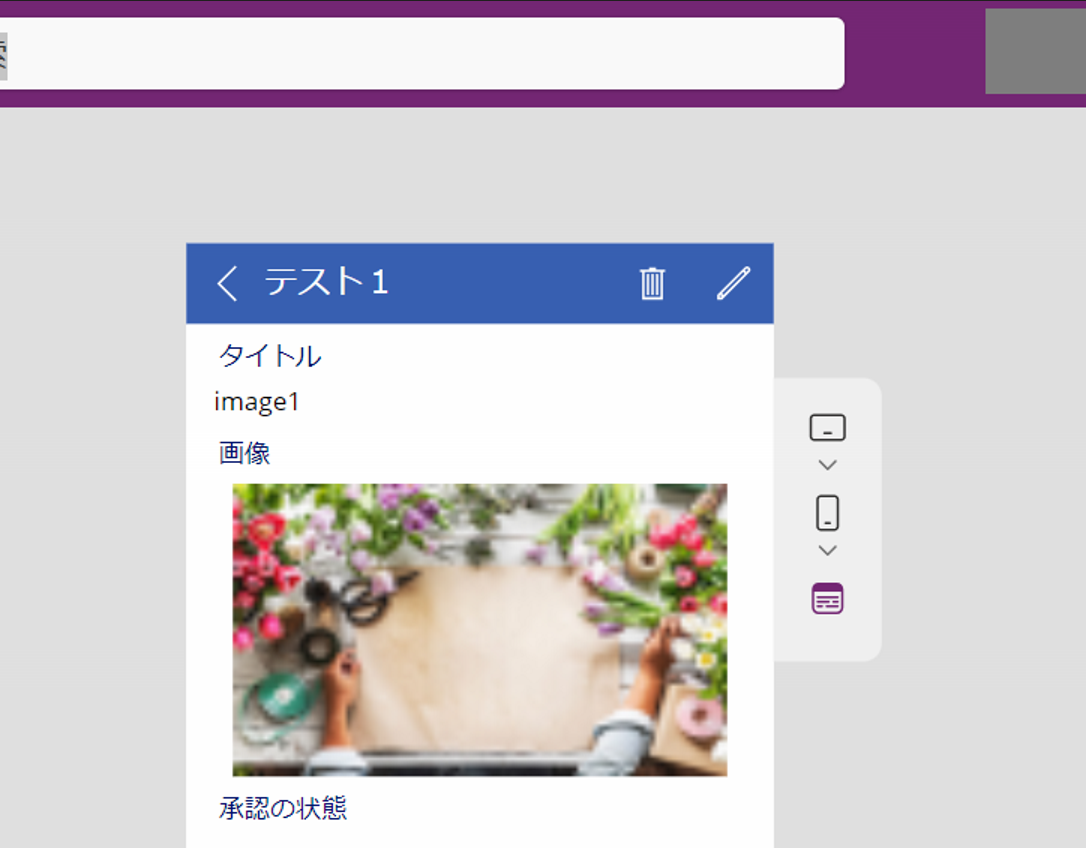
しかし、アイテム一覧の中からアイテムをクリックして詳細画面を表示すると、表示される画像は画質が荒くなっています。
これが自動圧縮されてしまっている状態です。

続いて画質を編集し解像度を上げた画像です。

実際の操作手順
それでは実際に編集する際の操作手順の説明をします。
まず、Power Appsで該当のアプリをクリックし、編集画面を開きます。
今回はアイテム一覧画面から、アイテムを選択した後の詳細画面で表示される画像の画質の設定を行いたいので、[DetailScreen]のプルダウンの中の[画像_DataCard1]をクリックします。
任意の画像が選択されていることを確認します。

左上のプルダウンから、[Default]をクリックします。

その右の「ThisItem.画像」に「.」を入力し、候補のFull、Large、Medium、Smallの中から任意の解像度の値を入力します。

※ 設定する解像度が高いほど、通信量が増えるので表示まで時間がかかる場合があります。
また、解像度を変更する際に「読み取り専用エディターでは編集できません」と表示されてしまう場合、画像上で右クリックをし、「ロック解除」をクリックします。

解像度が変更出来たら右上のプレビューをクリックし、アイテム一覧から該当のアイテムをクリックして解像度を確認します。問題なく表示されていたら、上書き保存をして完了です。
参考情報:解像度以外の編集
なお、ツリービューのDataCardの中のDataCardValueを選択すると、画像に対して解像度以外にも様々な編集を加えることが可能ですのでその一例を紹介します。
左上のプルダウンにて様々な値を選択することができ、関数に入力することによって簡単に要素に編集を加えることができます。
例としていくつか紹介します。
Fill
背景色を編集することができます。
RGBA(赤、緑、青、透過度)で赤緑青は0~255から、透過度は0~1.0の中で値を入力して好みの背景色へ変更できます。

Radious
四隅を丸くすることができます。

Tooltip
対象にカーソルが乗ったときに表示されるコメントを入力することができます。

まとめ
画像が自動で圧縮されて困っている方はぜひ参考にしてください。
また、解像度を上げるだけではなく下げることも可能ですし、他にも画像に対する様々な編集を簡単に行うことができます。気になる方はぜひ試してみてください。
この記事がお役に立てば幸いです。

早迫 琉希也(日本ビジネスシステムズ株式会社)
プロフェッショナルサービス4部。Microsoft 365を中心に、お客さまへのITインフラ構築や、ITインフラに関わる業務の支援や運用に関わる。趣味は旅行と、主にプレミアリーグを中心にサッカー観戦。
担当記事一覧