今回はPower Appsで垂直ギャラリーのスクロールバーの初期位置を変更する方法について紹介します。
ギャラリーのスクロールバーの初期位置
Power Appsでのキャンバスアプリ作成において、絶対使用されると言っても過言ではない”ギャラリー”コントロールは、紐づけたデータソースのデータが増えるたびに行数が増していきます。

その際、Power Appsの画面に収まらなくなると、スクロールを表示させることができます。
既定では表示されません。

このときスクロールの初期位置はギャラリーの一番上の行に合わせられているので、スクロールバーの上部です。
スクロールバーの初期位置の編集
作成しているアプリの要件によっては、スクロールバーの初期位置を編集して違う場所を初期位置にしたいということもあるかもしれません。今から実際に初期位置の変更を実施します。
スクロールバーの編集
スクロールバーの編集はできません。
スクロールバーは表示or非表示の設定だけ編集できますが、スクロールバー自体を編集することはできません。
代替案
スクロールバーの編集ができないので、別の方法で実装します。
タイマーの設置
ギャラリーと同じ画面上にタイマーコントロールを設置します。

以下の4つのプロパティを変更します。
Duration = 10
Durationはタイマーを実行する時間の長さです。
注意点として、単位がミリ秒であることに注意してください。
画像のように10と入力すると10秒ではなく10ミリ秒=0.01秒です。

AutoStart = true
AutoStartはタイマーコントロールがある画面にユーザーが移動したときに自動的にタイマーを開始するかどうか指定できます。
trueと指定することで、自動的にタイマーを開始します。

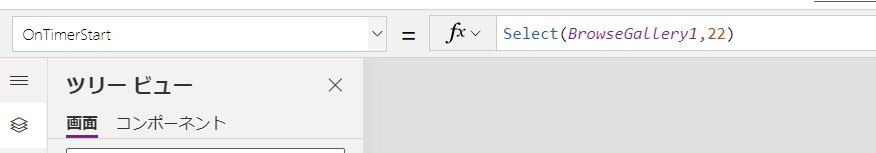
OnTimeStart = Select(ギャラリー名,初期値にしたい行数)
OnTimeStartはタイマーが実行を開始するときに実行するアクションです。
ここではSelect関数を使用することで該当箇所をクリックしたときと同じ挙動になるようにします。
今回はギャラリーの22行目を指定しています。

注意点として、ギャラリーは既定で選択した行をクリックすると選択された行の詳細ページに移動します。
そのため、ギャラリーのOnSelectプロパティを無効化しています。

Visible = false
Visibleはタイマーを表示させるかどうかを指定できます。
falseに設定することで、ユーザーからタイマーは見えません。

以上で設定は完了です。
アプリのプレビューで確認
実際に設定が上手くできているのか、アプリのプレビュー機能で確認してみましょう。
ギャラリーページを開くと以下のようになっています。

初期位置が22行目が表示される場所になっていることが確認できました。
また、別の行の詳細画面に移動してから、このギャラリー画面に戻ってきても22行目が表示される場所が初期位置として表示されます。
まとめ
今回、Power Appsのギャラリーの初期位置を変更することを紹介しました。
Power Appsでのアプリ作成はノーコード・ローコードでアプリが作成できるがゆえに編集の自由度があまりありません。そんな中で要件を満たさなければいけない、という難しさをはらんでいると思います。
機能が無い中での実装を実現しようとしているアプリ作成者の参考になればと思います。

