はじめに
はてなブログでは4つの編集モードが利用できますが、その中のMarkdown記法はとても便利なので、その魅力を語ってみたいと思います。
主に、見たまま編集を使っている方にMarkdown記法を使ってみませんか?という内容となっています。
4つの編集モード
はてなブログで実際に利用できる4つの編集モードはこちらです。
- 見たまま編集
- はてな記法
- Markdown
- HTML
今回はその中でも「見たまま編集」と「Markdown」を比較したいと思います。
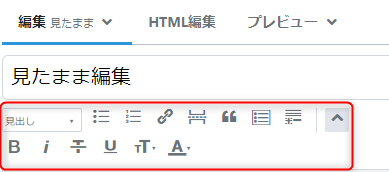
見たまま編集
既定値になっているモードです。*1

文章作成ソフトのようなイメージで利用することが出来ます。
見出しの設定や箇条書きなどは、メニュー操作で行います。

直観的で、取っつきやすいのが特徴です。
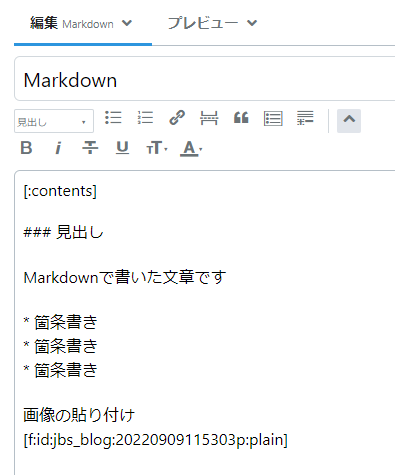
Markdown
見出しなら冒頭に###を箇条書きなら*をつけるなど、専用の記述方法で見出しの設定や箇条書きなどを行います。
メニュー操作も使えますが、あくまで補助的なものとなっています。

記述方法を覚える(または都度調べる)必要がありますが、慣れるとキーボードだけで素早く記事を書くことが出来ます。また、みたまま編集では出来ない表現も出来ます(詳細は後述)
また、Markdownでの記述方法ははてなブログ専用というものではないので、他のサービスでも利用できることがあります。*2
はてなブログ利用時のMarkdownのメリット
逆に言うと、「見たまま編集」だと出来ない事をまとめてみます。
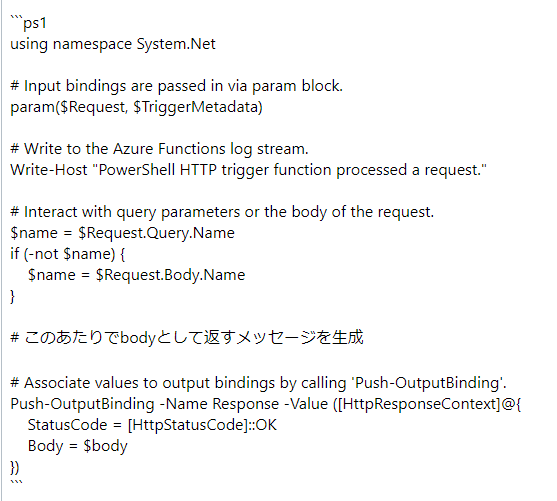
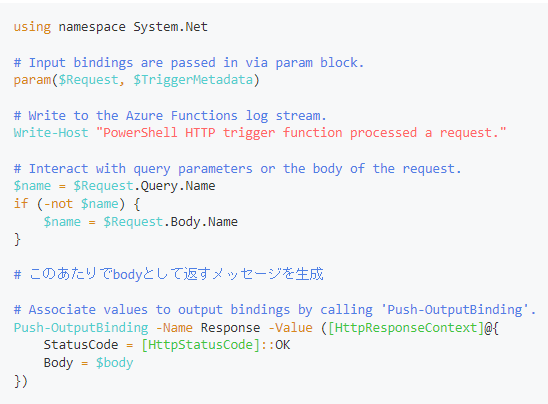
ソースコードの表現が出来る
ソースコードを見やすく載せたい!という場合はMarkdownが便利です。
このように書くだけで

色分けして見やすく表現してくれます。

実際の記事:Azure Functionsを使ってみる:[2] PowerShellコマンドの利用 - JBS Tech Blog
見出しを細かく設定できる
見たまま編集では、見出しを「大見出し」「中見出し」「小見出し」の三段階で設定できますが、これでは足りない、というケースもあるかと思います。
Markdownの場合、冒頭に着ける#の数で、6段階まで設定可能です。
(ただ、JBS Tech Blogの場合、見たまま記法に合わせて一部見出しレベルは制限して運用しています。)
| html | みたまま編集 | Markdown | はてな記法 | 当ブログ |
|---|---|---|---|---|
| h1 | # | 利用しない | ||
| h2 | ## | 利用しない | ||
| h3 | 大見出し | ### | *~~ | 〇 |
| h4 | 中見出し | #### | **~~ | 〇 |
| h5 | 小見出し | ##### | ***~~ | 〇 |
| h6 | ###### | 〇 |
ローカルで下書きが出来る
画像を除き、ローカルで下書きが可能です。
例えば、Visual Studio CodeなどのエディタでMarkdown形式で書いてはてなブログに貼り付ければ、見出しや箇条書きなどの書式も含めて確実にコピーすることが可能です。
行間が適切に指定できる
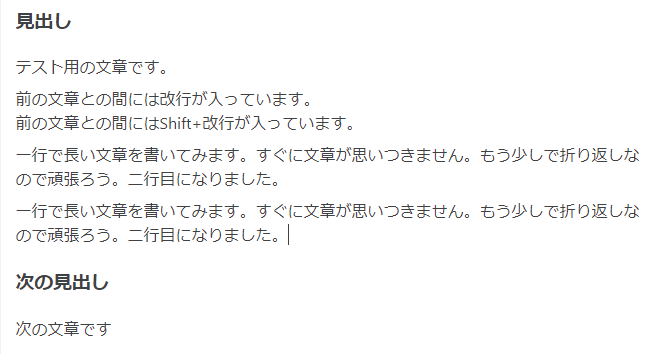
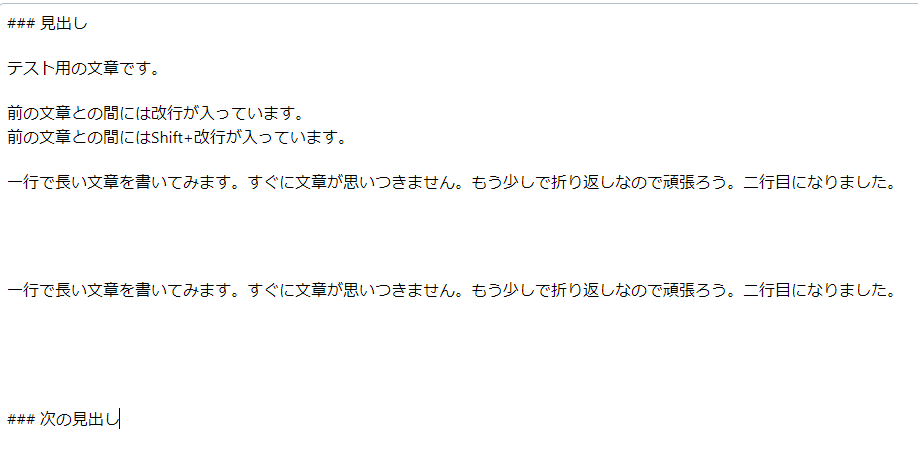
見たまま編集で改行入りの文書を書いたとき、「見たまま」とは言いつつも、実際のレイアウトとは大きく異なります。
サイトのCSS周りの設定にもよりますが、見たまま編集だと行間が詰まった印象を受けます。

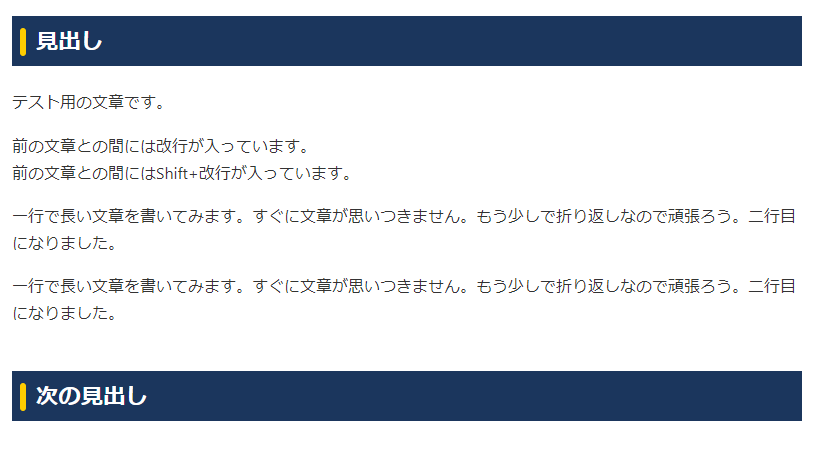
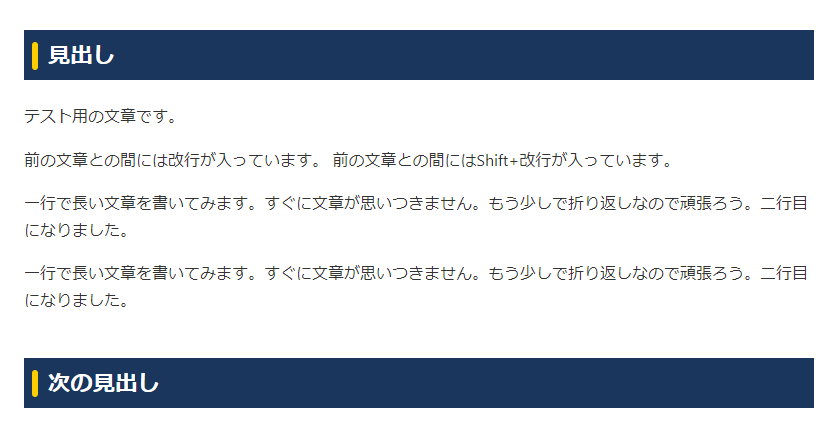
プレビューで確認すると、実際には十分な行間があります。

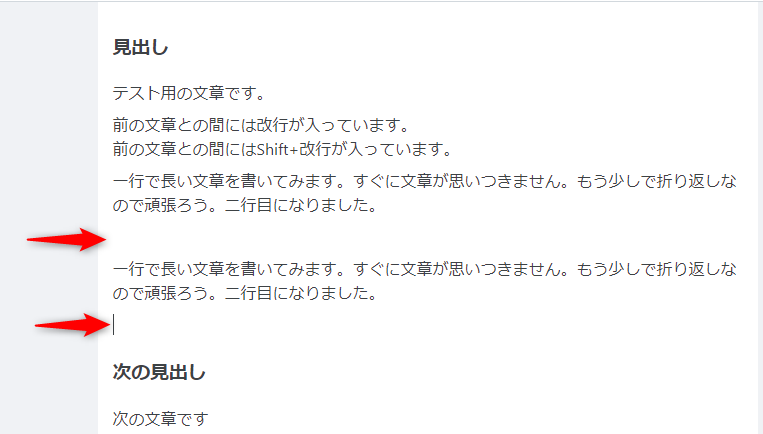
特に、段落間や見出しの手前にもう少しスペースが欲しくて空の改行を入れがちなのですが

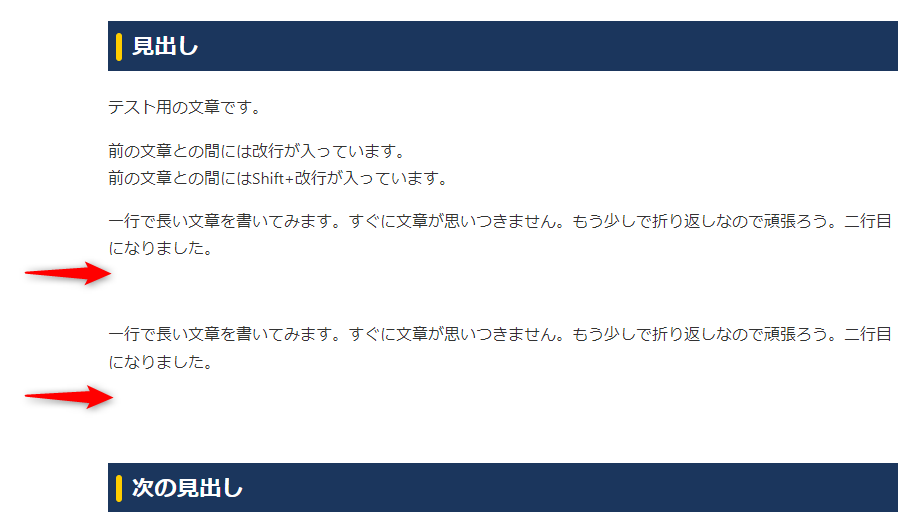
プレビューで確認すると余白が多すぎて間延びした印象になります。

Markdownの場合、空の改行が複数あっても認識しません。

サイトの設定に従って、適切な行間を保ってくれます。

見出しと本文内の太字が区別しやすい
見たまま編集では、見出しとそうでないものの区別がつきにくい事があります。
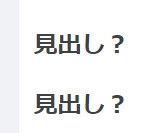
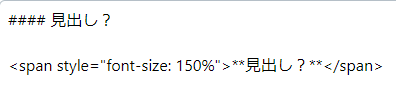
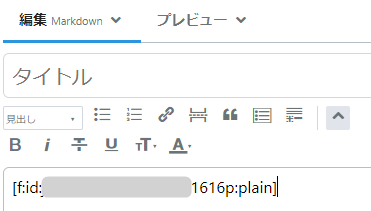
例えばこちらです。分かりますか?

正解は、上が見出し、下は本文となっています。

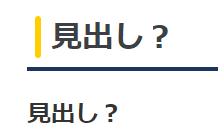
Markdownでは、少なくとも見出しはすぐわかります。

ハイパーリンクの貼り付けでオプションが利用できる
見たまま編集では、URLを張り付けると、リンク先のタイトルにハイパーリンクが設定された状態になります。

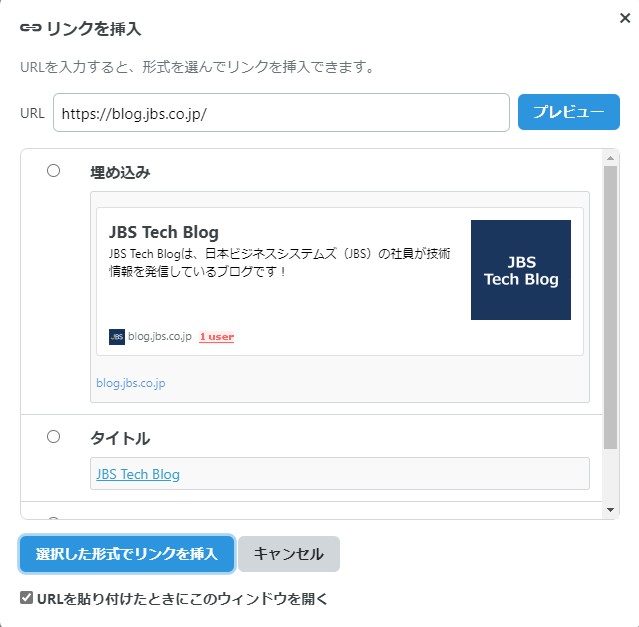
Markdownの場合、埋め込み、タイトル、URLの3つから選択が可能です。

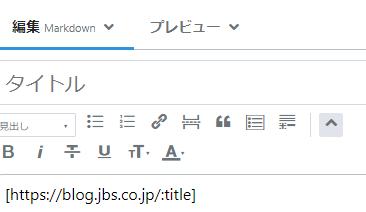
その後、自動でURL用のコードは入ります。*3

見たまま編集で出来ていた〇〇はどうなるの?
Markdownは便利そうでも、見たまま編集で利用できていた機能がどうなるのか、気になる方もいるかもしれません。
画像の貼り付けはどうするの?
同じように画像を張り付けるとウィザードが起動します。

アップロード後、画像リンク用のタグを自動で埋め込んでくれます。

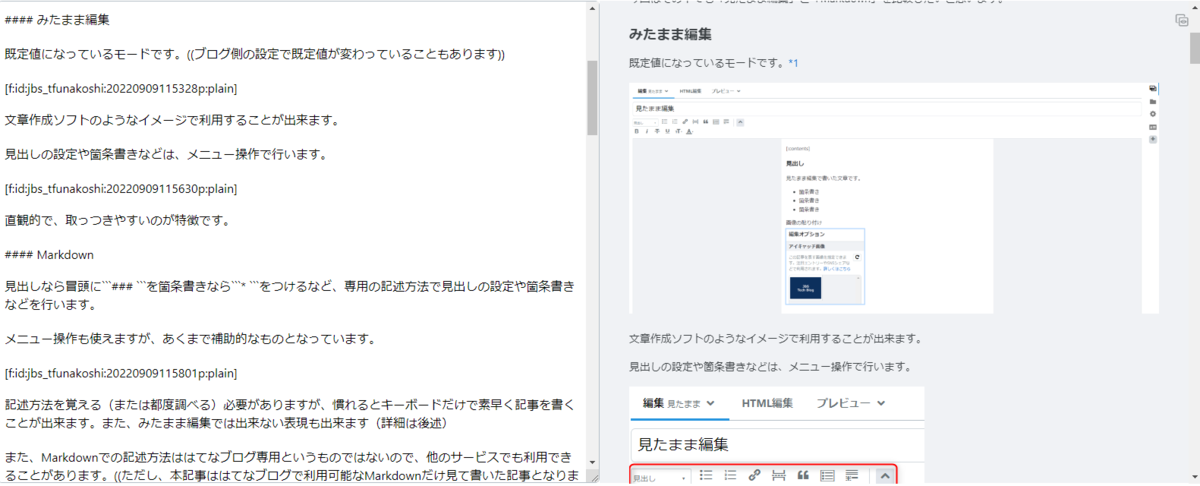
プレビューに切り替えないと記事のイメージがつかめないのでは?
投稿画面の横にプレビューを並べて表示することが可能です。

注意点
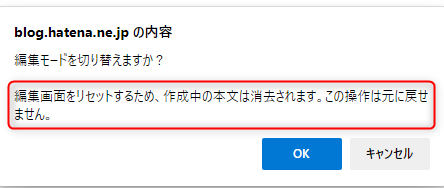
ここまで読んで、Markdownを使ってみようと思った方、今書きかけの記事でMarkdownに変更しないようにご注意ください。見たまま編集からMarkdownに切り替えると、本文はすべて消えてしまいます。*4

おわりに
Markdown使ってみては、というおすすめをJBS Tech Blog投稿者向けに伝えようと思ったのですが、せっかくなので記事にしてみた次第です。
思ったより熱が入ってしまって文字数多くなってしまいましたが、最後まで読んでいただいてありがとうございました。
*1:ブログ側の設定で既定値が変わっていることもあります
*2:ただし、本記事ははてなブログで利用可能なMarkdownだけ見て書いた記事となります。
*3:これを直接入力する事も可能
*4:逆も同様です

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をメインにしつつ、JBS Tech BlogやMS認定資格取得の推進役もやっています。資格としてはAzure Solutions Architect Expertを所持。好きなサービスはPower Automate / Logic Apps。好きなアーティストはZABADAK。
担当記事一覧