はじめに
小ネタです。
説明資料などで「クラウド」っぽいアイコンが欲しくなる時はありませんか?
PowerPointの図形で近いものはあるのですが、使い勝手があまりよくないので、自分で作ってしまうことが多いです。
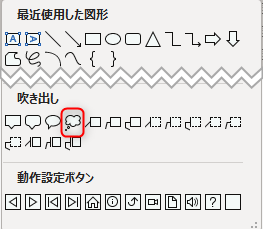
PowerPointの図形
強いて言うなら吹き出しアイコンが近いです。

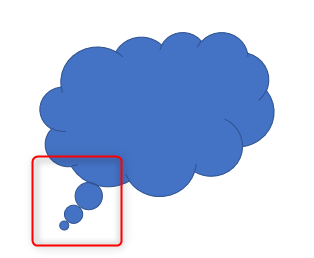
が、この●が連なった部分がネックになります。

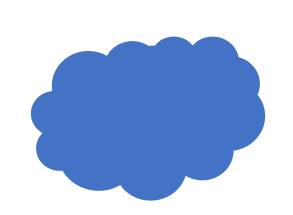
枠線無し、塗りつぶしであればそれっぽくなるのですが

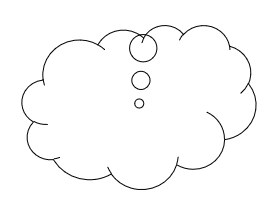
枠線あり、塗りつぶしは白、のようにしたいと、●が連なった部分が出てきてしまいます。

図形を組み合わせて雲を作る
というわけで、吹き出しではなく図形を組み合わせて雲を作ってみます。
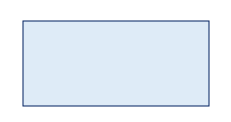
ベースの長方形を作る
まず、塗りつぶした長方形を用意します。後で色は変更できるので、ひとまず、作業時にわかりやすい色で塗ります。枠線もつけます。*1

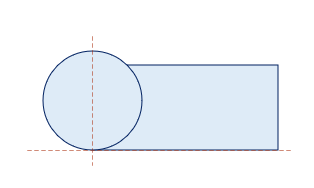
最初の円を重ねる
続いて、円を一つ作って、先ほどの長方形に重ねます。

ポイントです。
- 円は楕円ではなく正円にする*2
- 長方形の高さよりやや高くする
- 長方形の左下に、円の下が接するようにする
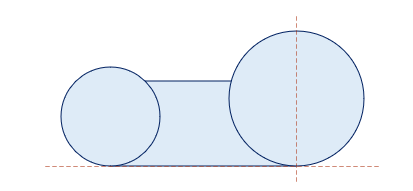
二つ目の円を重ねる
もう一つ、先ほどよりもやや大きめの円を作り、今度は長方形の右端に合わせます。

ポイントです。
- 円は楕円ではなく正円にする*3
- 一つ目の円りやや大きくする
- 長方形の右下に、円の下が接するようにする
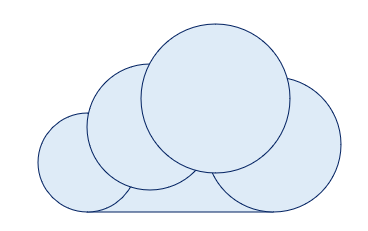
さらに円を重ねる
バランスを見ながらさらに円を加えます。ここはこれだ!という正解はないのですが、左右の円の間に2~3個くらいがちょうどいいかなと思っています。
この辺りは好みで自分なりの雲を模索してみてください。

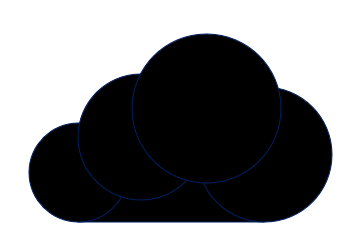
枠線があるとイメージが付きにくい時は、一度塗りつぶしてもらうとバランスの確認がしやすいです。

図形を結合する
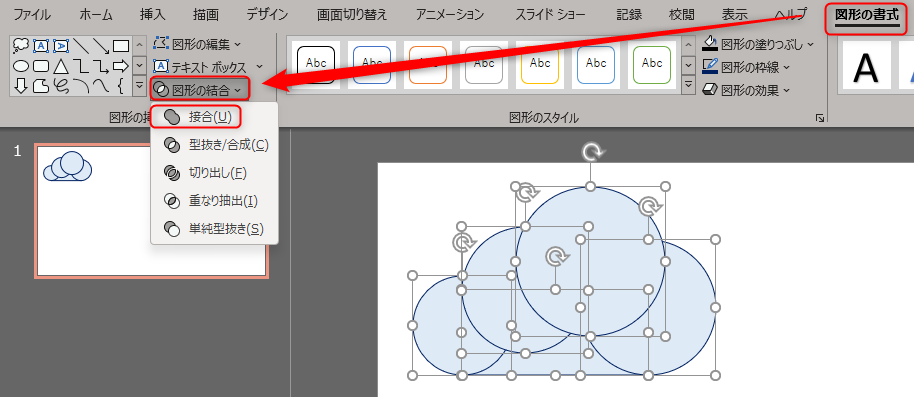
形が決まったら、図形をすべて選択し、「図形の書式」→「図形の結合」→「接合」を選びます。

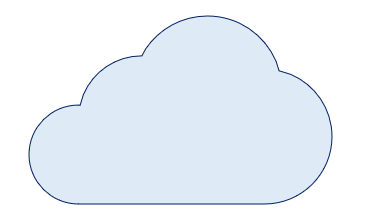
これで、オリジナルの雲が出来ました。

色や枠線の太さ、大きさの変更も自由自在です。

おまけ:人のアイコンを作る
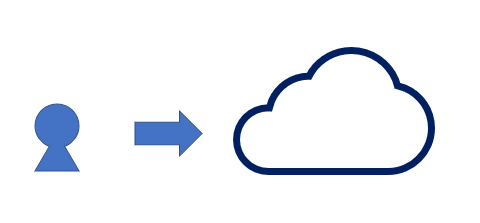
同じ手法で、円と三角形を組み合わせて人のアイコンを作る、というのもよくやります。*4

おわりに
フリー素材を探すというのも一つの手ですが、簡単に作れるので、作ってしまった方が早い、というケースはよくあります。参考になれば幸いです。
*1:枠線無しで塗りつぶしだけでもできます
*2:Shiftキーを押しながら作りましょう
*3:一つ目の円をコピーしてからShift押しながらドラッグで大きくすると便利
*4:鍵穴や前方後円墳にも見えますが…

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をメインにしつつ、JBS Tech BlogやMS認定資格取得の推進役もやっています。資格としてはAzure Solutions Architect Expertを所持。好きなサービスはPower Automate / Logic Apps。好きなアーティストはZABADAK。
担当記事一覧