本記事では、Visual Studio Code (以下、VSCode) の拡張機能である REST Client を使った REST API の実行方法について、簡単にご紹介いたします。
REST Clientとは
REST ClientはVSCode の拡張機能の 1 つです。
これを使用してHTTP リクエストを送信すると、その応答を VSCode 上で表示および確認することができるようになります。
REST Client - Visual Studio Marketplace
VSCodeの前提条件
本記事は以下の前提で検証を行っています。
- VSCode がインストール済み
- 拡張機能「Japanese Language Pack for VS Code」をインストールして日本語表示を設定済み
REST Client のインストール
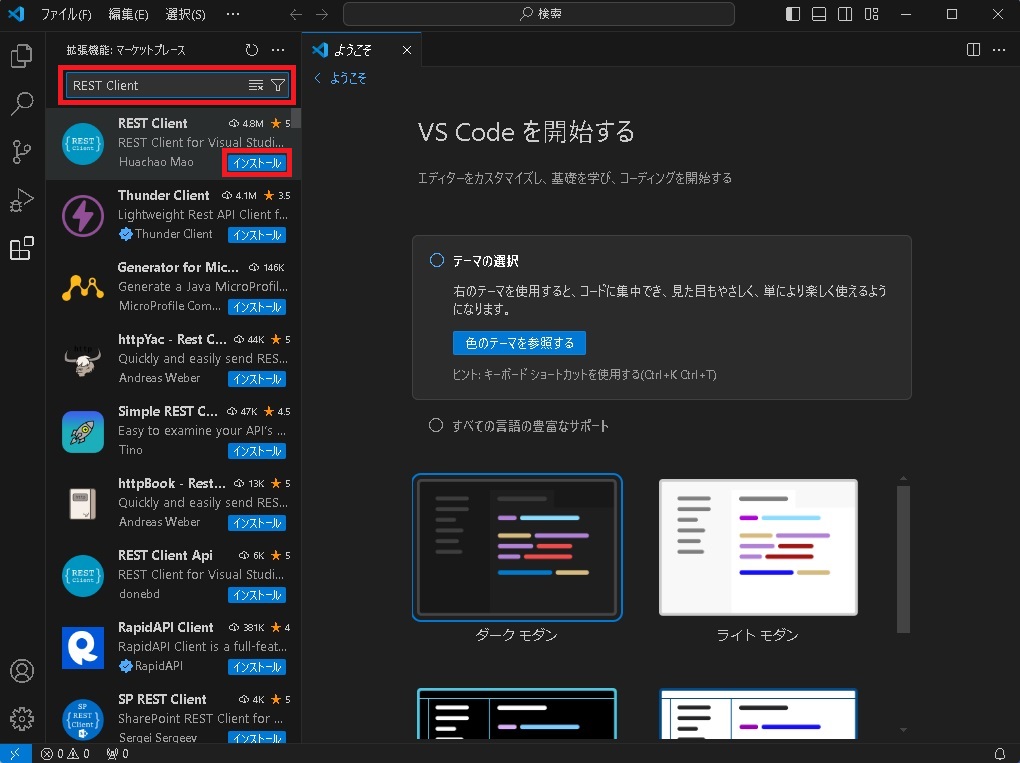
VSCodeを起動し、画面左側より拡張機能アイコンをダブルクリックします。

"REST Client" と入力して検索し、REST Clientの「インストール」をクリックします。

少し待つと、REST Client のインストールが完了します。

使い方
ステップ 1: .http ファイルの作成
VSCode のメニューバーより「ファイル」 > 「新しいテキスト ファイル」の順に選択して、新規ファイルを作成します。

「Untitled-1」というファイルが作成されますので、画面右下の言語モード (下記画面では「プレーンテキスト」と表示されています) をクリックします。

"http" と入力して検索し、「HTTP (http)」を選択します。

言語モードが「HTTP」に変更されていることを確認し、VSCode のメニューバーより「ファイル」 > 「名前を付けて保存」の順に選択して任意のファイル名を付けて保存します。
保存するファイルの拡張子は、.http となります。

ステップ 2: HTTP リクエストの記述
ステップ 1 で作成した .http ファイルに HTTP リクエストを記述します。
1 行目に HTTP メソッドとその URL を、2 行目以降に HTTP ヘッダーを記述し、1 行空けてリクエストボディを記述します。
例:
POST http://www .example.com/post.cgi
Authorization: Basic user01 passwd
Content-Type: application/x-www-form-urlencoded
"user=foobar&pass=12345&id=blablabla&ding=submit"HTTP リクエストを複数記述する場合は、###で区切ります。
例:
POST http://www .example.com/post.cgi
Authorization: Basic user01 passwd
Content-Type: application/x-www-form-urlencoded
"user=foobar&pass=12345&id=blablabla&ding=submit"
###
GET http://www .example.com/post.cgi下記は、検証環境で稼働している 2 台の vCenter のバージョンやビルド番号を取得するための HTTP リクエストを記述した内容になります。

※ 正しく記述されていると、各 HTTP リクエストの上部に「Send Request」という文字列が表示されます。
ステップ 3: REST API の実行
対象の HTTP リクエストの「Send Request」をクリックすると、その HTTP レスポンスが画面右側に表示されます。
下記では、1 台の vCenter のバージョンやビルド番号の情報が表示されています。

1 つのファイルに複数の HTTP リクエストを記述しておくことができるので、必要に応じて個別に REST API を実行することが可能です。
また、ファイル自体はテキストファイルですので、使い回しも比較的容易かと思います。
最後に
自分の場合、頻繁に REST API を使用しているわけではないのですが、REST API が Web UI や CLI から実行できないこともあり、必要になることが時々あります。
これまでは Postman というツールを使用していましたが、Postman は自分のようなライトユーザーには少々敷居が高く、効率のよい使い方ができていませんでした。
REST Client を使用することでREST API が簡単に実行できるようになりましたので、ご興味のある方は是非お試しいただければと思います。

