【Microsoft×生成AI連載】シリーズの記事です。
本記事では、Microsoft EdgeのDevToolsでCopilotを使ってみて、その機能を紹介します。
これまでの連載
これまでの連載記事一覧はこちらの記事にまとめておりますので、過去の連載を確認されたい方はこちらの記載をご参照ください。
Microsoft Edge DevTools
Microsoft Edge DevToolsとは
DevTools はブラウザーでレンダリングされた Web ページの横に表示され、Web ページと Web アプリを検査およびデバッグしたり、ソースファイルを編集したり、Web サイトプロジェクトを作成したりすることができる、一連の Web 開発ツールです。
DevTools では、次の操作を実行できます。
- Web ページ内の要素のスタイルを検査、調整、変更します。 ブラウザーに格納されているコンテンツの場所を調べて、 .html、 .css、 .js、 .png ファイル形式など、Web ページを構築します。
- さまざまなデバイスで Web サイトがどのように動作するかをエミュレートし、モバイル環境をシミュレートします。
- ネットワーク トラフィックを検査し、問題の場所を確認します。
- ブレークポイントのデバッグとライブコンソールを使用して、JavaScript をデバッグします。 Web アプリに関するメモリの問題とレンダリングの問題を見つけます。
- 製品のアクセシビリティ、パフォーマンス、互換性、およびセキュリティの問題を見つけ、DevTools を使用して解決します。
- 開発環境を使用して、DevToolsの変更をファイルシステムとWeb から同期します。
詳細は以下の引用元サイトを参照してください。
DevTools の概要 - Microsoft Edge Developer documentation | Microsoft Learn
Microsoft Edge DevTools使用方法
Microsoft Edgeを開き、キーボードの「F12」を押すと、DevToolsを開く事ができます。

Microsoft Edge DevToolsで使えるCopilot
Microsoft Edge DevToolsでCopilotを使用する方法
Microsoft Edge DevToolsでCopilotを使用するためには、EdgeでCopilot機能を有効にする必要があります。
- Microsoft Edgeにサインインします。
- ブラウザーツールバーの右にCopilotアイコンが表示されていることを確認します
- Copilot アイコンが表示されない場合は、Microsoft Edge で「…」-「設定」-「サイドバー」-「Copilot」を選択し、「コピロットの表示」トグルをオンにします
ただし、InPrivateモードのDevToolsではCopilotを使用することができません。

DevToolsのコンソールでエラー/警告メッセージの説明
DevToolsでCopilotを使用する方法は簡単です。
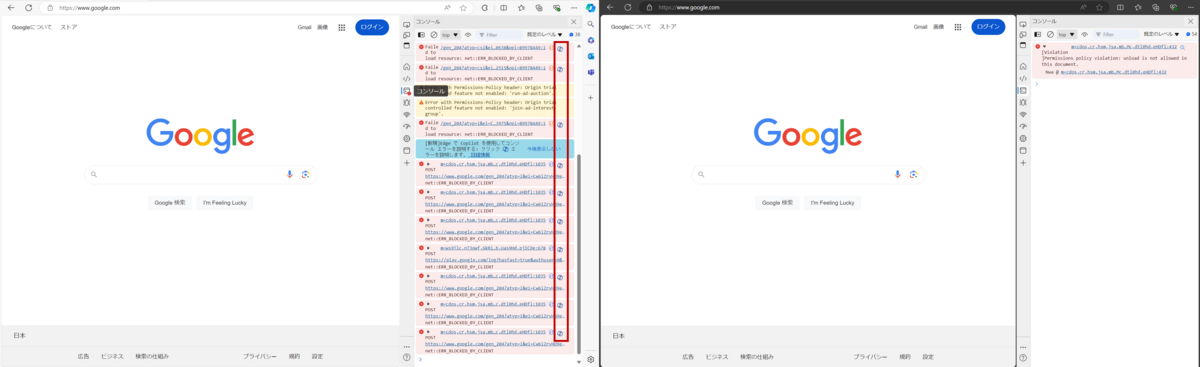
- F12を押して、DevToolsを開きます。
- 「コンソール」アイコンをクリックし、エラー/警告メッセージを確認します。
- 各メッセージの右にあるCopilotボタンをクリックします。

- Copilotが自動的にエラー/警告メッセージを貼り付けて、検索します。

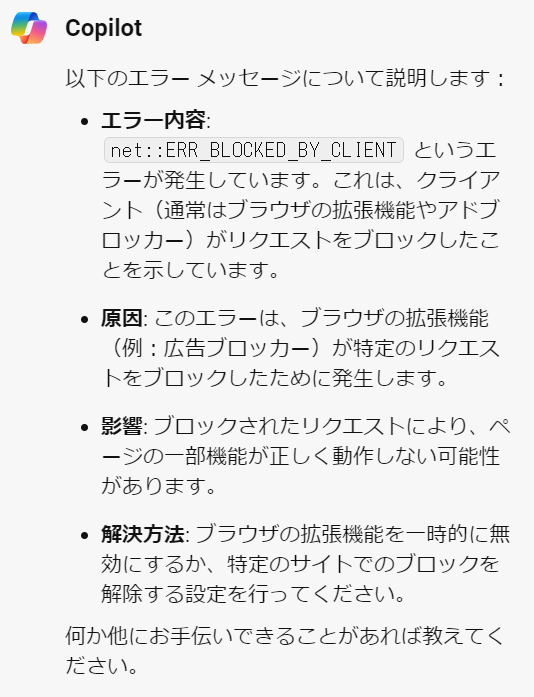
- Copilotがエラー/警告の内容、原因、影響、解決方法について説明してくれます。

- もちろん、Copilotに続けて質問を行い、詳しい内容について調査することも可能です。

-
「ブロックされたリクエストを解除する方法は…」を選んだ場合の回答例です。

まとめ
本記事では、Microsoft Edgeのサイドバーなどから利用する通常のCopilot機能ではなく、DevTools機能でCopilotを使う方法について紹介しました。
一般の方はあまり利用する機会がないかもしれませんが、ウェブ関連の開発者の方には有用な機能だと思いますので、ぜひ利用してみてください。

