編集フォームに選択肢の列を含むSharePointリストをデータ接続した場合、「ドロップダウン メニュー」または「オプション ボタン」で選択肢を表示することが可能です。
編集フォームのコントロールは、データソースの列の種類に応じた入力フォームを自動生成してくれるためとても便利です。
しかし、選択肢列のように表示形式が限られてしまっていて作りたいアプリのUIにそぐわない、といったこともあるかと思います。
そこで、今回は、Power Appsのアプリに編集フォームを追加した際、選択肢の表示をラジオボタンに変更する方法をご紹介します。
ラジオボタンに変更する手順
1.SharePointリストの作成を行います。今回は「ラジオボタンに変更」という名前のリストの作成をしました。
2.SharePointリストに「選択肢」の列を作成します。
形式はドロップダウン メニューまたはオプション ボタンのどちらを選択しても問題ありません。
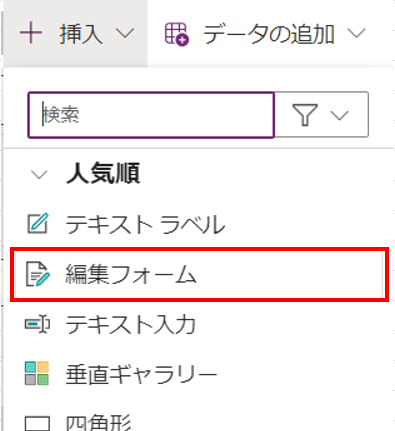
3.Power Appsのアプリ画面上に「編集フォーム」を追加します。

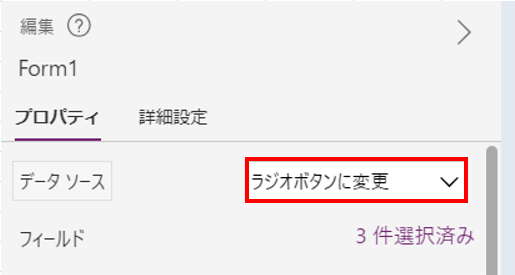
追加した編集フォームのデータソースに手順1で作成したSharePointリストを設定します。

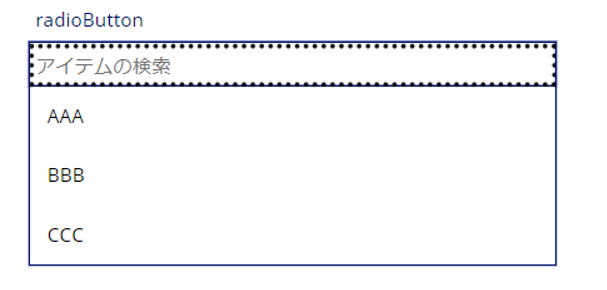
この段階ではSharePointリストで選択したドロップダウン形式で選択肢がアプリ上に表示されます。

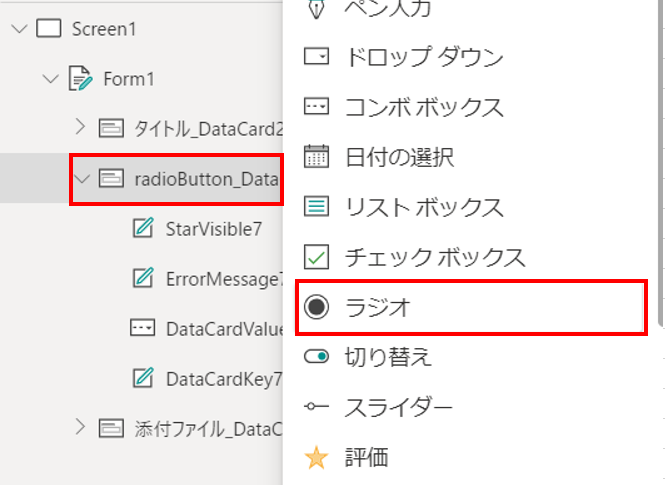
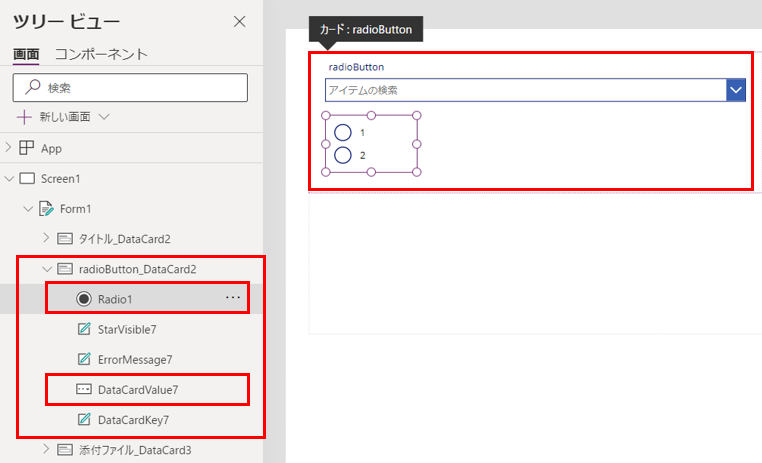
4.選択肢を表示するDataCardを選択した状態で「ラジオ」を追加します。

ドロップダウン(DataCardValue7)と同じDataCardにラジオボタン(Radio1)が追加されたことを確認します。

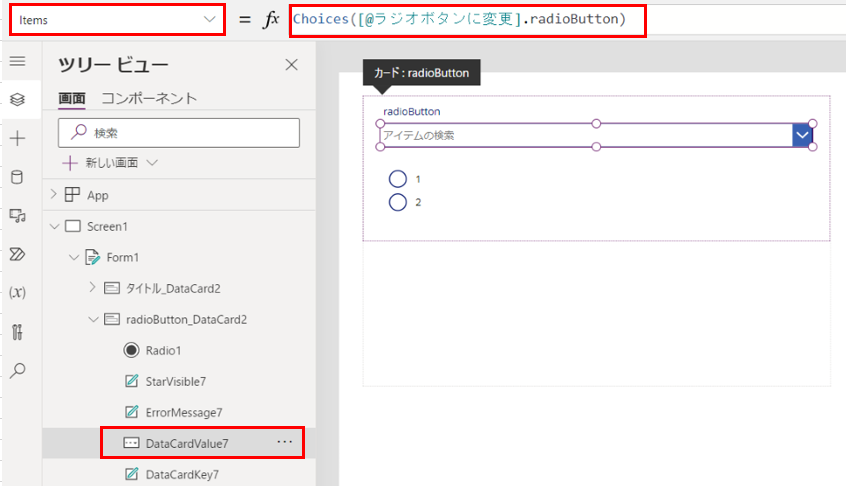
5.ラジオボタン(Radio1)のItemsに既存のドロップダウン(DataCardValue7)の式をコピーして貼り付けます。


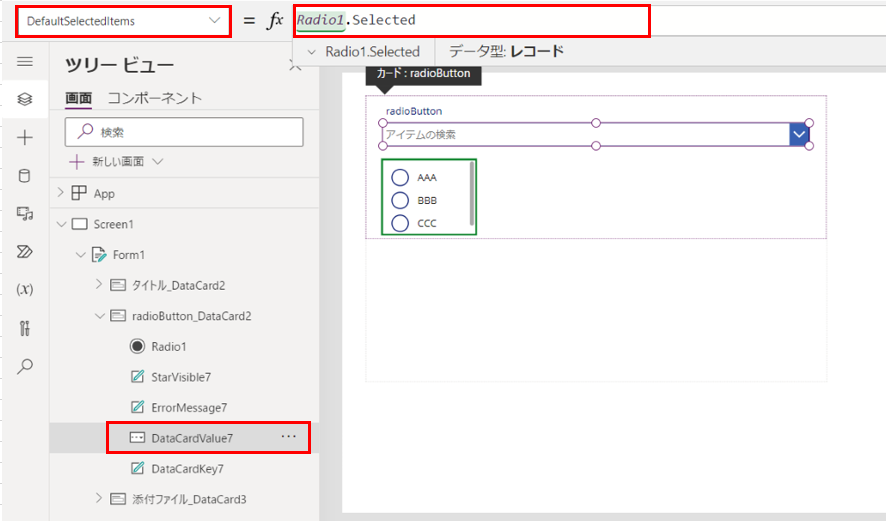
6.ドロップダウン(DataCardValue7)の「DefaultSelectedItems」の式を下記にします。
”Radio1.Selected”

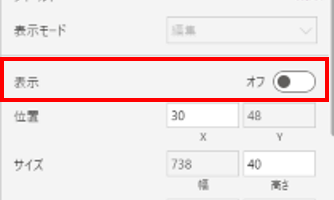
ドロップダウン(DataCardValue7)の表示をオフにします。

ラジオボタンの形式で選択肢を表示することができるようになりした。

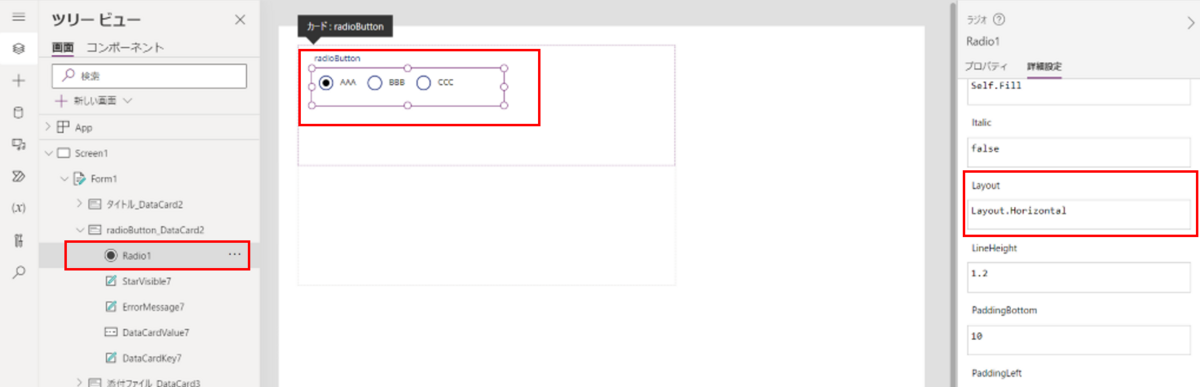
(おまけ)ラジオボタンを横並びに配置する
ラジオボタンのコントロールを選択し、詳細設定からLayoutを下記に変更します。
”Layout.Horizontal”
コントロールの幅を適当なサイズに広げるとラジオボタンを横並びにすることができました。

おわりに
Power Appsではローコードでアプリを作成することができます。 簡単に自分好みのUIに変更できるのもPower Appsのメリットかと思います。
選択肢をラジオボタンで表示させておくと直感的にわかりやすいUIになると思います。アプリ作成の参考になれば幸いです!

