今回は、Power Appsでポップアップを実装する方法を紹介します。
ポップアップとは、Webブラウザやアプリ画面上に別画面が自動的に起動して表示されることを言います。
今回は、Power Appsのアプリ画面上に別画面を模したものを表示させることを言います。
ポップアップのメリットは、編集や削除といった操作の誤操作防止に利用できたり、画像の拡大表示で利用できたり、様々な用途で利用できることです。
では、実際に作成していきましょう。
今回の成果物
今回の成果物は以下の画面です。

画面下の「ポップアップを表示する」ボタンを押すと、「ポップアップを表示させることができました!」と記載がある青背景のポップアップが表示されるようになっています。
また、ポップアップ画面の右上の「×」アイコンをクリックすると、ポップアップ画面が消えるようになっています。
利用するコントロール
利用するコントロールは以下の4つです。
- ボタン
- 四角形
- テキストラベル
- アイコン
実装手順
それではポップアップを実装しましょう。
実装手順1 ~ポップアップを表示させるボタン~
ボタンを配置します。

必要に応じて、ボタンに表示されている文字を編集してください。
画像では「ポップアップを表示する」に変更しています。
次に、「OnSelect」プロパティに以下の関数を入れます。
Set(pop, true)

以上で、ポップアップを表示させるボタンの実装は完了です。
実装手順2 ~ポップアップ画面の作成~
次にポップアップの画面を作成します。
四角形を配置します。

四角形に重なるようにテキストラベルを配置します。
テキストは必要に応じて編集してください。
画像では、「ポップアップを表示させることができました!」に変更しています。

四角形の右上に重なるようにアイコンを配置します。

こちらのアイコンはポップアップ画面を閉じるためのボタンの役割を想定しています。
アイコンの種類や配置場所は各自好みに決めて頂いて構いません。
アイコンの「OnSelect」プロパティに以下の関数を入力します。
Set(pop, false)

以上でポップアップ画面の作成は完了です。
実装手順3 ~グループ化~
最後にポップアップ画面作成で利用したコントロールをグループ化します。
グループ化する目的は、グループ化した複数のコントロールを1つのプロパティで制御できるからです。
今回の場合は、ポップアップ画面で使用したコントロールをグループ化し、そのグループの「Visible」プロパティを編集することで、ポップアップ画面を1つのコントロールとして、操作可能にします。
では、グループ化します。
ツリービューからグループ化したいコントロールを全て選択します。
選択したコントロールの三点リーダーをクリックし、「グループ」をクリックします。

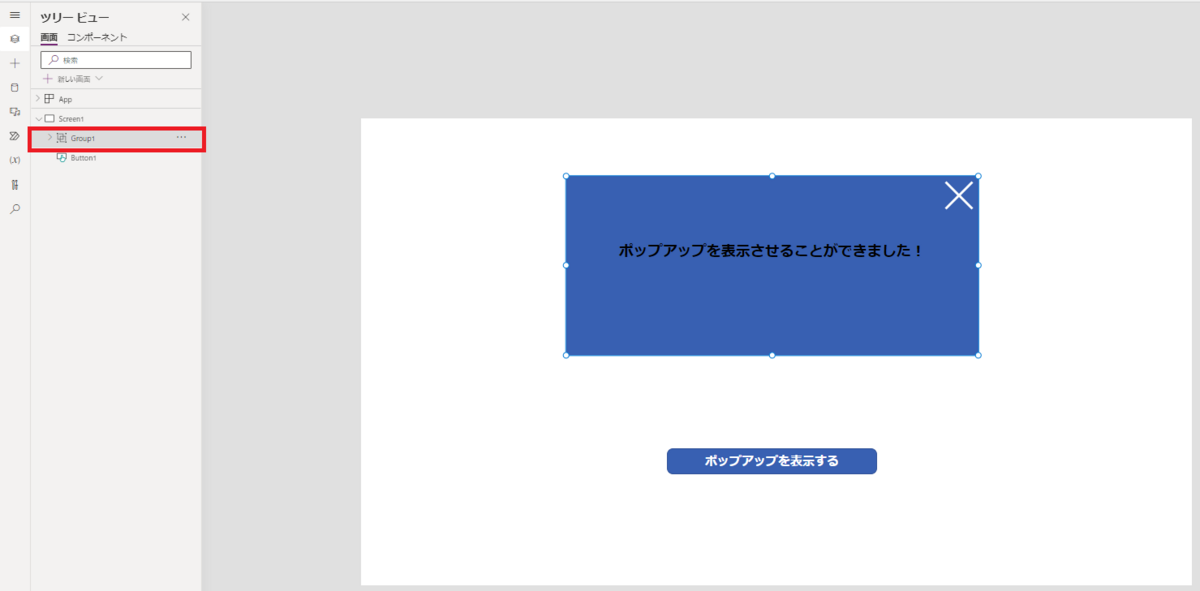
グループ化が成功すると、以下の画面のように3つのコントロールが1つにグループになります。

最後にグループの「Visible」プロパティに以下の式を入力します。
pop

設定し終えると、ポップアップ画面が見えなくなります。
以上で、グループ化は完了です。
また、ポップアップの実装も完了です。
動作確認
では、ボタンを押してポップアップが表示されることを確認しましょう。

さらに、ポップアップの右上のアイコン(画像では×アイコン)をクリックして、ポップアップ画面が非表示になることも確認しましょう。
※ 以下の画面では、3つのコントロールを1つにまとめたグループを選択しているので、青枠が残っているように見えますが、実際のアプリの画面では何も見えません。

これらの動作が問題なく確認できた場合は、完了です。
もし、上手く動作しなかった場合は、手順と見比べて違う箇所がないか確認してください。
まとめ
今回はPower Appsでポップアップの実装方法を紹介しました。
この記事ではポップアップ上にテキストしか配置していませんが、ドロップダウンを配置したり、テキスト入力できるようにしたりと、工夫の仕方は様々で使い勝手も良いので、ぜひアプリ作成時に実装してみてください。
また、初心者でも実装しやすい機能ですので、ぜひ挑戦してみてください。

