SharePoint Online(以下SharePoint)のリスト列の書式設定をカスタムしてアイコン名を入力すると、自動でMicrosoftが提供しているアイコンを表示させることができます。
業務ではあまり使うことはないかもしれませんが、面白い機能でしたのでご紹介します。
リストの準備
(1)任意のリストを作成します。アイコンを表示させる列以外は特に設定しませんので、お好みのリストをご用意ください。
(2)アイコンを表示させる列を作成します。列の種類は「1行テキスト」で作成します。今回は「Icon」列を作成し、ここにアイコン画像を表示させるように設定します。

アイコン設定
以下のサイトページに記載されている、Available iconsの中にある「Fluent UI React(font)」から、表示させたいアイコン名を先ほど作成した「Icon」列に記載します。
Fluent UI - Styles - React - Fluent UI Icons (microsoft.com)
表示したいアイコンにカーソルを合わせるとアイコン名が表示されるため、コピーすると楽に入力できます。
なお、注意点として、このサイトページを日本語翻訳した状態でアイコン名をコピーしてしまうと正しく表示されなくなってしまいます。英語表示名のアイコンをコピーするようにしてください。

この要領でアイコン名を追加し終わったリストの状態がこちらです。

リスト列の書式設定(JSONコード)
アイコン名を入力している「Icon」列の書式設定をカスタマイズしていきます。
「Icon」の列名をクリックし、「列の設定」→「この列の書式設定」の順にクリックします。
※ビューの書式設定と間違えないようにしてください

左下に「詳細モード」という文字が小さく表示されていますので、こちらをクリックします。

列の書式設定に、以下JSONコードを入力し、「保存」ボタンをクリックします。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"iconName": "@currentField",
"class": "ms-fontSize-xl"
}
}
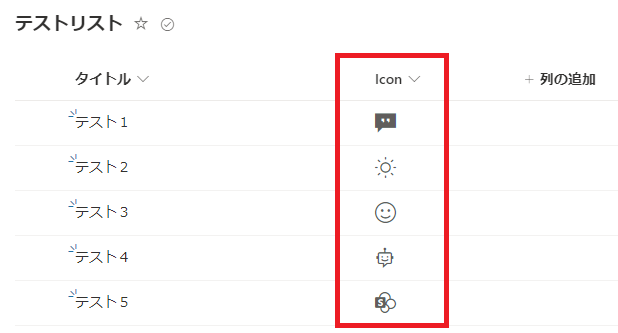
すると、文字だったはずの「Icon」列が一気にアイコン画像に変化しました!

文字列からアイコン画像に変わる瞬間がとても面白いので、ぜひ実施してみていただきたいです。
おわりに
今回はリストの列の書式設定カスタマイズと、Microsoftのアイコン名を組み合わせて、アイコンを自動表示する方法をご紹介しました。
製品アイコンなどは自動で表示できると便利ですので、ぜひ使う機会があればこちらを思い出してみてください。

曽我 美帆(日本ビジネスシステムズ株式会社)
プロセストランスフォーメーション部所属。最近はSharePointやPower Automateを扱うことが多いですが、デザイン系も興味があります。趣味はサウナ、ゆるいキャラもの収集、好きな芸人はかまいたちさんです。
担当記事一覧