今回は前回からの派生として、Power AppsからMicrosoft Graph APIを呼び出す方法を説明します。
Power AutomateからMicrosoft Graph APIを呼び出す - JBS Tech Blog
Power AppsからMicrosoft Graph APIを呼び出すためにはカスタムコネクタを使う必要があるため、下記のいずれかのライセンスが必要となります。
- Power Apps per user plan
- Power Apps per app plan
本記事では、カスタムコネクタの作成方法から、Power Apps経由でカスタムコネクタを呼び出す方法までを説明します。
カスタムコネクタの作成
Azure AD アプリ登録
カスタムコネクタを使用する場合、事前にAzure ADアプリの登録が必要となります。
今回利用するアクセス許可は下記とします。
- アクセス許可の種類:委任
- アクセス許可:User.Read.All,Directory.Read.All
※ Azure ADアプリ登録の詳細な手順は「Microsoft Graph の認証方法 - JBS Tech Blog」を参考にしてください。今回はシークレットを使用します。
Power Apps カスタムコネクタの作成
カスタムコネクタの作成手順を説明します。
1.PowerApps画面に遷移する。
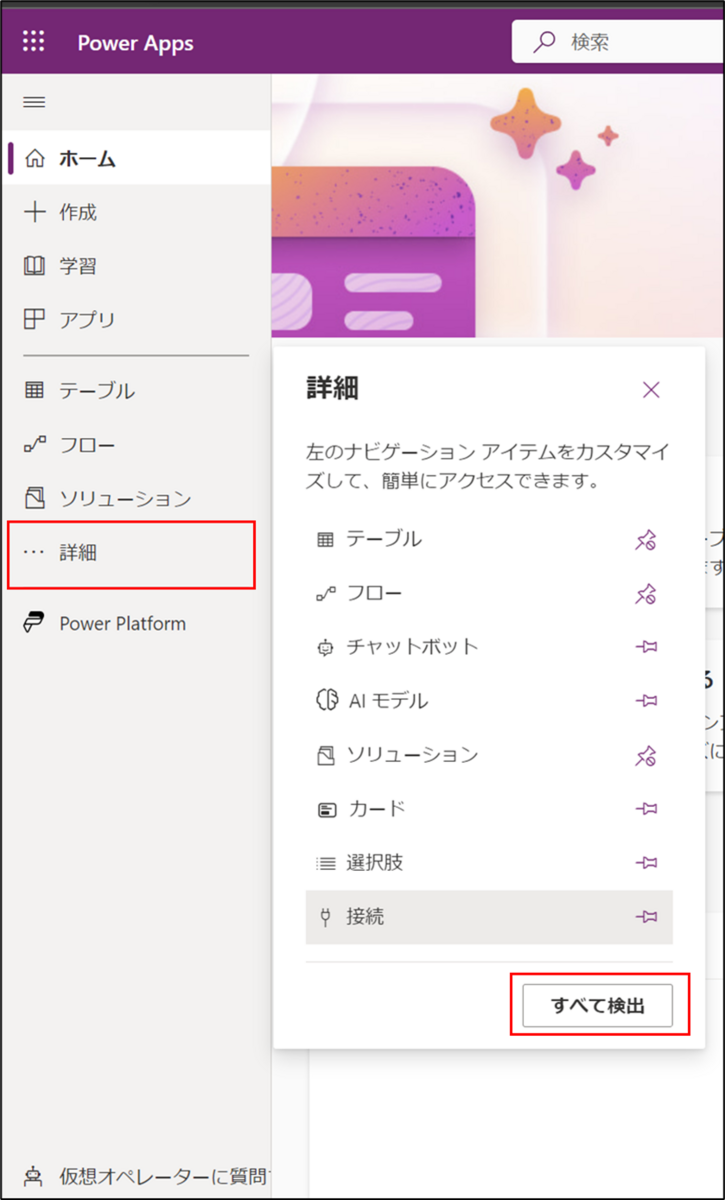
2.左メニューの詳細>すべて検出を押下する。

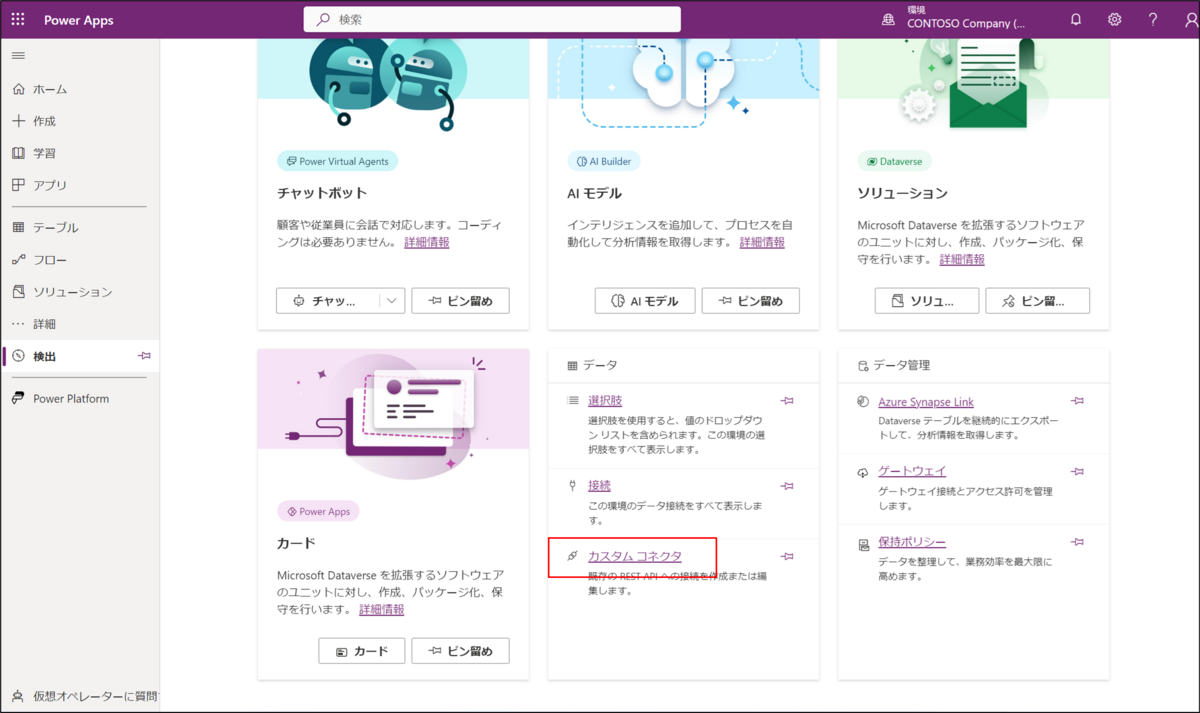
3.PowerAppsのすべての機能について詳しく見る画面で「カスタムコネクタ」を押下する。

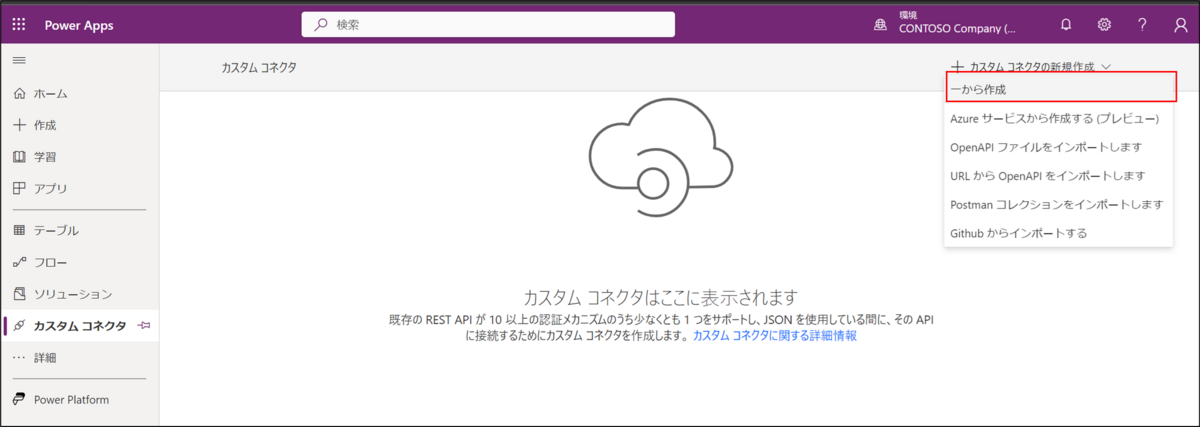
4.カスタムコネクタ画面のカスタムコネクタの新規作成>一から作成を押下する。

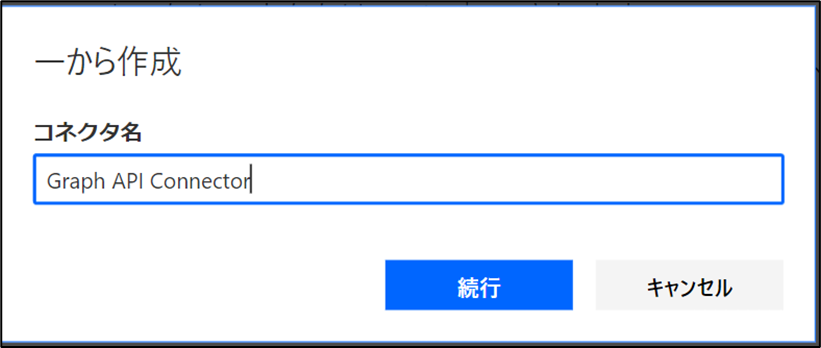
5.コネクタ名に任意の名前を付けて、「続行」ボタンを押下する。

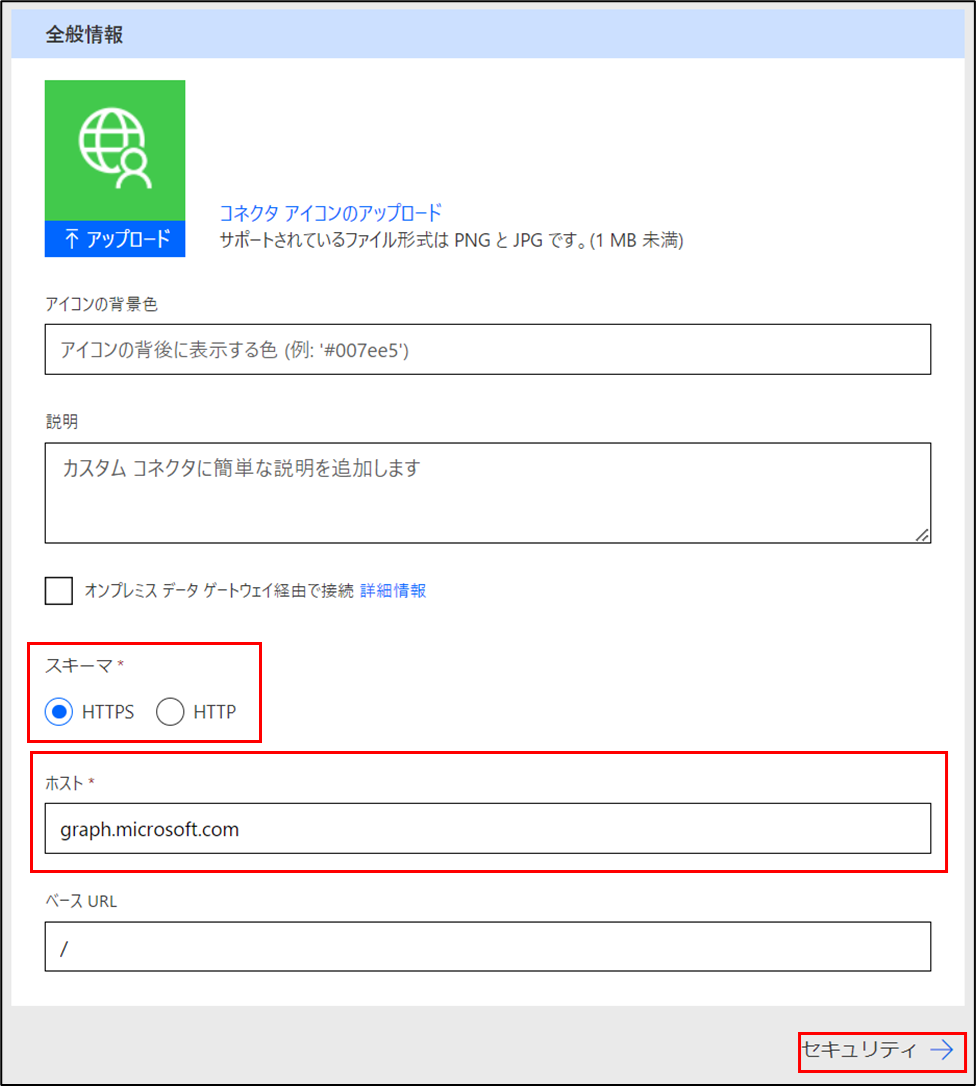
6.全般画面で下記の設定を入力し、「セキュリティ」を押下する。
- スキーマ:HTTPS
- ホスト:graph.microsoft.com

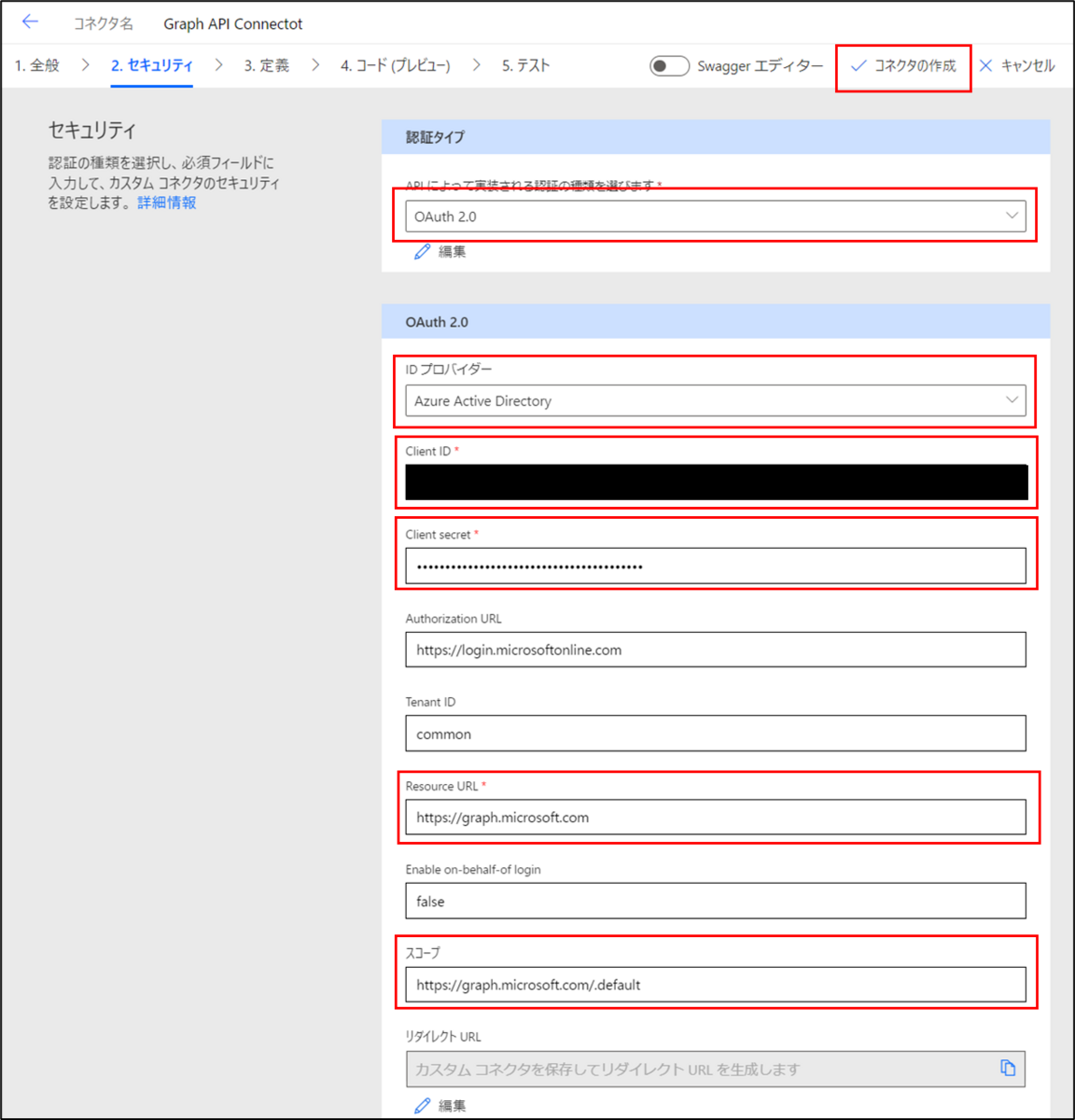
7.セキュリティ画面で下記の設定を入力し、「コネクタの作成」を押下する。
- 認証タイプ:OAuth 2.0
- IDプロバイダー:Azure Active Directory
- Client id:<Azure ADアプリのアプリケーションID>
- Client secret:<Azure ADアプリのシークレット>
- Resource URL:https://graph.microsoft.com
- スコープ:https://graph.microsoft.com/.default

7.リダイレクトURLが表示されるので、コピーする。
Azure ADアプリのリダイレクトURL設定
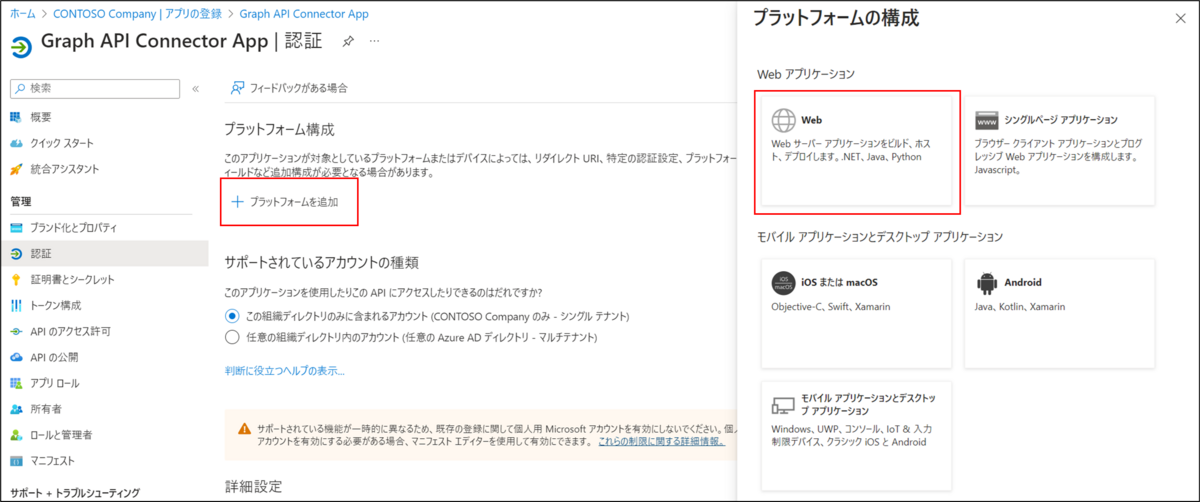
1.作成したAzure ADアプリを開き、左メニューの認証を選択する。
2.「プラットフォームを追加」を押下し、「Web」を選択する。

3.リダイレクトURIに先ほどコピーしたURLを設定し、「構成」ボタンを押下する。

カスタムコネクタの接続テスト
作成したコネクタの接続テストを実施します。
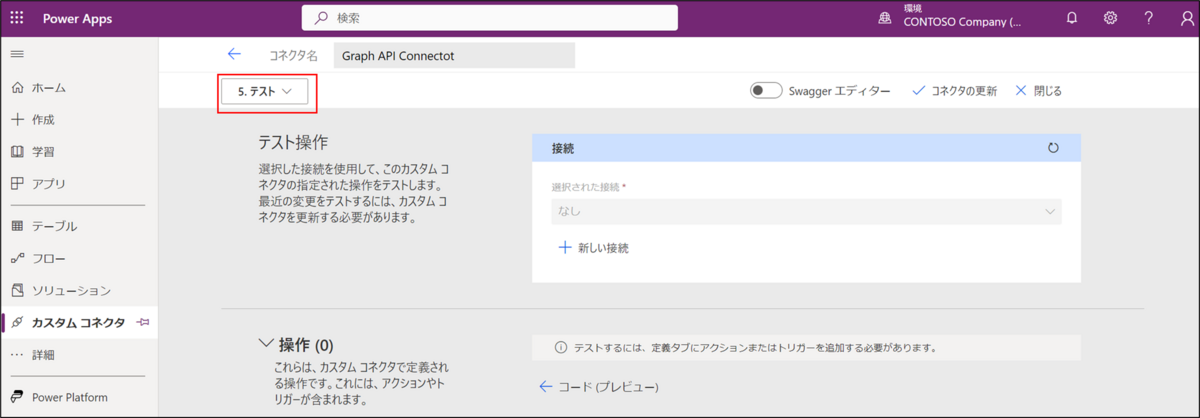
1.Power Appsの画面に戻り、テスト画面まで遷移する。

2.「新しい接続」を押下し、ダイアログの「作成」ボタンを押下する。

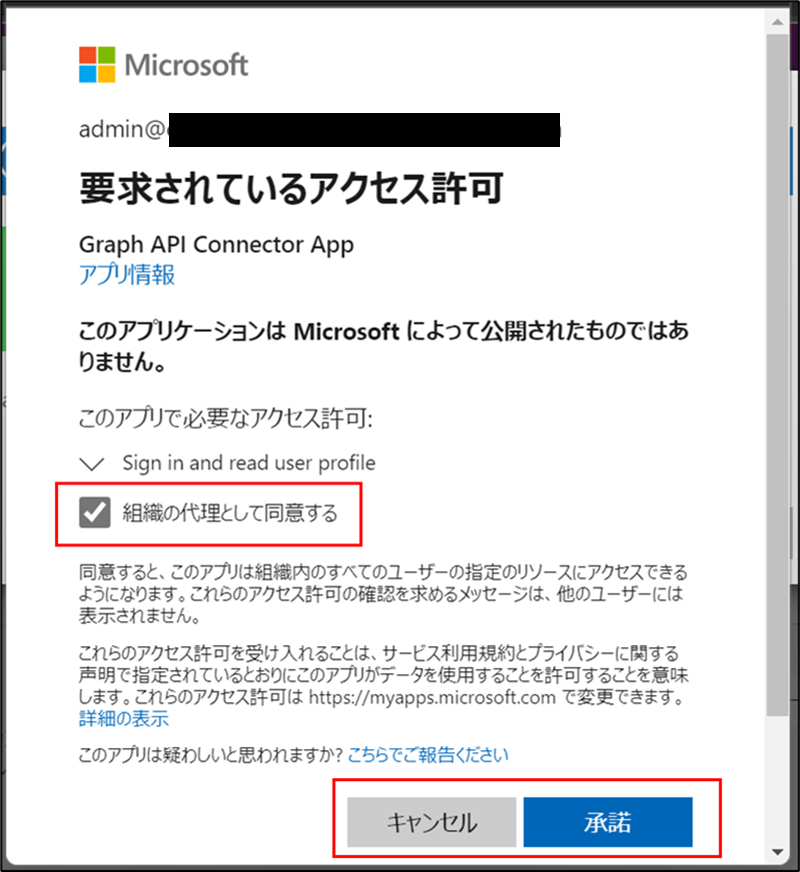
3.認証ダイアログが表示されるので、権限のあるアカウントで認証する。
4.「組織の代理として同意する」にチェックを付けて、「承諾」ボタンを押下する。

5.カスタムコネクタの一覧画面に遷移し、作成したコネクタの状態が「接続済み」になっていることを確認する。

アクション作成
接続の確認ができたら、APIを呼び出すためのアクションを定義します。
1.カスタムコネクタに戻り、「定義」に移動し、「新しいアクション」を押下する。
2.全般を下記の通りに設定する。
- 概要:ユーザー一覧
- 説明:ユーザー一覧を表示する
- 操作ID:UserList
- 表示:none

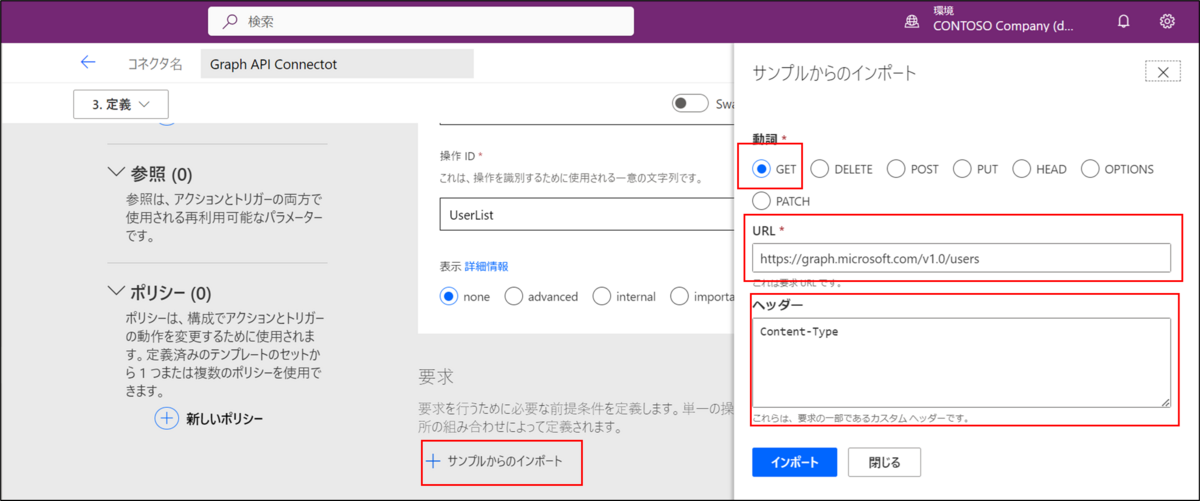
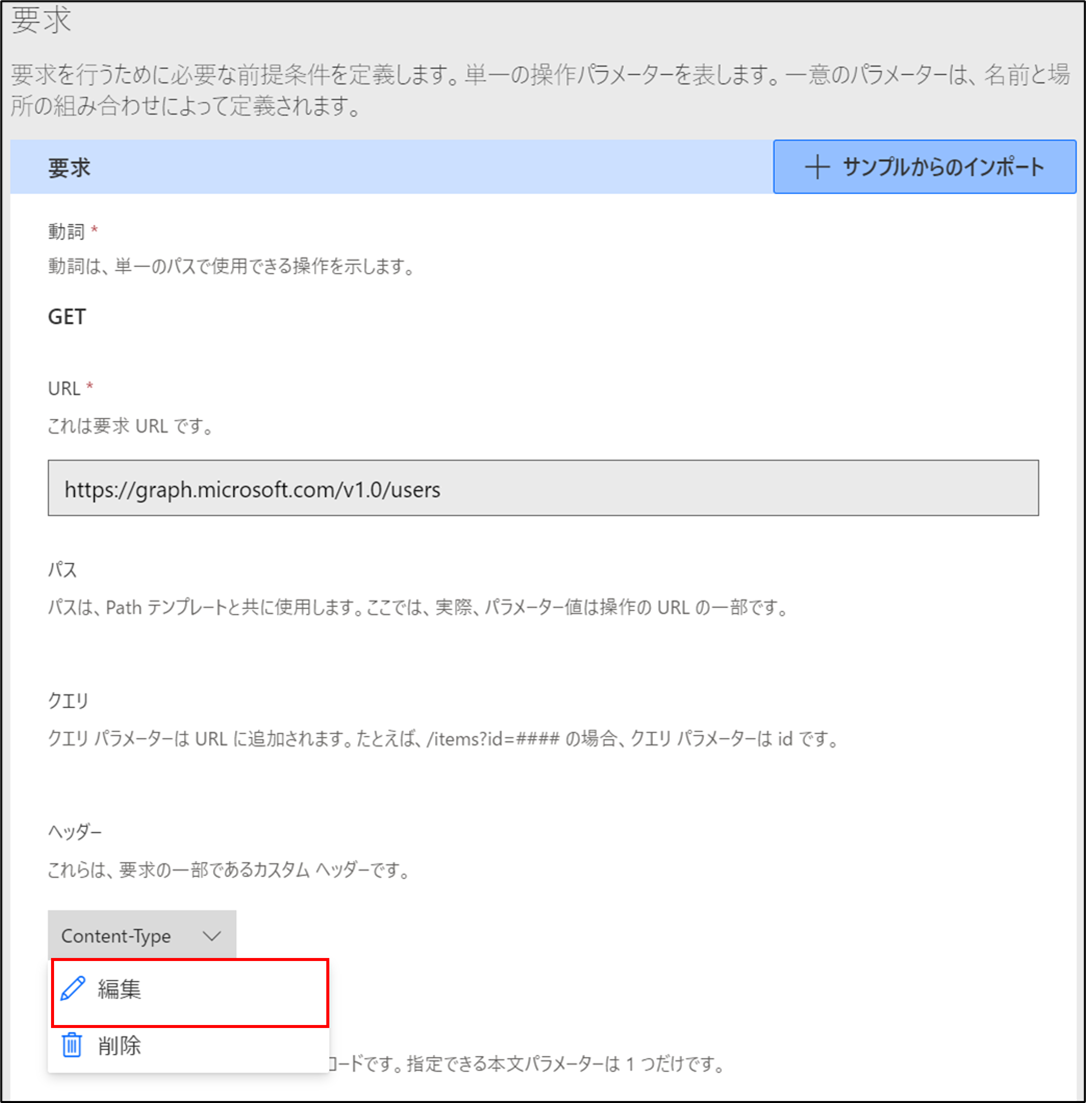
3.「サンプルからのインポート」を押下し、下記の設定を入力し、「インポート」ボタンを押下する。

4.「要求」に先ほど定義した内容が表示されるので、「Content-Type」の編集を押下する。

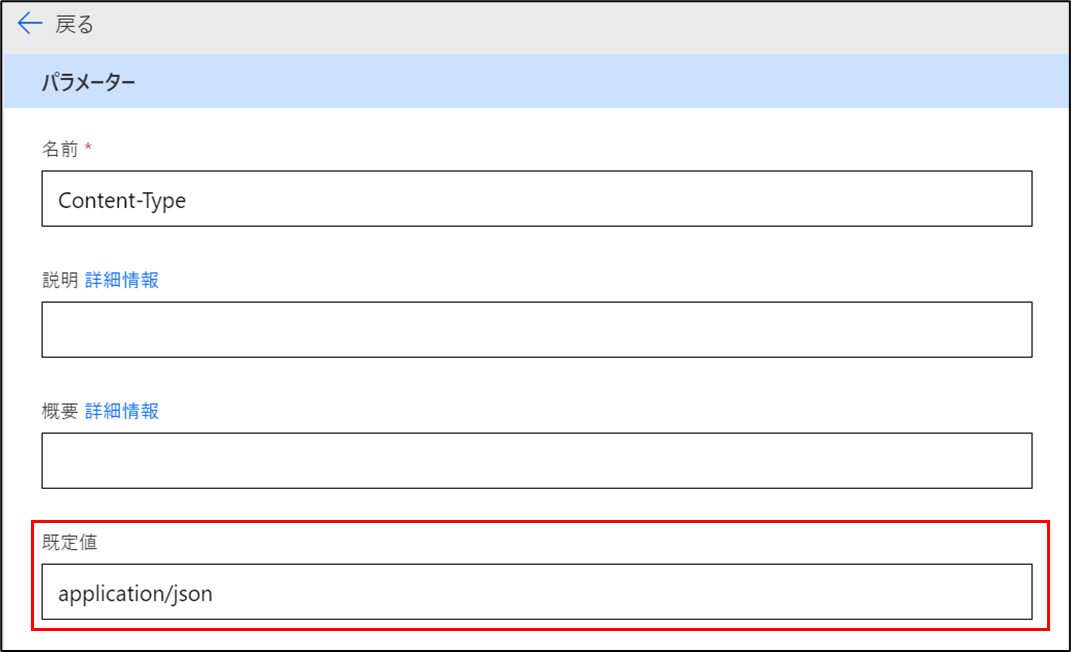
5.「Content-Type」の既定値に「application/json」と設定し、「戻る」を押下する。

6.応答の設定に関しては、事前にGraph Explorerで今回実行するAPIの応答内容を取得しておくことをお勧めします。
Graph Explorer | Try Microsoft Graph APIs - Microsoft Graph
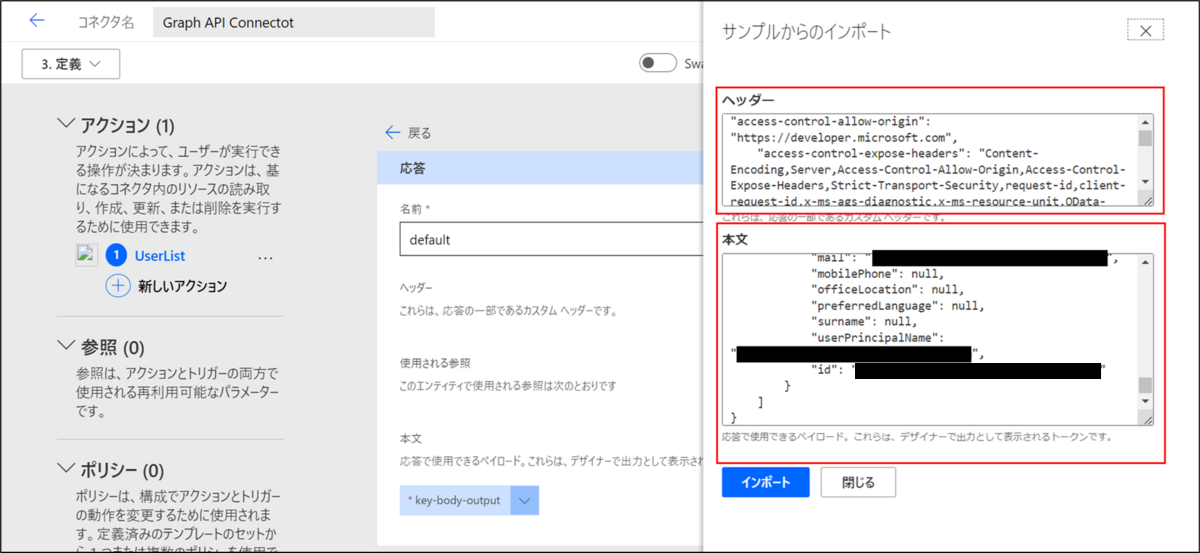
7.「応答」の「default」を押下し、「サンプルのインポート」を押下する。
8.下記の設定を入力し、「インポート」ボタンを押下する。
- ヘッダー:Graph Explorerの実行結果のRespones headers(最初の{}は除外)
- 本文:Graph Explorerの実行結果のRespones preview

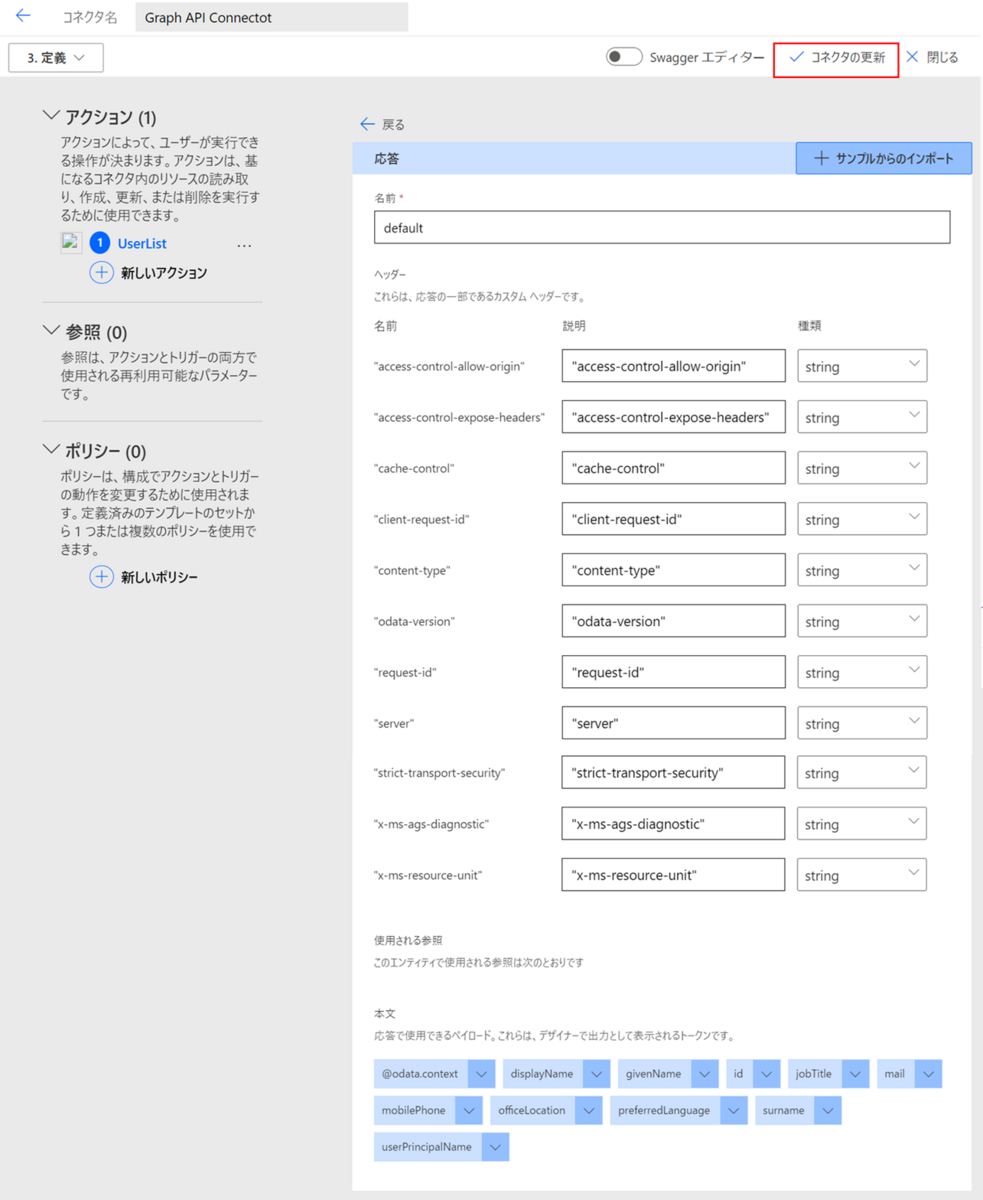
9.インポート結果として、ヘッダーと本文の定義が表示される。問題なければ「コネクタの更新」を押下する。

アクションのテスト
作成したアクションのテストを実施します。
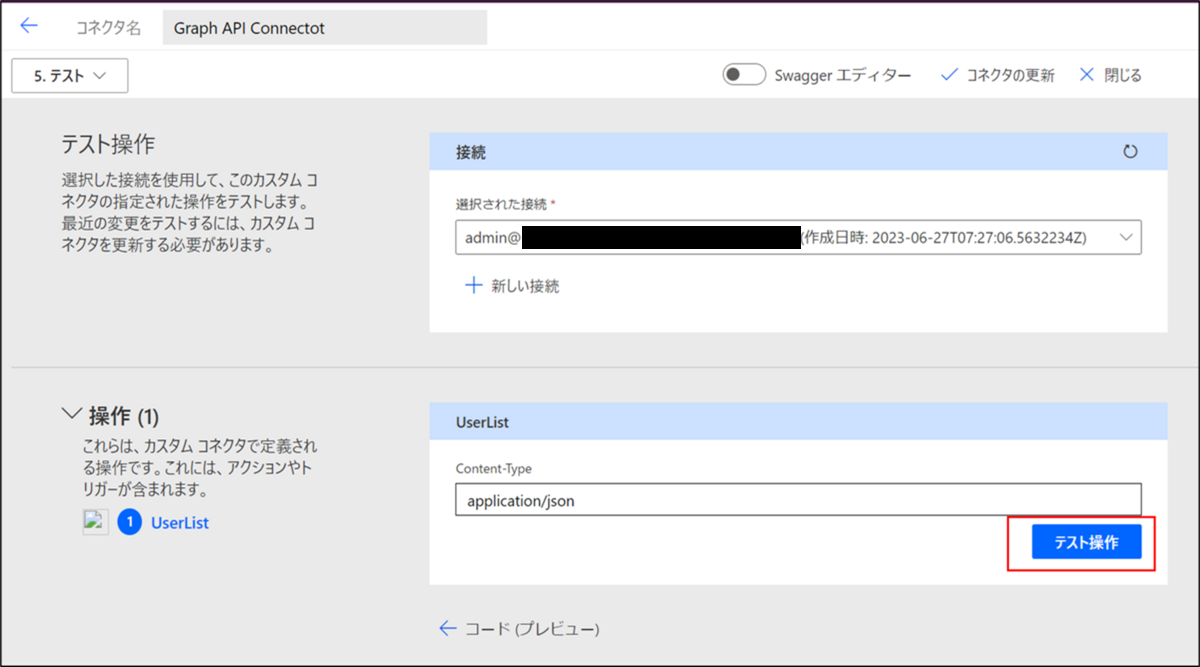
1.カスタムコネクタの「テスト」に移動する。
2.「操作」に追加したアクションが表示されているので、「テスト操作」を押下する

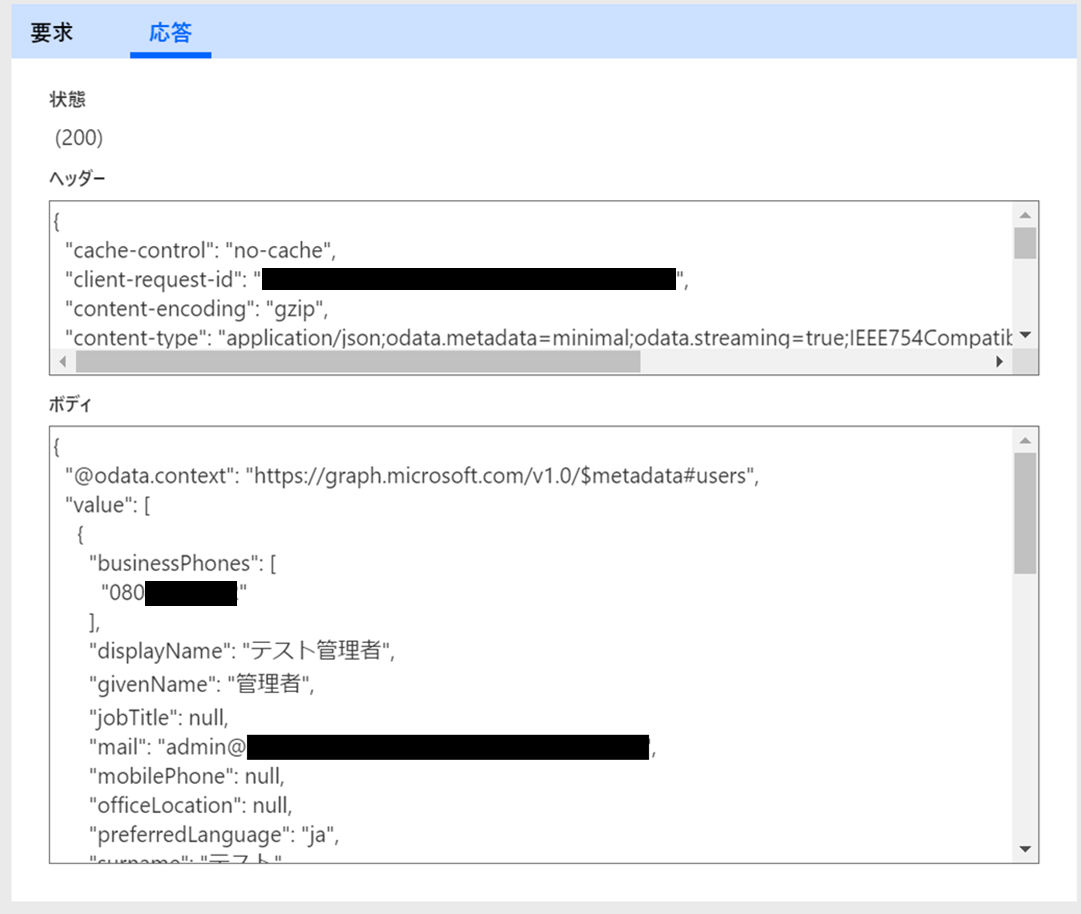
3.応答結果を確認する

引数ありのアクション作成
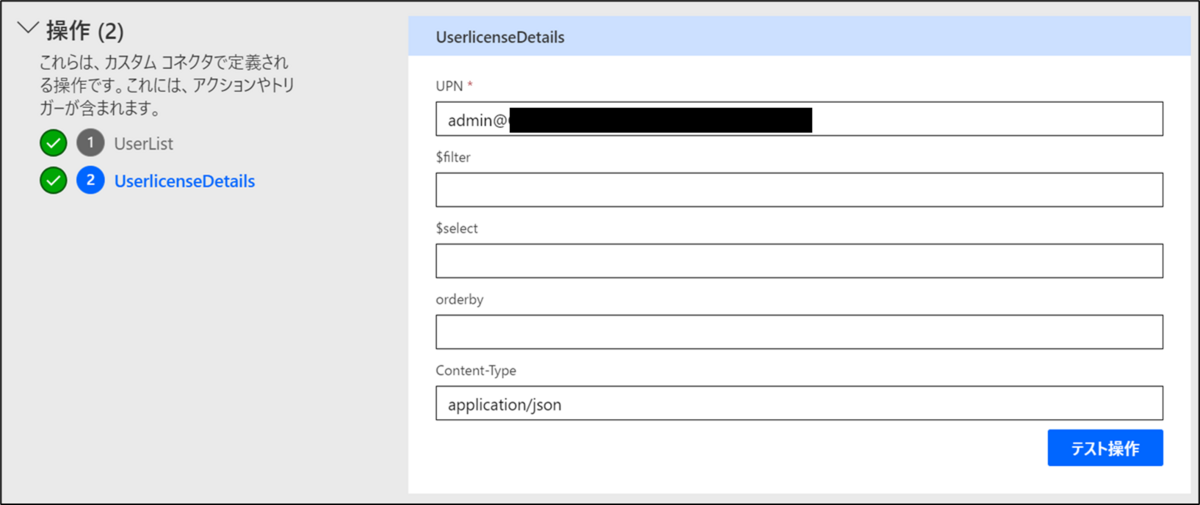
アクションにヘッダー以外の引数を定義することも可能です。
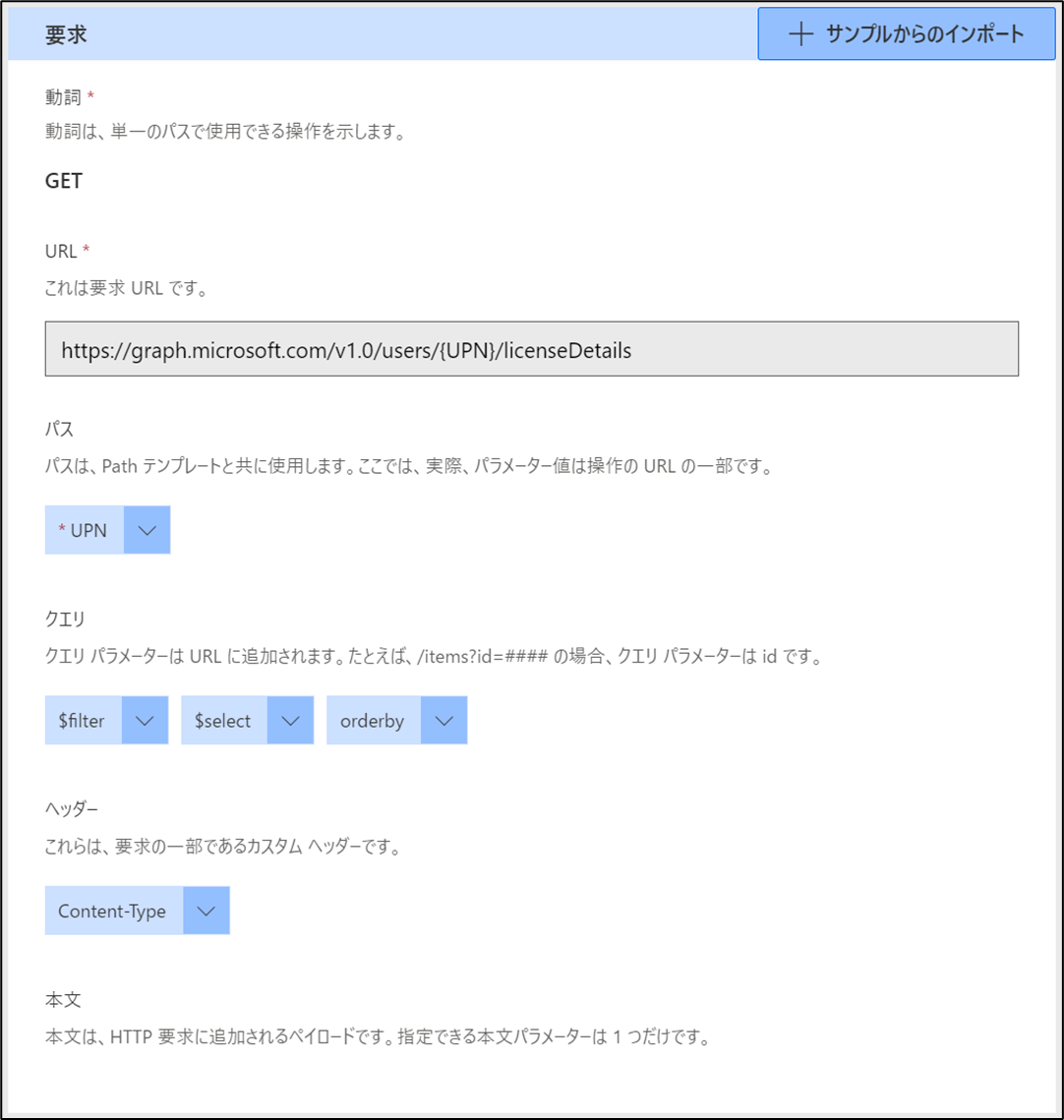
基本的な手順はカスタムコネクションのアクションの作成と同じため、詳細な手順は割愛しますが、要求の設定を下記の通りにすることでパスとクエリパラメーターを指定することが可能です。
- 動詞:GET
- URL:https://graph.microsoft.com/v1.0/users/{UPN}/licenseDetails$filter=””&$select=””&orderby=””
- ヘッダー:Content-Type
パスは{}で囲み、クエリパラメーターはAPIの仕様と同じですね。

パスとして定義したUPNのみ必須項目なるので、注意が必要です。

アプリからカスタムコネクタを呼び出す
カスタムコネクタの追加
次はPower Appsのアプリからカスタムコネクタを呼び出す方法を説明します。
1.Power Appsのトップページから「作成」>「空のアプリ」>「空のキャンバスアプリ」の「作成」ボタンを押下する。
2.任意のアプリ名を入力して、「作成」ボタンを押下する。
※形式はタブレット/電話どちらでもよい
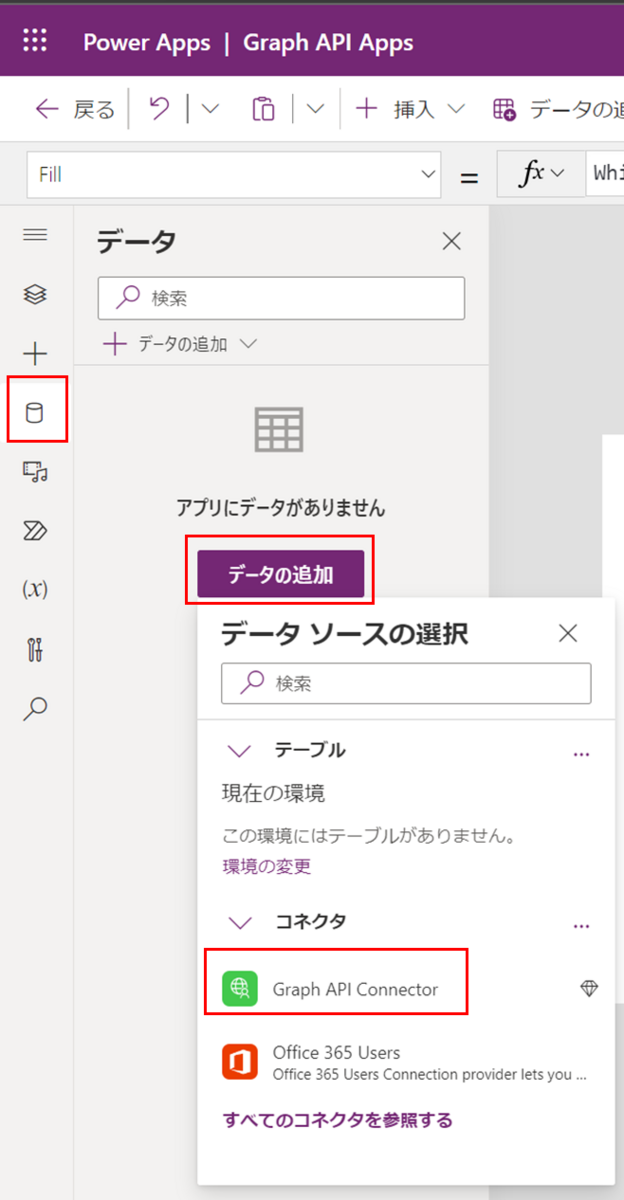
3.「データ」>「データの追加」を押下し、作成したカスタムコネクタを選択する。

4.「接続の追加」を押下し、「接続」ボタンを押下する。
5.プレミアムコネクタの警告が表示されるので、「わかりました」を押下する。
6.認証と承諾が求められるので、承諾する。
ギャラリーの追加(ユーザー一覧)
ギャラリーにカスタムコネクタのデータの紐づけを行います。
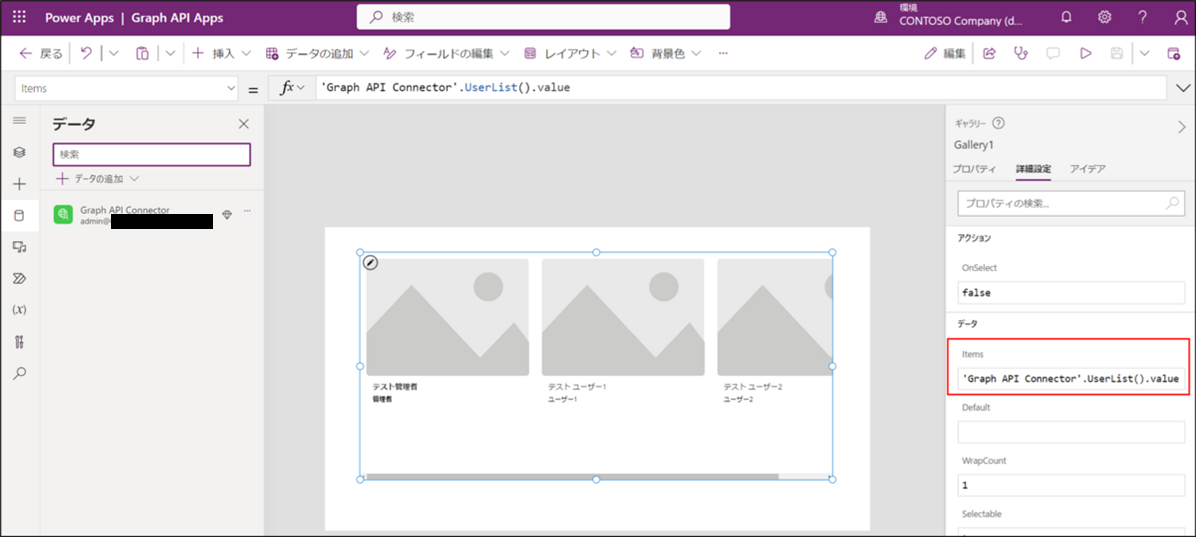
1.ギャラリーを追加する。
2.追加したギャラリーのItemsに「'Graph API Connector'.UserList().value」と設定する。

ここまででカスタムコネクタの紐づけはできました。
見栄えがあまりよくないので、サブタイトルと画像の表示を変えたいと思います。
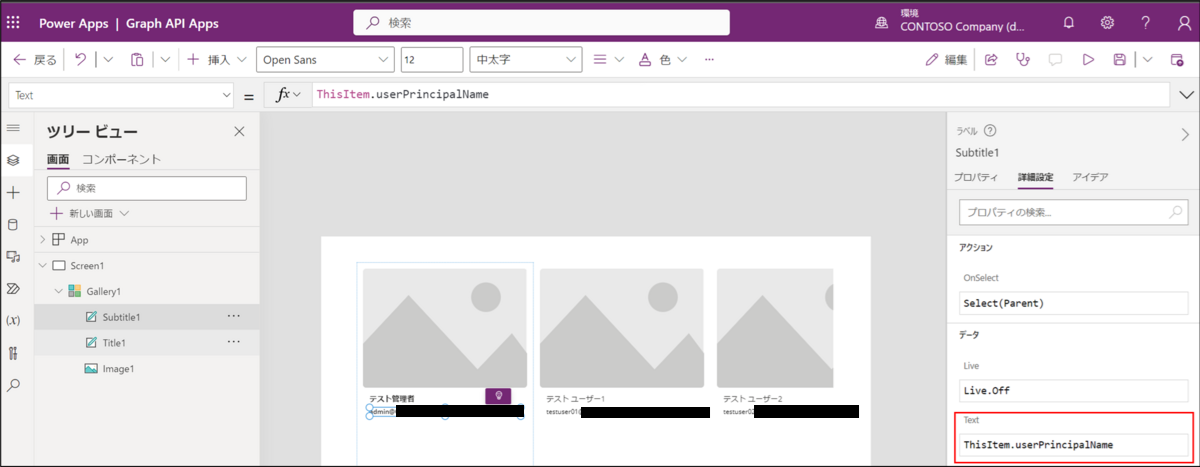
3.Subtitle1のTextを「ThisItem.userPrincipalName」に変更する。

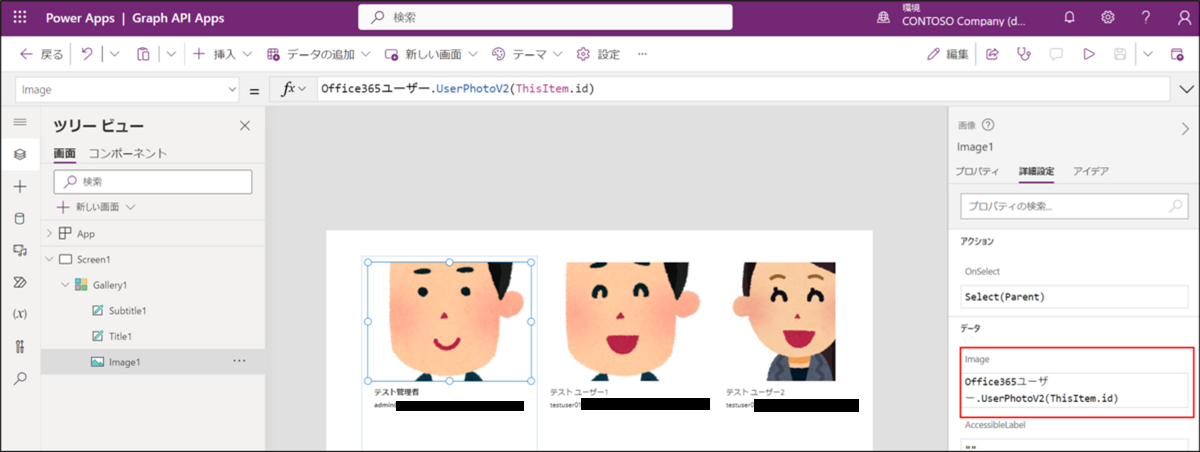
4.データの追加から、Office 365 Userのコネクタを追加する。
5.Image1のImageを「Office365ユーザー.UserPhotoV2(ThisItem.id)」に変更する。
ギャラリーの追加(ユーザーライセンス詳細)
ユーザー一覧から選択したユーザーのライセンス一覧を表示するギャラリーを作成してみます。
1.「新しい画面」>「テンプレート」>「リスト」を選択する。
2.追加したギャラリーのItemsに「'Graph API Connector'.UserlicenseDetails(Gallery1.Selected.userPrincipalName).value」と設定する。
※ユーザー一覧で選択したユーザーのUPNを引数にライセンス一覧を取得するアクションを呼び出している
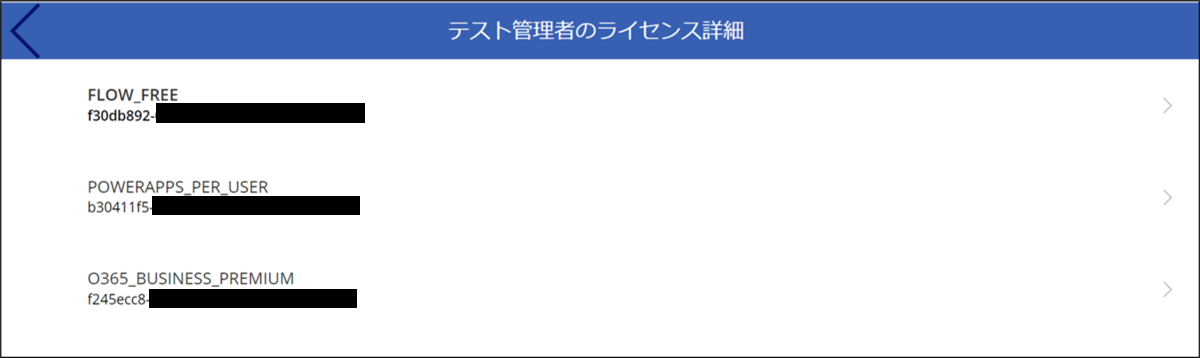
3.Title3のTextに「ThisItem.skuPartNumber」と設定する。
4.Subtitle2のTextに「ThisItem.skuId」と設定する。
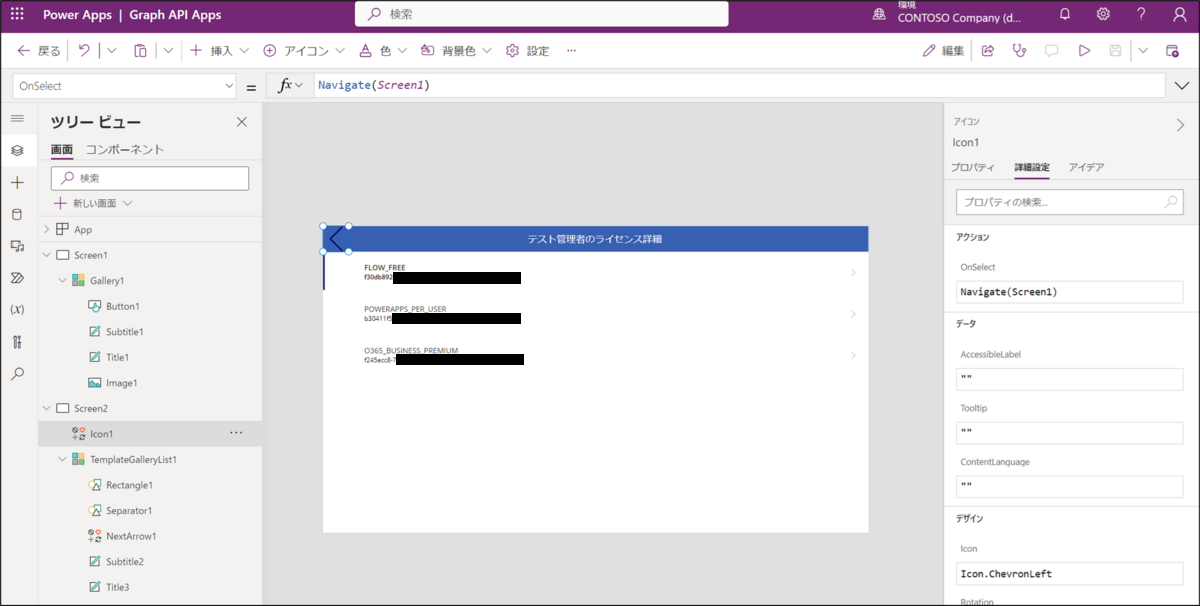
5.Title2のTextに「Gallery1.Selected.displayName&"のライセンス詳細"」と設定する。
6.「<」アイコンを追加し、OnSelectに「Navigate(Screen1)」と設定する。
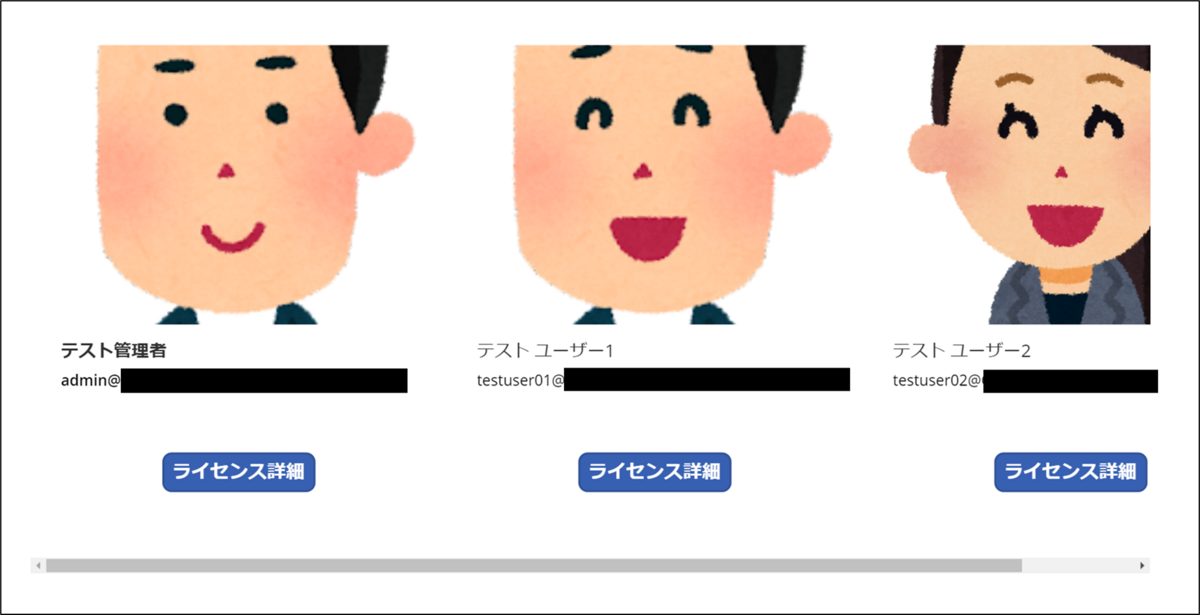
7.Gallery1にボタンを追加し、Textに「"ライセンス詳細"」、OnSelectに「Navigate(Screen2)」と設定する。
以上で、設定完了です。アプリのプレビューから動作確認をしてみてください。


まとめ
Power AppsからMicrosoft Graph APIを呼び出す方法について、説明しました。
カスタムコネクタも有料ではありますが、簡単にMicorosft Graph APIを呼び出すことができました。
カスタムコネクタを1つ作っておけば、複数のアプリで使いまわしできるのが便利ですね。既存のコネクタではできない処理も多数定義できるので、状況に応じて活用してみてください。

