はじめまして。
今年の4月でエンジニア歴3年目になりました、茶谷です。
普段はPower AppsやPower Automateを使った開発業務に従事しており、そこで培ったナレッジを発信できればと思い執筆させていただきます。
本連載では、上長から「業務を効率化させるアプリを作ってほしい」というリクエストを受けて作成したタスク管理アプリについて、当時の背景及び経緯を踏まえつつシリーズとして情報を発信していければと思います。
※ 当時は2年目だったので、タイトルは「2年目エンジニアの挑戦」としています。
タスク管理アプリとは
タスク管理アプリとは、以下を一元管理することができるアプリです。
- タスク
- 打刻
- 勤怠(有給など)

使用しているサービスは、UIとしてPower Apps、裏のバッチ処理としてPower Automate、データベースとしてSharePoint Onlineとなっています。

開発に至った背景
元々はスクラッチ開発業務に従事していましたが、Power Platform開発にも関わることになり、事前勉強としてPower Appsでアプリを作ろう、という事になりました。
ちょうどそのタイミングで、上長より以下の課題に困っていると言う話を聞きました。
▼課題
- リモート勤務が増えて、出勤・退勤連絡が必要になっているが、その連絡を手動でTeamsチャネルで全員にメンションを行っていて手間がかかる。
- 休みの連絡も同様に手動でTeamsやOutlookで行っているが、やり方が統一できていない。
- 自分が誰にどのタスクを依頼したのか、その時限がいつなのかの管理が煩雑で大変。
- どこで誰にタスクを依頼したのかがわからない(ログが残らない)。
そこで、「管理工数の削減」や「情報の集約」をまとめて実現できる、タスク管理アプリを作ることになりました。
タスク管理アプリの要件
まず、レイアウトについては、以下のようにして欲しいとリクエストを受けました。

また、要件の詳細は以下となります。
- 自分とグループメンバーの画像・名前・メールアドレスを表示させてほしい
- 現在のMicrosoft 365のステータス(連絡可能など)を表示させてほしい
- タスクについて以下のようにしてほしい
- タスク名がわかる
- 誰が誰にタスクを設定したかがわかる
- 期限がわかる(期限切れしているタスクの判別がつく)
- タスクを設定したら通知される
- 必要に応じてリマインドされる
- 出退勤がわかるようにしてほしい
- Outlookの予定を表示してほしい
- タイトルが「【勤怠連絡】~」で登録された予定を表示させてほしい
- 本日のOutlook予定表の情報を表示させてほしい
- 時間が過ぎたら非表示にしてほしい
- タスクはメンバーに対して一括登録出来るようにしてほしい
- その際、正社員のみに対して登録するかビジネスパートナー(以下、BP)も含めるかを選択できるようにしてほしい
SharePoint Onlineの準備
今回、アプリのデータベースはSharePoint Onlineを使いますので、ユーザー情報の表示に必要なリストを準備します。
リストの作成方法は割愛しますが、以下のリストを作ります。
■ユーザーマスタ(利用するユーザー情報を格納するリスト)

|
列名 |
列の種類 |
|
ID |
既定 |
|
ユーザー名 |
ユーザー |
|
BPフラグ |
1行テキスト |
※BPフラグ列はこの章では使用しませんが、今後の機能に必要のため作成します。
Power Appsの構築
では早速始めていきます。
今回はアプリのレイアウト作成とユーザー情報を表示させる方法をご紹介します。
レイアウトの構築
まずは全体のレイアウトの構築についてです。
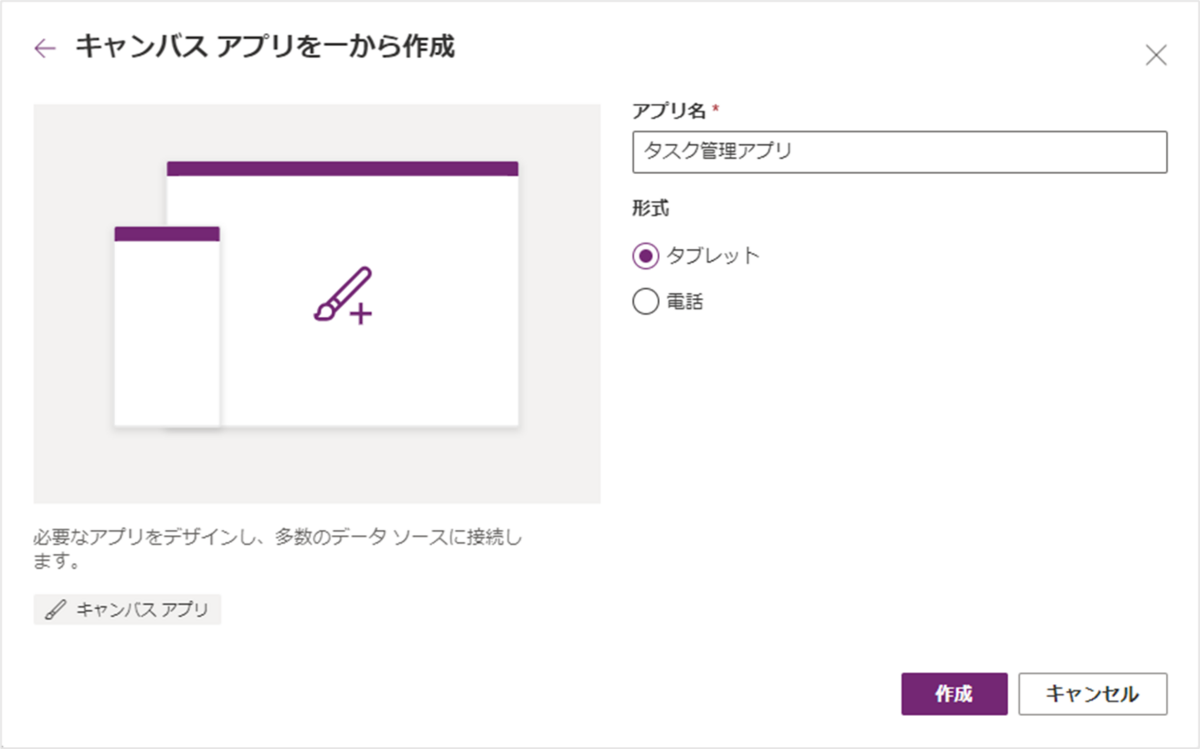
1. [空のアプリ]>[空のキャンパスアプリ]の順に選択します。

2. アプリ名を入力し、形式は「タブレット」を選択します。

3. 画面の背景色を設定します。
Screen1 > Fillプロパティに以下の関数を記載します。
⇒RGBA(49,59,78,1)


現在の時間の表示
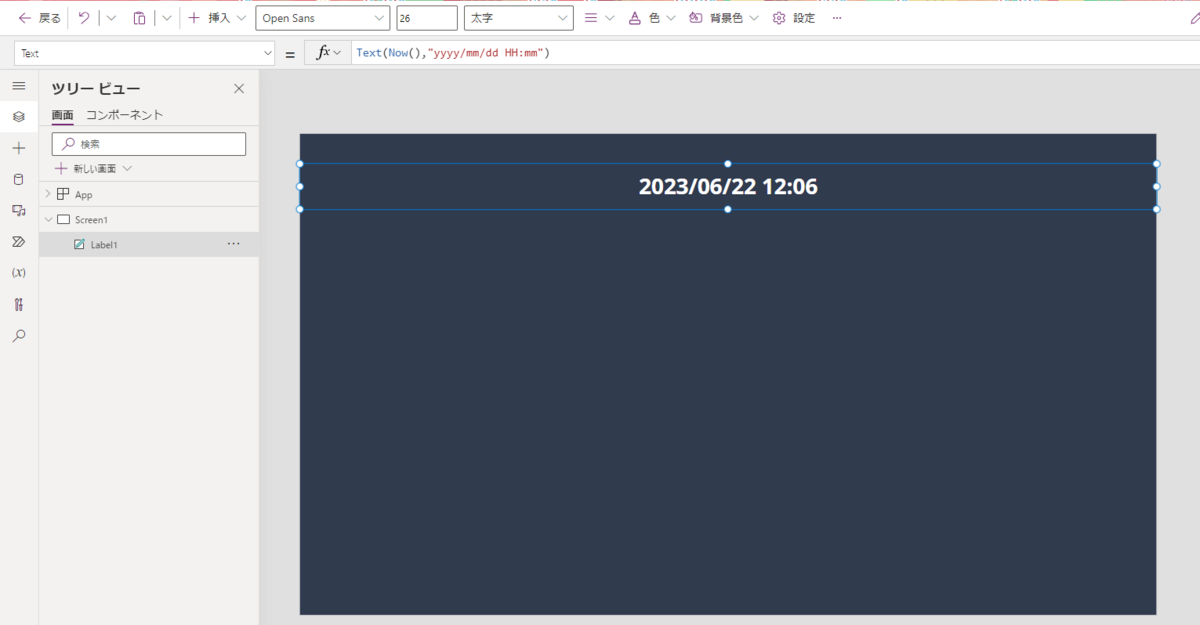
1. 現在の時間を表示させるラベルを作成します。
[挿入]タブ>[テキストラベル]の順に選択します。

2. [ラベル]を選択すると画面上にラベルが表示されるので、任意の場所に配置します。
また、ラベルの高さと横幅、文字の色と太さも設定します。

3. ラベル内のテキストの位置を真ん中に移動させます。
[横線3つのアイコン] > [左右中央揃え]の順に選択します。

4. ラベルに現在の時間を表示させます。
Screen1 > Label1 > Textプロパティに以下の関数を記載します。
⇒Text(Now(),"yyyy/mm/dd HH:mm")
※ここに記載した時間は、アプリ起動時 or この画面遷移時の時間を表示します。

一覧ギャラリーの作成
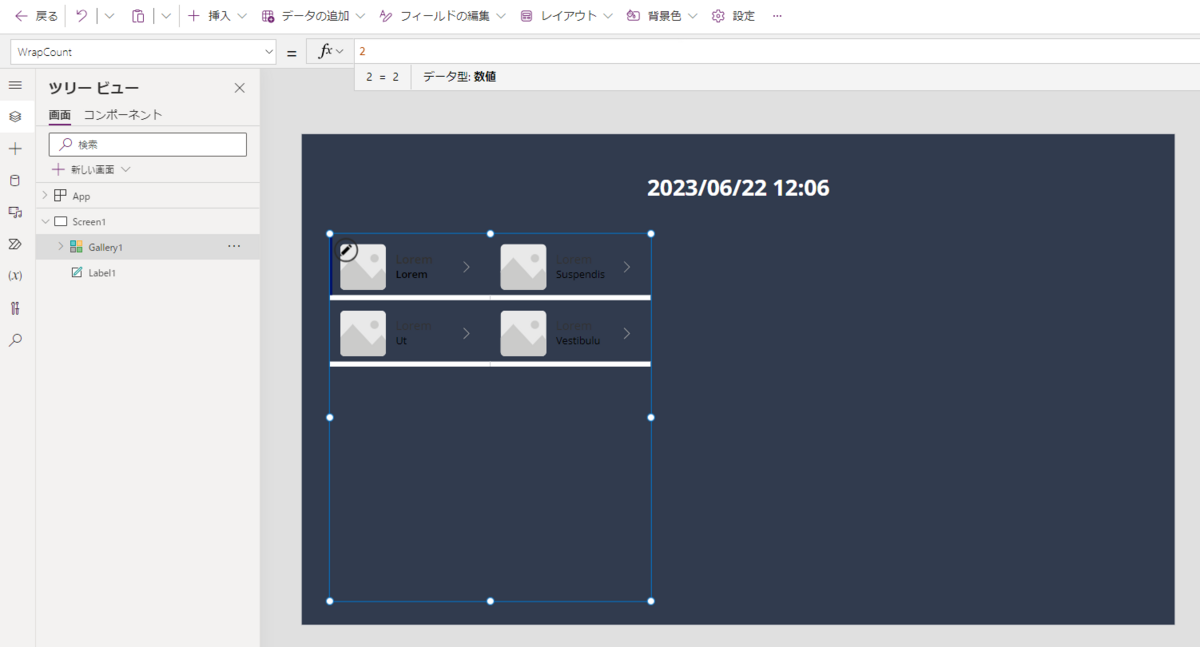
1. ギャラリーを作ります。
[挿入]タブ>[垂直ギャラリー]の順に選択します。

2. ギャラリーが表示されたら、2列にしていきます。
Screen1 > Gallery1 > WrapCountプロパティに2(半角)を記載します。

3. ギャラリーの大きさやギャラリー内の文字や枠線などを修正します。

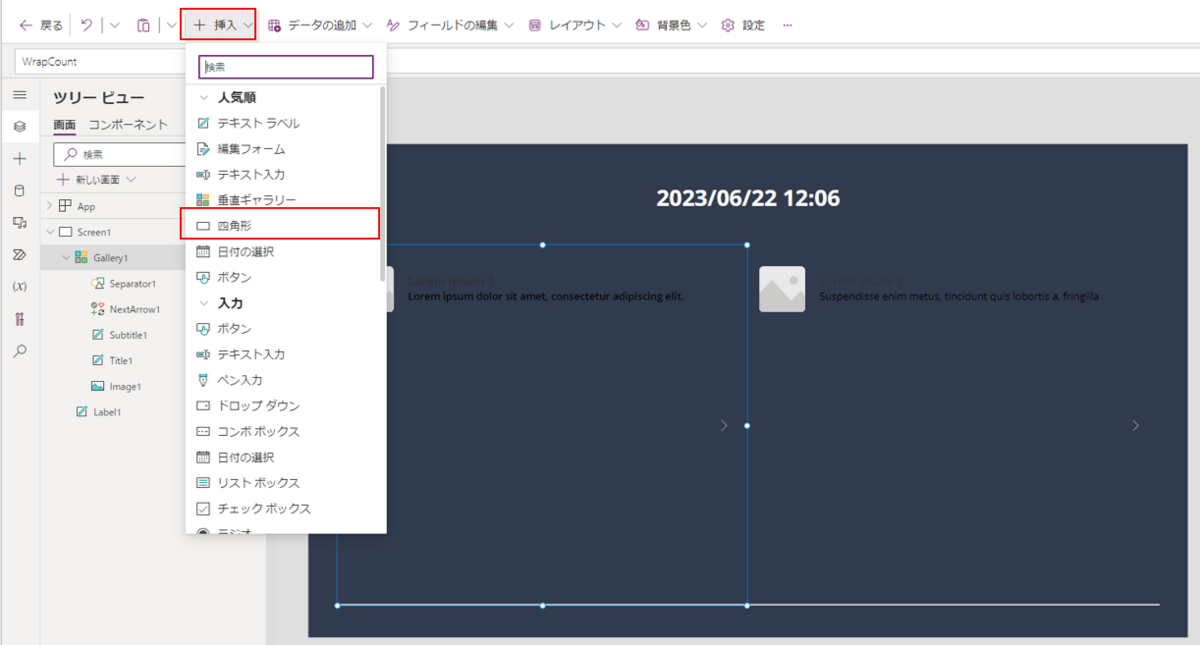
4. ギャラリー内に四角形を配置していきます。
[挿入]タブ>[四角形]の順に選択します。

5. ギャラリー内に四角形を配置したら、最背面に配置します。
Rectangle3の右にある[・・・] > 再配列 > 最背面へ移動の順に選択します。

6. 以下のように四角形を配置します。
また、Gallery1 にあるNextArrow1とSeparator1も削除しておきます。

ギャラリーのデータソース接続
1. GalleryのデータソースをSharePointOnlineのユーザーマスタリストに設定します。
画面の左にある筒状アイコン > データの追加 >検索バーに「SharePoint」と
入力します。
検索結果が一覧表示されるので、「SharePoint」を選択します。

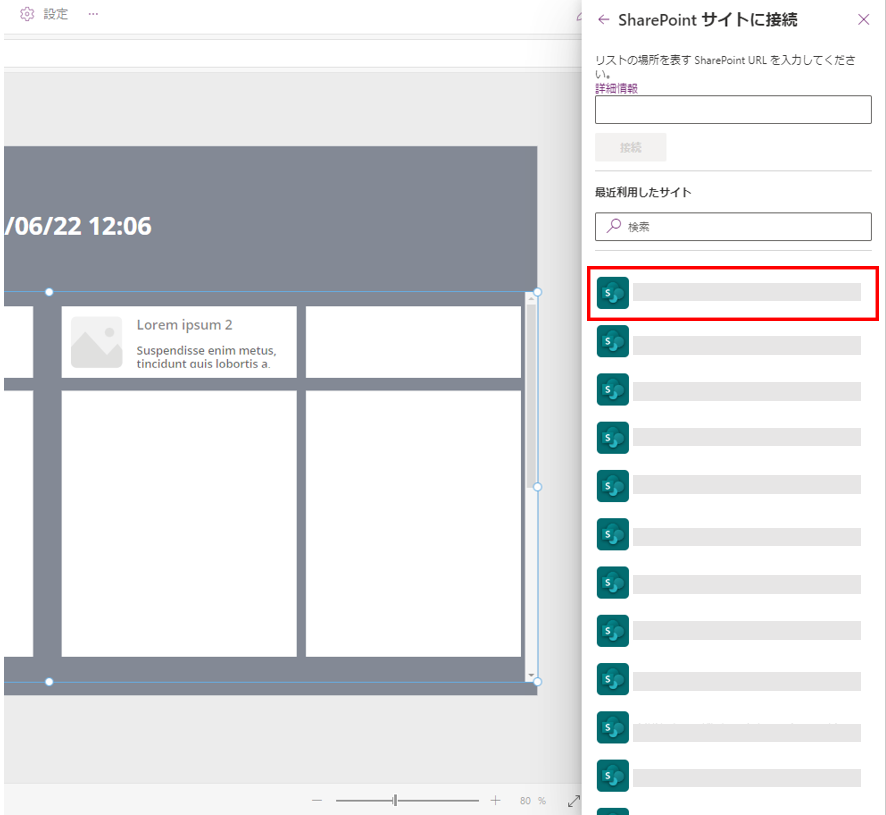
2. 既に接続情報が存在する場合は、以下の赤枠を選択します。
もし、接続情報がない場合は、[+接続の追加]を選択し、[直接接続]で接続します。

3. ユーザーマスタリストが存在するサイトを選択します。
対象のサイトを選択するとリストを選択するペインが表示されるので、
「ユーザーマスタ」を選択します。

4. 以下のようにユーザーマスタが追加されたら
Power AppsとSharePoint Onlineリストとの接続は完了です。

5. ギャラリーのデータソースにユーザーマスタを設定していきます。
Screen1 > Gallery1を選択し、
画面の右側にあるデータソースのドロップダウン([なし]の部分)を選択し、
ユーザーマスタを選択します。

6. ギャラリーのアイテム数がリストのアイテム数と同じになれば完了です。

ユーザー情報の表示
1. ギャラリー内にユーザーの画像を表示させます。
Screen1 > Gallery1 > Image1 > Imageプロパティに以下の関数を記載します。
⇒ThisItem.ユーザー情報.Picture

2. ユーザーのDisplayNameを表示させます。
Screen1 > Gallery1 > Title1 > Textプロパティに以下の関数を記載します。
⇒ThisItem.ユーザー情報.DisplayName

3. ユーザーのメールアドレスを表示させます。
Screen1 > Gallery1 > Subtitle1 > Textプロパティに以下の関数を記載します。
⇒ThisItem.ユーザー情報.Email

4. ユーザーの画像を丸くしていきます。
以下4つのプロパティをすべて100に設定すると丸くなります。
Screen1 > Gallery1 > Image1 >
・RadiusTopLeft
・RadiusTopRight
・RadiusBottomLeft
・RadiusBottomRight

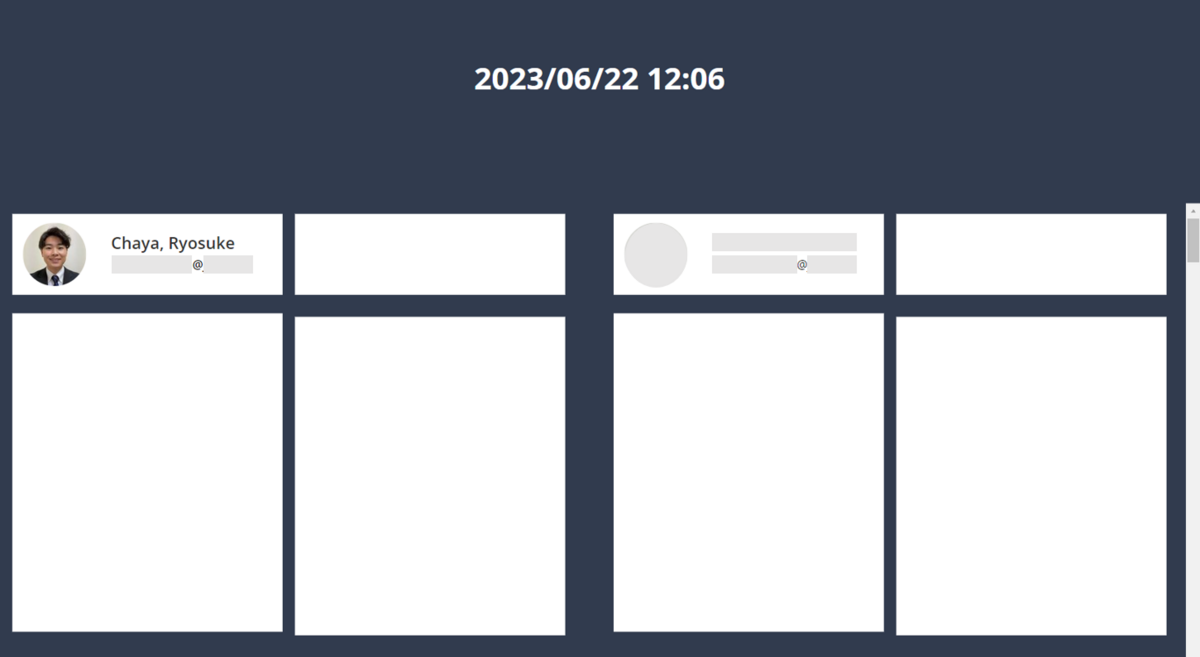
今回の作業ではレイアウトの構築・ユーザーの情報の表示まで完成しました。

ちなみに、ユーザーマスタリストに複数人いる場合はこのように、リストにいるユーザーの人数分、4つの白い四角形とユーザー情報が表示される形になります。

躓きポイント
本来は、顔写真の右下にTeamsと同様のMicrosoft 365のステータスを表示させたかったのですが、どうもカスタムコネクタ(有償ライセンスで使用可能)が必要なようでした。

今回は自社テナントで契約済みのMicrosoft 365ライセンスの範囲内で開発したため、断念しました。。。
代替として、ユーザーの打刻に応じてPower Apps内で利用できるアイコンをうまく表示・非表示を切り替えることで、疑似的に作りました。
この方法については、今後のブログで紹介いたします。
今回の作業を実施した当時の感想
当初は、Power Apps自体ほとんど触ったことがなかったので、今回の完成の部分を作成するまでもだいぶ時間がかかり、大変だったのを覚えています。。。
ギャラリーとは何か?現在の時間ってどうやって記載できるのか?など、1日中調べたり、トライアンドエラーを繰り返したりしていました。
次回予告
今回はタスク管理アプリの概要やレイアウト、ユーザー情報の表示方法について紹介しました。
次回は、このアプリに出退勤の表示方法について紹介いたします。
お楽しみに!

茶谷 亮佑(日本ビジネスシステムズ株式会社)
クラウドソリューション事業本部に所属。 現在はPower Platform(特にPower Apps、Power Automate)を活用したアプリ開発業務に従事しています。好きなアーティストは星野源です。
担当記事一覧