全くPower Appsを触ったことがない初心者が簡易的な勤怠アプリを作成してみました。全然実用的ではありませんが、初心者の方がPower Appsを利用する際の助けになれば幸いです。
- Power Appsとは何か、できること
- 今回の勤怠アプリ構築の全体像
- Power Apps側でアプリの表示画面、ベースを作成する
- Power AppsとPower Automateを接続するための転送フローを作成する
- 作成したフローとアプリを紐づける
- 実際に動かしてみた
- まとめ
Power Appsとは何か、できること
Power Appsを使えば、プログラミングの知識がなくても簡単に実務アプリを作成することが可能です。
ポイント1 : Power Appsを使用できるプランおよびライセンス
Power AppsはMicrosoftが開発・提供しているツールです。
Power Apps単体で使えるプラン(Power Appsプラン1 / 2)の他に下記のプランが含まれています。
Power Appsが含まれているOffice365のプラン
- Office365Business Essentials / Business Premium
- Office365Enterprise E1 / E2 / E5
Power Appsが含まれているDynamics365のプラン
- Dynamics365 for Customer Service Enterprise edition
- Dynamics365 for Field Service Enterprise edition
- Dynamics365 for Financials Enterprise edition
- Dynamics365 for Operations Enterprise edition
- Dynamics365 for Project Service Automation Enterprise edition
etc...
※プランごとにPower Appsで使える機能の差異があります。
ポイント2:「ローコード」で、初心者でもアプリの作成が可能
1番でも述べたように実務のアプリを作るにあたって、難しいプログラミングの知識は必要なく、PowerPointでスライドを作る感覚で簡単にアプリの作成が可能です。
また、Power Appsではテンプレート機能があり、さらに時間を短縮してアプリを作成することが可能です。
個人的には、Power AppsはPower Automateと組み合わせることで初めて力を発揮するものと思っています。そのため、今回のアプリ作成もPower Automateと連携してアプリを作成してみました。
ポイント3:Power Appsのデメリット
作成したアプリを外部に公開することが出来ない
Power Appsは、自分が所属しているクラウドへアクセスできない外部のユーザーは使用することが出来ません。
外部のユーザーへアカウントを発行すれば使用することも可能ですが、セキュリティ上はあまり好ましくありません。
デザイン性を高めることが出来ない
Power Appsはローコードアプリを作成することが出来ますが、SaaSのサービスである以上、プログラミングの知識がある人が一から作ったアプリと比べれば、デザイン性を高めることが出来ません。
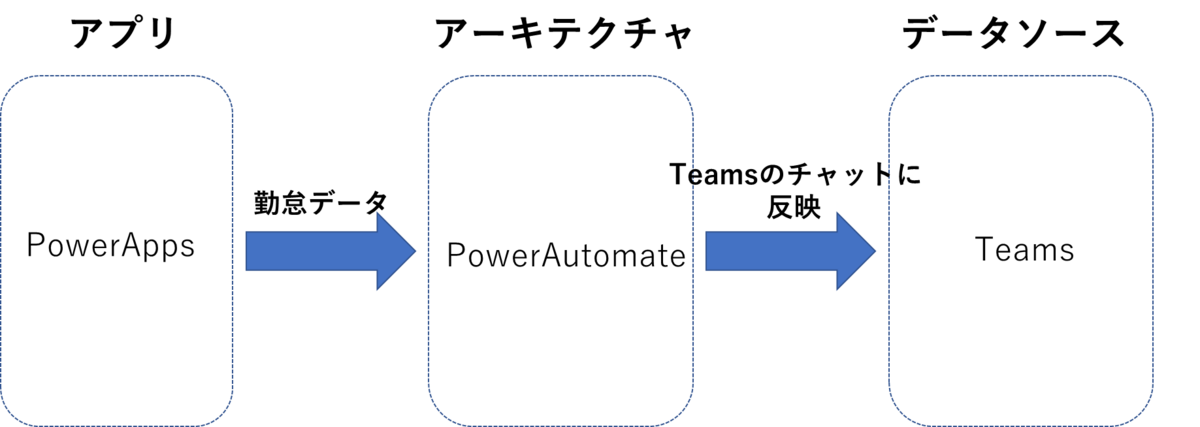
今回の勤怠アプリ構築の全体像
今回の構築アプリの全体像です。
- Power Appsで勤怠アプリを作成する
- 「出勤」及び「退勤」情報をPower Automateを通してTeamsのグループチャット及びチャネルに投稿するというフローを作成する

Power Apps側でアプリの表示画面、ベースを作成する
まずは最初に、Power Appsの画面で出勤や退勤を押す、勤怠の画面を作成していきます。
- [空のアプリ]>[空のキャンパスアプリ]の順に選択します。

- アプリ名を記載する欄があるので作成するアプリ名を記載します。
今回は「簡易的勤怠アプリ」とします。
形式はタブレット形式とします
※タブレット・・・タブレット端末やWeb形式での表示を想定したもの。
電話・・・スマートフォンなどの携帯端末での表示を想定したもの。 - 「出勤」と「退勤」のボタンから配置していきます。
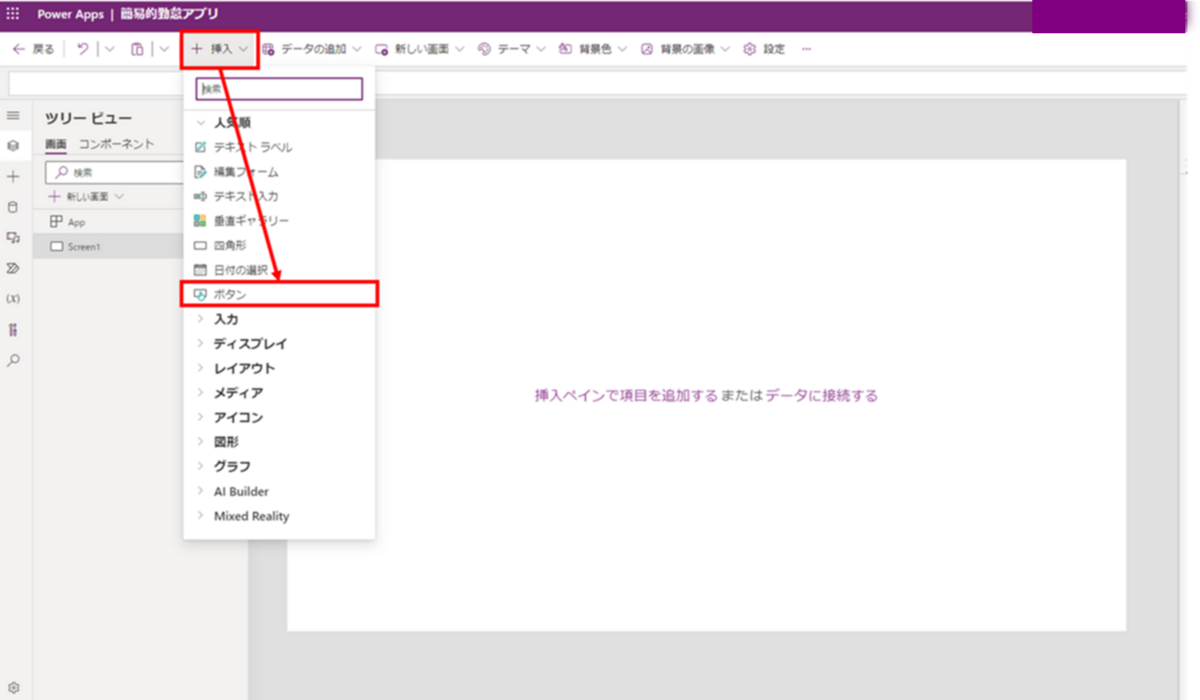
[挿入]タブ>[ボタン]の順に選択をしていきます。

- [ボタン]を選択すると画面上に[ボタン]の表示が出てくるので自分で適当な位置に配置します。
ダブルクリックで名称を「出勤」「退勤」と入力し、右ペインのプロパティから色やサイズやフォントを決定します。

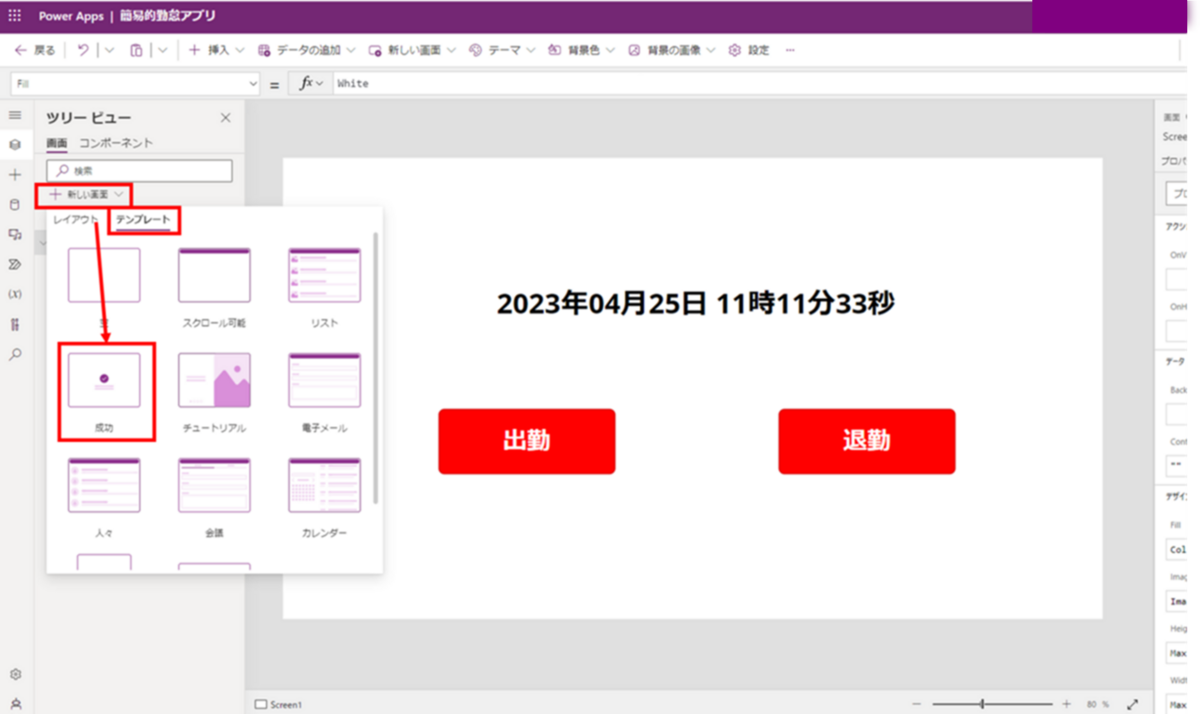
- 「出勤」「退勤」のボタンを配置したら次は「日時表示時刻」の部分を作成していきます。
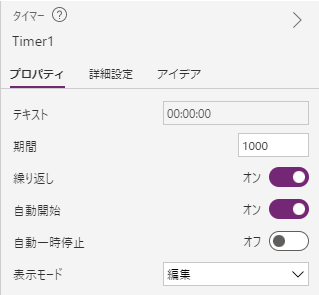
[挿入]タブ>[入力]>[タイマー]の順に選択をしていきます。

- 挿入したタイマーを選択して下図の通りにプロパティを修正します。

※この設定をすることで期間1000ミリ秒(=1秒)を繰り返しカウントすることが
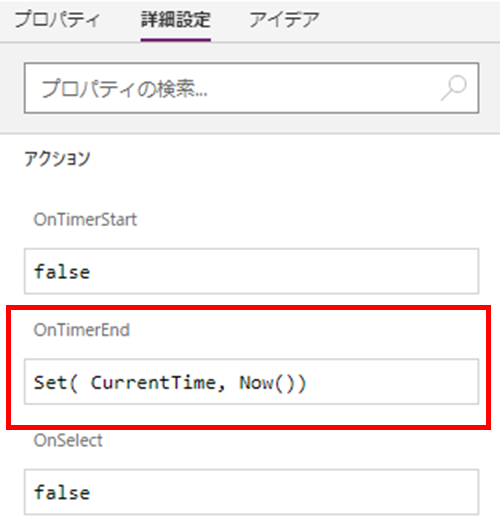
出来ます。 - タイマー詳細設定で「OnTimerEnd」を下記の通りに修正します。
OnTimerEndSet( CurrentTime, Now())

※この関数はタイマーが終了(1000ミリ秒超過)する毎にCurrentTimeに現在時刻
をセットするようになります。 - 上記の7まで修正後タイマー表示をオフ(非表示)にしておきます。
- 8まで終了したら時間を表示させるためのラベルを表示させます。
挿入したラベルの詳細設定で「Text」に下記の時間表示の関数を入力します。
※8でCurrentTimeに現在時刻をセットしてあるのでセットした値をここで表示形式を変更します。Text( CurrentTime, "[$-ja]yyyy年mm月dd日 hh時mm分ss秒")
- 次に「出勤」もしくは「退勤」ボタンを押した後に遷移する画面を作成します。
[+新しい画面]>[テンプレート]から[成功]を選択します。

ここでPower Appsのベースとなる部分は完成です
Power AppsとPower Automateを接続するための転送フローを作成する
次にPower AppsとPower Automeを接続するためのフローを作成します
- 左ペインにある「Power Automate」を選択します。

- [フローを新規作成する]をクリックします。

- [+ 一から作成]をクリックします。

- [+ 一から作成]をクリックすると下記のような画面が開きます。
ここで[+新しいステップ]をクリックします。
ここでは、
・ボタンごとの操作設定
・送信者情報の表示
・Power Appsで発信した情報を受け取る設定
のフローを作成します。

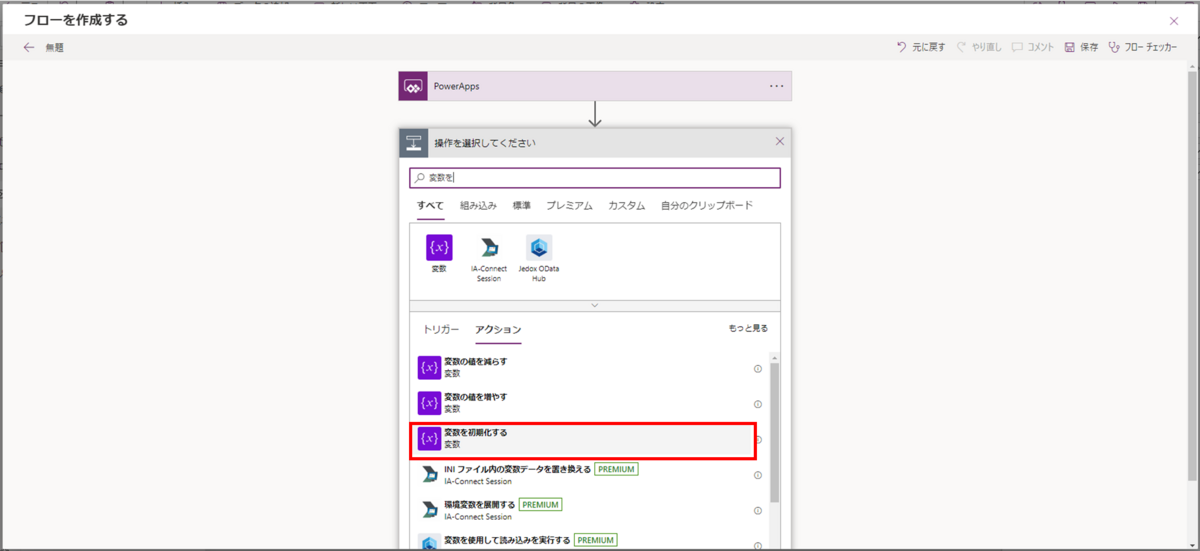
- 変数を初期化するフローを作成します。
[変数を初期化する]をクリックします。

- [名前]―ユーザー
[種類]―文字列
※ユーザー名が入るため
[値]―Power Appsを確認
を入力します。

- 後で変数の初期化をもう一度行うので見分けがつくように[・・・]より名前を変更します。
名称は「ユーザーの変数を初期化する」に変更します。
※この「ユーザーの初期化の設定」でPower AppsからPower Automateにユーザー
情報を受け取るフローが完成しました。 - 7が完了したら先ほどと同じように「1変数を初期化する]のフローを作成します。
[名前]―ボタン
[種類]―文字列
[値]―Power Appsを確認
を設定します。
7と同じようにフロー名を「ボタンの変数を初期化する」に変更します。
※ここまででPower Appsから送られてくるユーザー情報とボタン情報の受け皿が
完成です。 - 8まで完了したらPower Automateで受け取った情報を送る先を指定します。
今回はPower Appsの情報をTeamsのチャットに表示させるので、
[+ 新しいステップ]>[Teams]を選択し[チャットまたはチャネルでメッセージを投稿する]を選択します。

- チャット投稿のフローを作れたら下記のように設定します。
[投稿者]―フローボット
[投稿先]―Group Chat
[Group Chat]―転送先グループ
[Message]―転送内容を記載
ここまで入力できたらフローは完成なので[保存]をクリックします。

作成したフローとアプリを紐づける
この章では前章で作成したフローをPower Appsの各ボタンに紐づけしていく作業を行います。
- 最初に「出勤」のボタンにパラメーターを埋め込んでいきます。
最初は関数の部分が「false」になっていますが一旦削除します。
※「false」は何も動作しないという意味です。
今回はボタンを押したときにフローを操作させたいので関数の部分に先ほど作成したフロー名を入力します。
2つ出てきますが今回は[簡易的勤怠連絡.Run]を選択します。

- 1の関数のままだと不完全でPower Automateで作成したフローの一つ目の変数に渡すテキストを指定する必要があるので以下の関数を入力します。
簡易的勤怠連絡.Run(User().FullName,Button1.Text);Navigate(Screen2,ScreenTransition.Fade)
※・簡易的勤怠連絡.Run―実行させたいフロー
・.FullName―フルネームでユーザー情報を取得
・Button1.Text―ボタン1の文字(ボタン名)を使用。
・:―順番に処理を実行。
・Navigate―画面の遷移。
・Screen2―遷移先のページを指定。
・ScreenTransition.Fade―画面を切り替えて新しい画面を表示。
- 2と同様に「退勤」のボタンにも同様のパラメーターを埋め込みます。

- 入力が完了したら[保存]ボタンをクリックします。

実際に動かしてみた
作った勤怠連絡を実際に動かしてみたいと思います。

[出勤]ボタンを押すと、きちんと画面が遷移しました。

Teamsにも正しく転送されています。

まとめ
今回、Power Appsを使用してみた感想およびその手順を紹介してみました。
最初はアプリ開発となるとプログラミング言語や膨大な量の時間を要するイメージがありましたが、実際にPower Appsを使ってみると意外にも短時間に簡単にアプリを作成することができました。
この記事にご興味を持っていただいた方は、最初はこの記事の内容を全く同じように再現するだけでもいいと思うので、実際に手を動かして体験をしてみてください。
またPower Appsについて発信していけたらと思います。

金山 翔太(日本ビジネスシステムズ株式会社)
Microsoft製品(主にMicrosoft 365やIntune)などの設計に携わったことがあります。趣味はゲームとキャンプです。業務上で学んだことを発信していきます。
担当記事一覧