はじめに
Azure Communication Servicesはチャットやビデオ通話、SMS通信などの機能を実装する際に便利なAzureのサービスです。
今回はHoloLens 2のアプリケーションでビデオ通話をすることができるかを調査しました。
環境
Unity 2020.3.11f1
MRTK 2.7.2
azure.communication.calling.1.0.0-beta.29
Azure Communication Servicesリソースの作成とユーザー作成
リソースの作成は以下のページを参考にしてください。
クイック スタート - Azure Communication Services でリソースを作成して管理する - An Azure Communication Services quickstart | Microsoft Docs
リソースを作成したらユーザーを作成します。今回は開発用の簡単に作れるユーザーを作成します。
作り方は以下のページにあります。
クイック スタート - テスト用の Azure Communication Services ID をすばやく作成する - An Azure Communication Services quickstart | Microsoft Docs
「音声およびビデオによる通話(VOIP)」にチェックを入れてアクセス トークンを作成します。
今回はHoloLens 2とPCで通信するので2組作成してIdentityとUser Access tokenをメモしておきます。
HoloLens 2アプリ開発
ライブラリ導入
導入方法は以下のページを参考にしました。
akihiro-document.azurewebsites.net
以下のページからパッケージをダウンロードします。
NuGet Gallery | Azure.Communication.Calling 1.0.0-beta.29
ダウンロードしたパッケージは「.nupkg」という拡張子なので、これを「.zip」に変更して展開すると中身を見ることができます。
次にこれをUnityのプロジェクトに導入します。
以下のようにAssetsの中にフォルダを作成します。
Plugins
-WSA
-ARM64
-x86
-x86_64
これらのフォルダの中にパッケージの中身をコピーしていきます。
・Plugins/WSA → パッケージの「lib\uap10.0」の中身をすべてコピー
・Plugins/WSA/ARM64 → パッケージの「runtimes\win10-arm64\native」の中身をすべてコピー
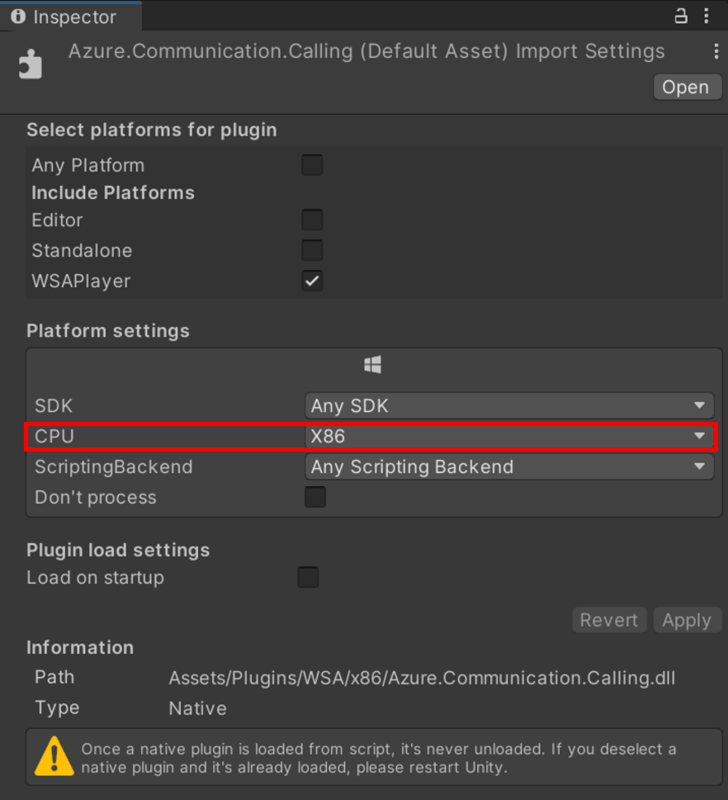
すべてのDLLのPlatform settingのCPUをARM64に設定します

・Plugins/WSA/x86 → パッケージの「runtimes\win10-x86\native」の中身をすべてコピー
すべてのDLLのPlatform settingのCPUをX86に設定します

・Plugins/WSA/x86_64 → パッケージ の「runtimes\win10-x64\native」の中身をすべてコピー
すべてのDLLのPlatform settingのCPUをX64に設定します

スクリプトの作成
以下のようなスクリプトを作ります。「tokenCredential」には先ほど作成したHoloLens 2用のアクセストークンを挿入してください。
今回は相手から呼び出されたら応答してビデオ通話を開始する最小限のコードにしました。(通話を開始する、のような操作は実装していません)
using System.Collections.Generic; using UnityEngine; using System.Threading.Tasks; using System; #if WINDOWS_UWP using Azure.Communication; using Azure.WinRT.Communication; using Azure.Communication.Calling; #endif public class CommunicationServices : MonoBehaviour { string tokenCredential = "[ここにアクセストークンを挿入]"; #if WINDOWS_UWP CallAgent callAgent; Call call; DeviceManager deviceManager; LocalVideoStream[] localVideoStream; #endif #if WINDOWS_UWP private async Task InitCallAgentAndDeviceManager(string token) { CallClient callClient = new CallClient(); deviceManager = await callClient.GetDeviceManager(); CommunicationTokenCredential token_credential = new CommunicationTokenCredential(token); CallAgentOptions callAgentOptions = new CallAgentOptions() { DisplayName = "Test User" }; callAgent = await callClient.CreateCallAgent(token_credential, callAgentOptions); callAgent.OnIncomingCall += Agent_OnIncomingCall; } #endif #if WINDOWS_UWP private async void Agent_OnIncomingCall(object sender, IncomingCall incomingcall) { Debug.Assert(deviceManager.Microphones.Count > 0); Debug.Assert(deviceManager.Speakers.Count > 0); Debug.Assert(deviceManager.Cameras.Count > 0); if (deviceManager.Cameras.Count > 0) { VideoDeviceInfo videoDeviceInfo = deviceManager.Cameras[0]; localVideoStream = new LocalVideoStream[1]; localVideoStream[0] = new LocalVideoStream(videoDeviceInfo); Uri localUri = await localVideoStream[0].CreateBindingAsync(); } AcceptCallOptions acceptCallOptions = new AcceptCallOptions(); acceptCallOptions.VideoOptions = new VideoOptions(localVideoStream); call = await incomingcall.AcceptAsync(acceptCallOptions); } #endif async void Start() { #if WINDOWS_UWP await InitCallAgentAndDeviceManager(tokenCredential); #endif } }
プロジェクトの設定
Hierarchyで右クリック→Create Emptyを選択して空のオブジェクトを作成します。
そこに先ほど作成したスクリプトを追加します。

次にProject Settings→Player→Publishing Settings→Capabilitiesと進んでいき、以下の3つにチェックを入れます。
・InternetClientServer
・WebCam
・Microphone

相手側のアプリ作成
ドキュメントにWEBやUWPなどのアプリを作成するチュートリアルがあるのでお好きなものから選んで下さい。
また、アクセストークンは最初に作成したPC用のものを利用します。
クイックスタート - アプリにビデオ通話を追加する (JavaScript) - An Azure Communication Services quickstart | Microsoft Docs
アプリの実行
PCで起動しているアプリからHoloLens 2のアプリにコールをします。(今回はWEBアプリを利用しています)
全体の構成としては以下の図の通りです。

実際のWEBアプリの画面は以下の通りです。
HoloLens 2のカメラ映像(3Dオブジェクトを含む)をPC側から見ることができ、通話することもできます。
ここでは表示していませんが、PCのカメラ映像も映すことができます。


