はじめに
JBSでは公式のSNSとしてLinkedInとFacebookを利用しているのですが、LinkedInについては「はてなブログMedia」が対応していません。

今回、LinkedInのシェアボタンも実装したかったのでやってみました。
なお、本ブログではベースデザインとしてhbm-textを利用しています。
LinkedInのシェアボタンを作る
まず、LinkedInのシェアボタンを用意します。ソースはここです。
これを元に、langの部分をja_JPに変更します。
また、data-urlの部分は各投稿記事のURLが必要になるので、ここは記事URLを取得する変数である{Permalink}を使用します。
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: ja_JP</script>
<script type="IN/Share" data-url="{Permalink}"></script>
シェアボタンのソースとしてはこれで終わりです。
LinkedInのシェアボタンを配置する
配置場所を確認する
難航したのは配置場所です。
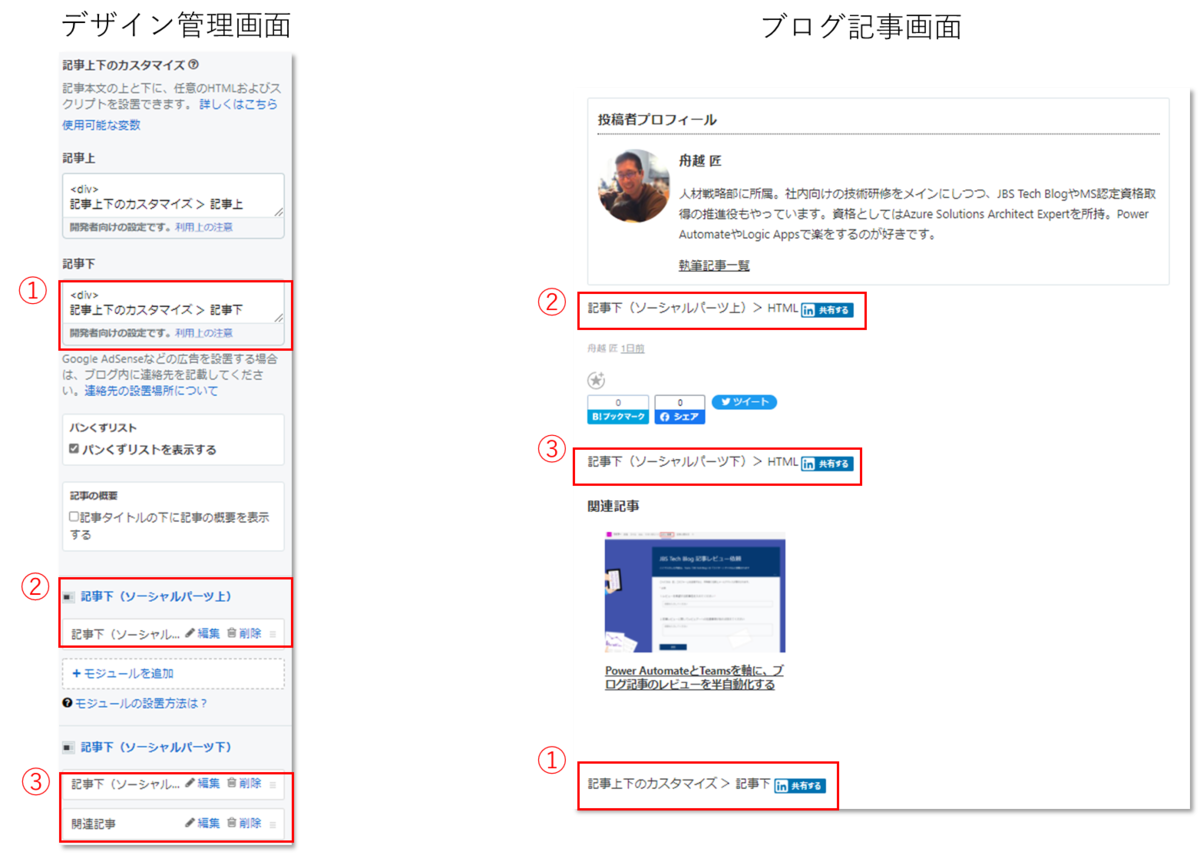
記事の上下にパーツを配置させる方法はいくつかあります。

追加シェアボタンの位置としては、もともとのソーシャルパーツ同様、投稿者プロフィールと関連記事の間に入る2か3が良かったのですが、残念ながらどちらも記事URLを取得する変数に対応していません。
そのため、自動的に、「1.記事上下のカスタマイズ > 記事下」の一択になります。
ただそうすると関連記事の下にシェアボタンが配置されるので、記事からの距離が遠く、シェアボタンを見落としそうです。既存のソーシャルパーツからも離れてしまいます。

構造を調べる
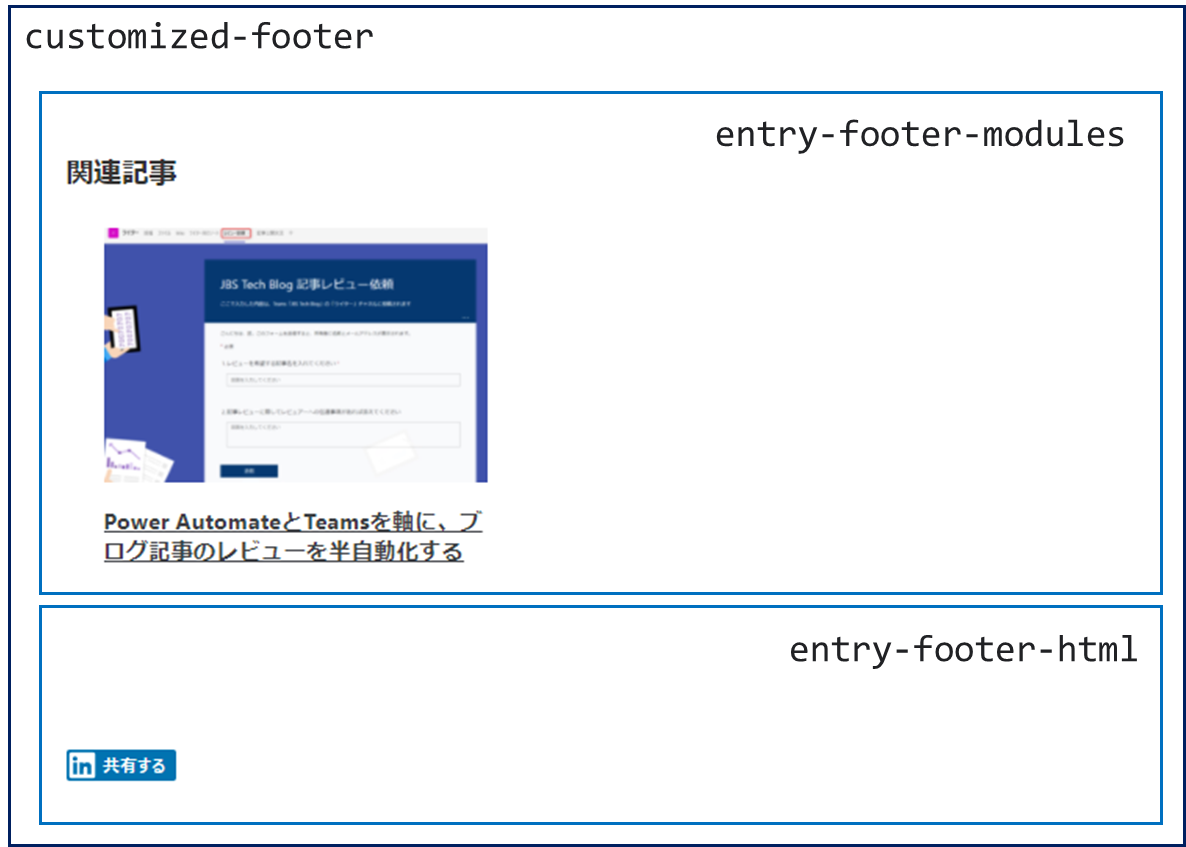
CSSでどうにかならないか検討するため、シェアボタンが配置できそうなあたりの構造を開発者ツールで調査しました。
すると、幸いなことに、関連記事などが含まれる要素(entry-footer-modules)と、シェアボタンが配置できる要素(entry-footer-html)は同じ親要素(customized-footer)に含まれていることが分かりました。

これならCSSでどうにか出来そうです。
CSSを追加する
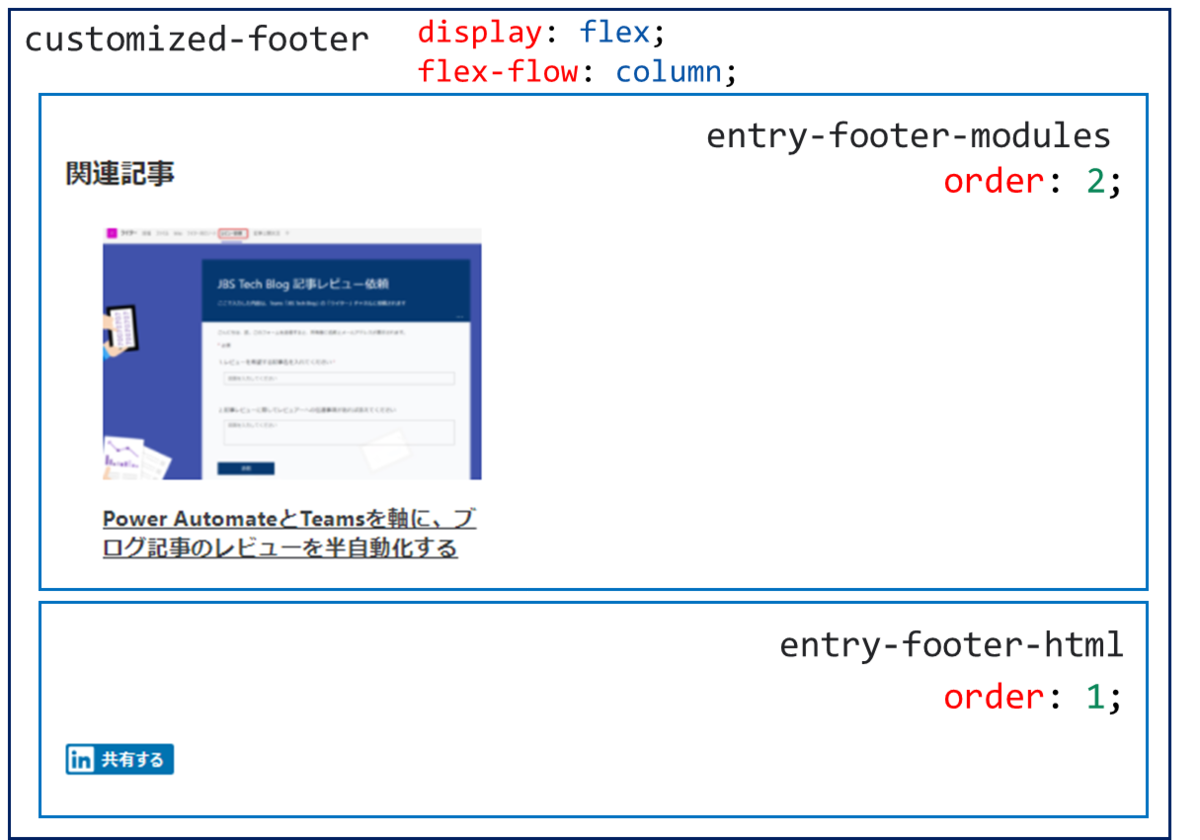
flexとorderを使って、関連記事などが含まれる要素(entry-footer-modules)と、シェアボタンが配置できる要素(entry-footer-html)の位置を入れ替える事を狙います。
親要素(customized-footer)でflexの設定を、子要素でorderを設定します。

実際に追記するCSSはこうなりました。
/* customized-footer */
.customized-footer{
display: flex;
flex-flow: column;
}
/* entry-footer-html */
.entry-footer-html{
order: 1;
}
/* entry-footer-modules */
.entry-footer-modules{
order: 2;
}
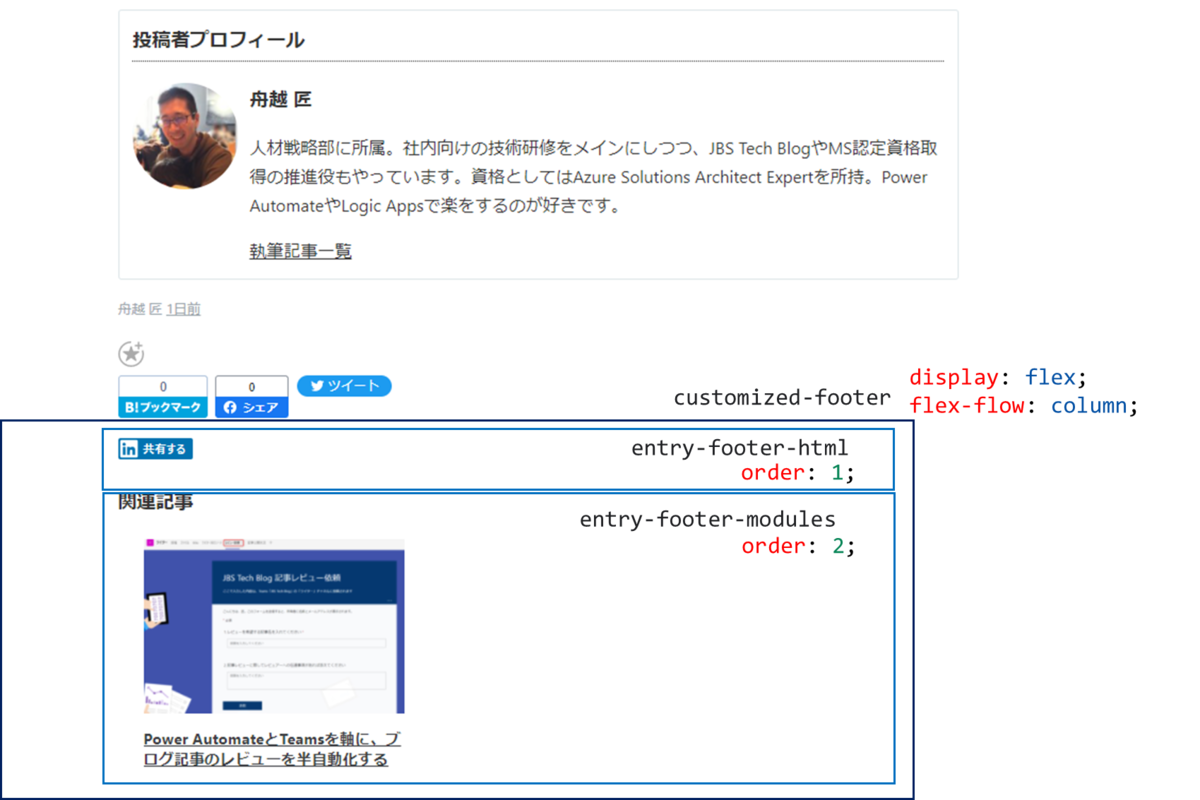
これで、order通りに並び替えられ、もともとのソーシャルパーツ同様、投稿者プロフィールと関連記事の間にLinkedInのシェアボタンを配置する事が出来ました。

おわりに
本当はもともとのソーシャルパーツと横並びにしたかったのですが、今回はここまでにしておきました。
横並びにする場合は親要素をまたぐのでCSSだけだと難しく、元のソーシャルパーツをオフにして自分でFacebookやはてな、Twitterのシェアボタンを用意する形になるかと思います。

舟越 匠(日本ビジネスシステムズ株式会社)
人材開発部に所属。社内向けの技術研修をメインにしつつ、JBS Tech BlogやMS認定資格取得の推進役もやっています。資格としてはAzure Solutions Architect Expertを所持。好きなサービスはPower Automate / Logic Apps。好きなアーティストはZABADAK。
担当記事一覧