今回はMicrosoft Graph Toolkitの概要と、Microsoft Graph Toolkitを使用したTeamsタブアプリの開発について説明します。
Microsoft Graph Toolkitの概要
Microsoft Graph Toolkitとは、Microsoft Graph にアクセスして操作するための、再利用可能でフレームワークに依存しないコンポーネントと認証プロバイダーのコレクションです。
このToolkitを使用するメリットとして、下記の3点があげられます。
- 開発時間の短縮
- コンポーネントを配置するだけで、すぐに利用可能なため、簡単に開発できます。
- 動作環境の多さ
- 全てのコンポーネントはWeb標準に基づいており、最新のブラウザ(Edge、Chrome、Safariなど)とWebフレームワーク(React、Angular、Vueなど)にシームレスに連携しています。
- 柔軟性がある
- コンポーネントはMicrosoft 365のエクスペリエンスのような見た目で設計されていますが、CSSとテンプレートを使用してカスタマイズも可能です。
参考:Microsoft Graph Toolkit の概要 - Microsoft Graph | Microsoft Learn
コンポーネント
Microsoft Graph Toolkitは複数のリソースにアクセスすることができます。リソースにアクセスするために提供されているものがコンポーネントです。
提供されているコンポーネントは下記の通りです。(一部抜粋)
- ログイン
- Microsoft IDプラットフォームでユーザーを認証し、サインイン時にユーザーのプロファイル情報を表示します。
- Agenda
- ユーザーまたはグループの予定を表示します。
- ファイル一覧
- 複数のファイルまたはフォルダーの一覧を表示します。
- Peopleピッカー
- ユーザーを検索し、結果の一覧を表示します。
- To Do
- Microsoft To Do からのタスクの追加、削除、完了、または編集を表示および有効にします。
参考:Microsoft Graph Toolkit の概要 - Microsoft Graph | Microsoft Learn
プロバイダー
Microsoft Graphにアクセスするためのアクセストークンを発行するために、複数のプロバイダーが提供されています。
わざわざ認証処理を実装しなくても、プラットフォームに適したプロバイダーを選択することで簡単に認証処理を実装することができます。
提供されているプロバイダーは下記の通りです。(一部抜粋)
- Custom
- すでに独自の認証コードがある場合に選択します。
- MSAL2
- msal-browserを使用して、ユーザーにサインインし、Microsoft Graphで使用するトークンを取得します。
- TeamsFx
- Microsoft Teamsアプリケーション内のTeamsFxプロバイダーを使用して、Microsoft Graphで使用するトークンを取得します。
参考:Microsoft Graph Toolkit プロバイダー - Microsoft Graph | Microsoft Learn
Teamsタブアプリの開発
Teamsタブアプリを開発する順番は下記の通りです。
- Azure AD アプリの登録
- Teams Toolkitのインストールおよび環境準備
- Teamsタブアプリの作成
- Teamsタブアプリの公開
なお、今回の手順は下記のサイトを参考にしています。
参考:JavaScript を使用した Hello World - Teams | Microsoft Learn
参考:Microsoft Graph Toolkit を使用して Microsoft Teams タブを構築する - Microsoft Graph | Microsoft Learn
Azure AD アプリの登録
Microsoft Graph Toolkitを使用するためには、Azure AD アプリの登録が必要です。
下記の通りに設定して登録してください。
- アプリ名
- <任意>
- サポートされるアカウントの種類
- 任意の組織のディレクトリ内のアカウント (任意の Azure AD ディレクトリ - マルチテナント)
- 個人用の Microsoft アカウント (例: Skype、 Xbox)
- リダイレクトURIの種類
- シングルページアプリケーション
- リダイレクトURI
- アクセストークン
- チェックあり
- IDトークン
- チェックあり
※リダイレクトURIはデバッグ実行用です。公開する場合は、追加でWebアプリのURIを設定してください。
※APIのアクセス許可は行いません。初回アクセス時に承認して許可します。(事前に付与しておいても問題はありません)
Azure AD アプリの登録の詳細な手順は下記を参照してください。
Microsoft Graph の認証方法 - JBS Tech Blog
Teams Toolkitのインストールおよび環境準備
今回のTeamsタブアプリはTemas Toolkitを使って、作成していきます。
Temas ToolkitはVisual Studio Codeの拡張機能として提供されていますので、Visual Studio Codeを起動して、インストールしてください。
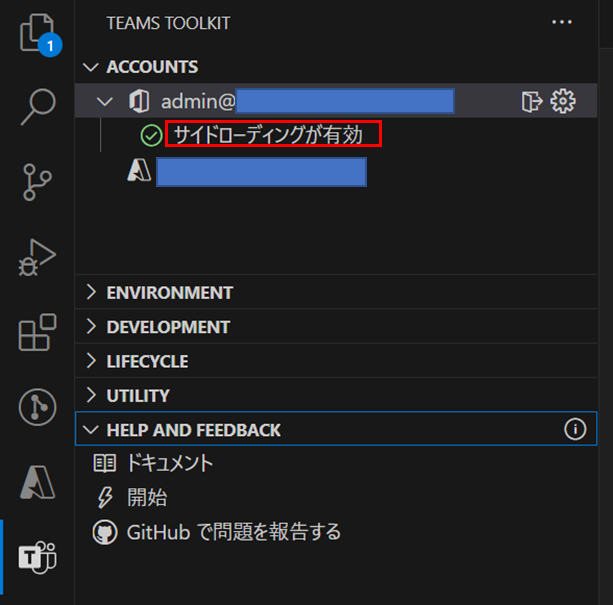
インストール後、[Teams Toolkit]>[Accounts]>[Microsoft 365]にサイドローディングが可能なアカウントでサインインします。
※サイドローディングが無効な場合は、デバッグ実行ができません。

Teamsタブアプリの作成
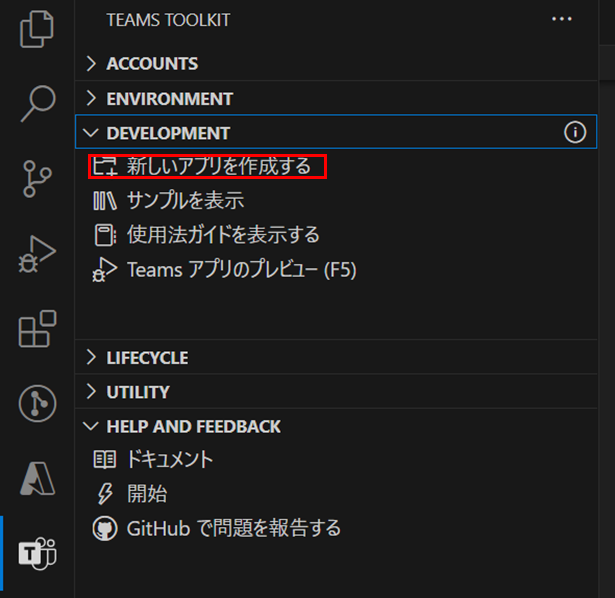
準備ができたら、[Teams Toolkit] > [DEVELOPMENT]から「新しいアプリを作成する」を押下します。

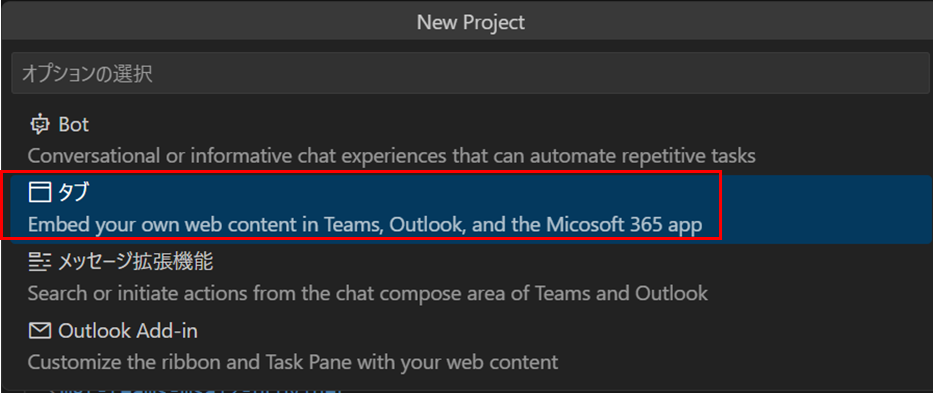
[New Project]から「タブ」を選択します。

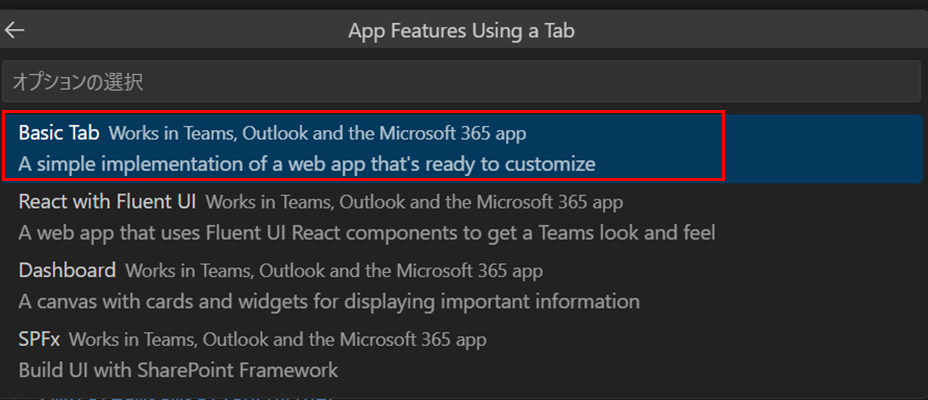
[オプションの選択]から「Basic Tab」を選択します。

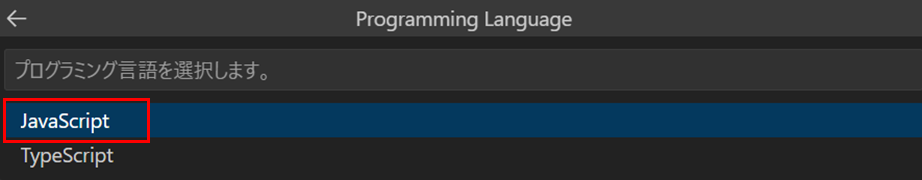
[プログラミング言語を選択します。]から「JavaScript」を選択します。

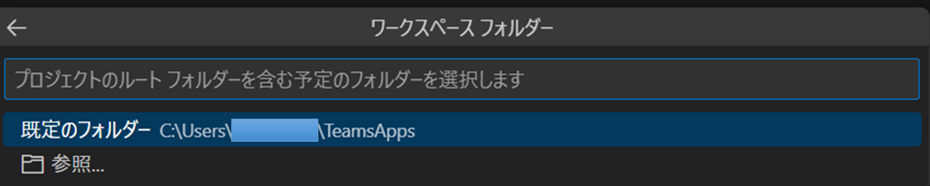
[プロジェクトのルートフォルダーを含む予定のフォルダーを選択します]に任意のフォルダを選択します。

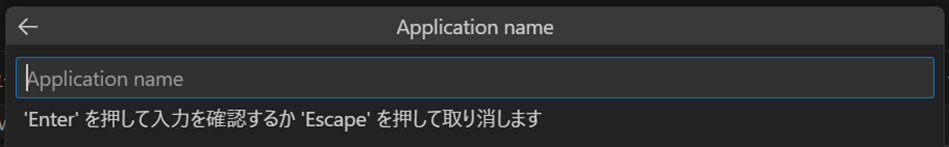
[Application name]に任意のアプリ名を設定して、Enterキーを押下します。

Teamsタブアプリのプロジェクトが生成されます。
ここから生成されたソースコードを修正していきます。エクスプローラーからsrc>view>hello.htmlのファイルを下記のように修正します。
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" href="/favicon.ico" />
<link rel="stylesheet" type="text/css" href="/static/styles/custom.css" />
<script
src="https://res.cdn.office.net/teams-js/2.9.1/js/MicrosoftTeams.min.js"
integrity="<既存ソースの値を設定>"
crossorigin="anonymous"
></script>
<script src="/static/scripts/teamsapp.js"></script>
<script src="https://unpkg.com/@microsoft/mgt@2/dist/bundle/mgt-loader.js"></script>
<title>Microsoft Teams Tab</title>
</head>
<body>
<mgt-teams-msal2-provider
client-id="<Azure AD アプリのアプリケーションID>"
auth-popup-url="/tabauth"
scopes="User.Read,Mail.ReadBasic" >
</mgt-teams-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
上記のファイルはタブアプリのメイン画面になります。
mgt-teams-msal2-providerが今回利用するプロバイダーになります。
mgt-loginがログインのコンポーネント、mgt-agendaが予定のコンポーネントになります。
※今回はログインのコンポーネントを使用しましたが、SSOを構成することで、ログインなしでも利用可能とのことです。(SSOの構成は未検証のため、別の記事で紹介する予定です。)
次にエクスプローラーのsrc>viewsに新しいファイルとして、tabauth.htmlを追加し、下記のコードを記載します。
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/@microsoft/teams-js@2/dist/MicrosoftTeams.min.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/@microsoft/mgt@2/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<script>
mgt.TeamsMsal2Provider.handleAuth();
</script>
</body>
</html>
上記のファイルはmgt-teams-msal2-providerで指定したリダイレクト先になります。mgt.TeamsMsal2Provider.handleAuth()を呼び出すことで、認証フローを行います。
次にエクスプローラーsrc>app.jsの末尾に下記のコードを追加します。
server.get("/tabauth", (req, res, next) => {
send(req, __dirname + "/views/tabauth.html").pipe(res);
});
こちらのコードは追加したファイルのパスを定義しています。
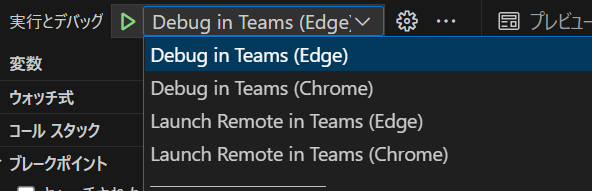
以上で修正は完了となりますので、デバッグ実行してみます。

デバッグ実行すると、指定したブラウザが起動し、TeamsのWebアプリが表示されます。
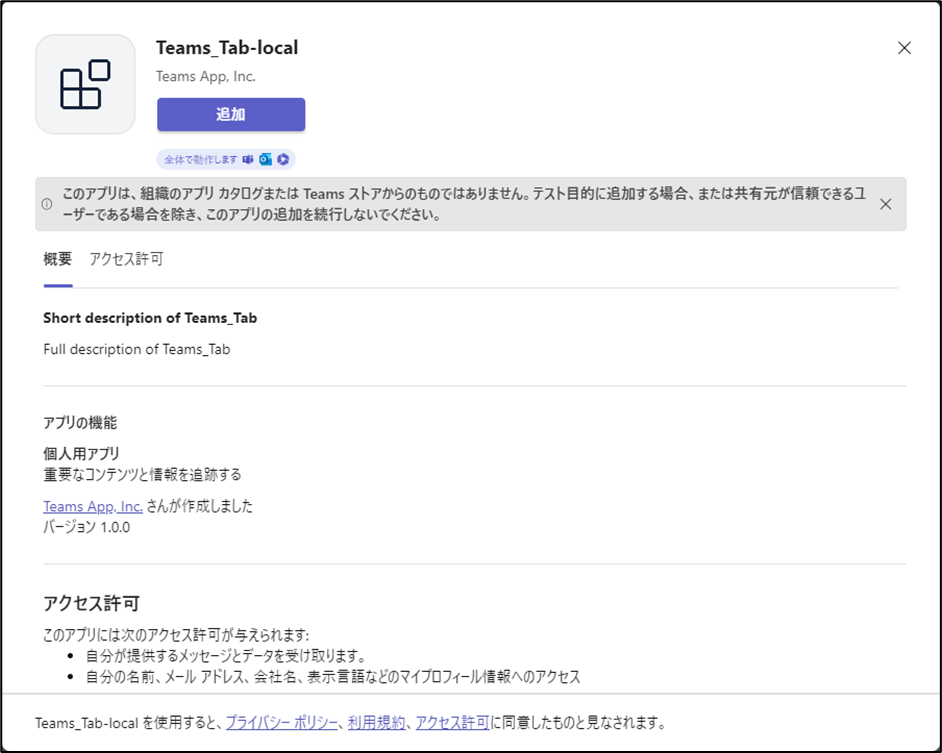
次に作成したTeamsタブアプリの追加画面が表示されるので、追加します。

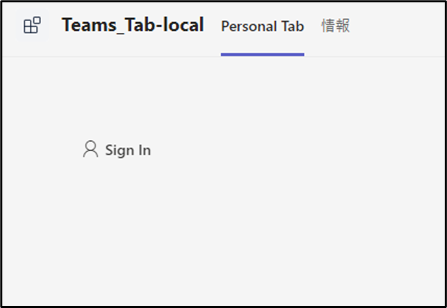
追加するとSign Inボタンのみ表示されるTeamsタブアプリが表示されます。

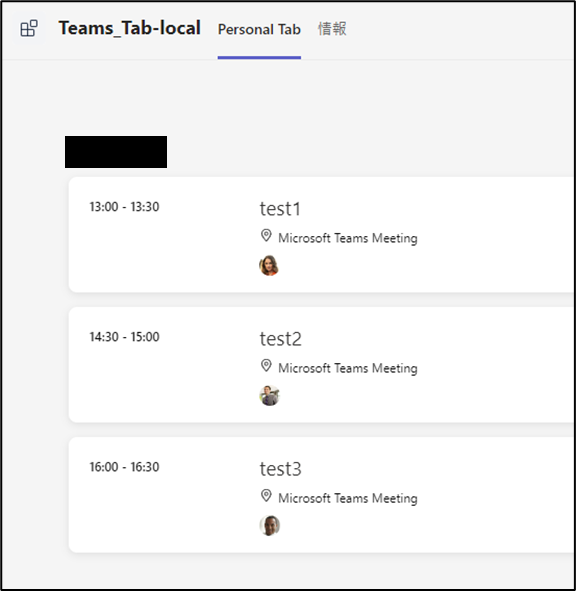
Sign Inボタンをtabauth画面がポップアップで表示され、認証できるとユーザーのプロファイルと直近の予定が表示されます。
※プロファイルの表示内容に個人情報が含まれるため、黒色に塗りつぶしていますが、黒色の箇所がプロファイルになります。

コンポーネントの表示内容はカスタマイズ可能です。
予定のコンポーネントのカスタマイズ方法は下記を参照してください。
参考:Microsoft Graph Toolkit の議題コンポーネント - Microsoft Graph | Microsoft Learn
Teamsタブアプリの公開
Teamsタブアプリの公開方法を説明します。
準備
まず、Temas ToolkitのENVIRONMENTに存在する環境を確認します。
※既存のdevを使用してもよいし、新しい環境を作成してもよいです。
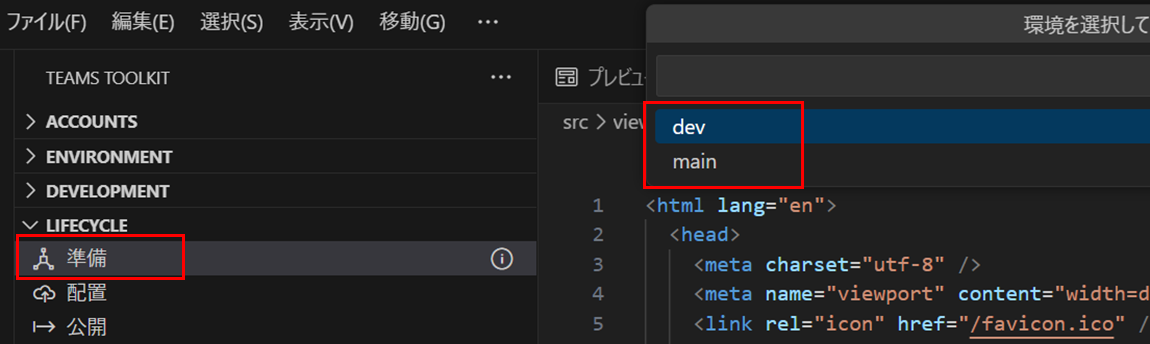
Temas ToolkitのLIFECYCLEから準備を押下し、環境を選択します。

サブスクリプションを選択します。
※表示されるサブスクリプションはACCOUNTSでAzureでサインインしたアカウントが所持しているサブスクリプションが表示されます。

リソースグループを選択します。

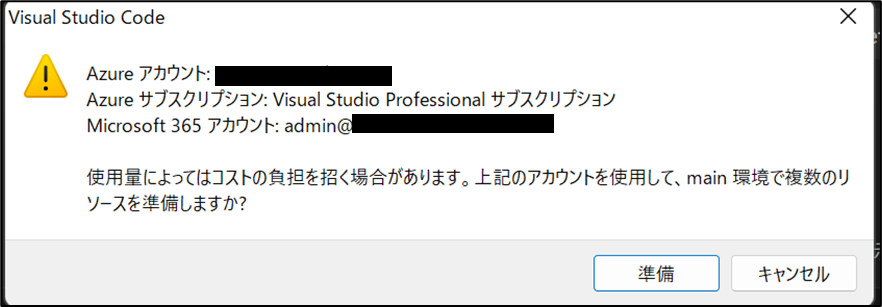
警告ダイアログが表示されるので、準備ボタンを押下します。

準備が完了すると指定したリソースグループにApp ServiceプランとApp Serviceが作成されます。
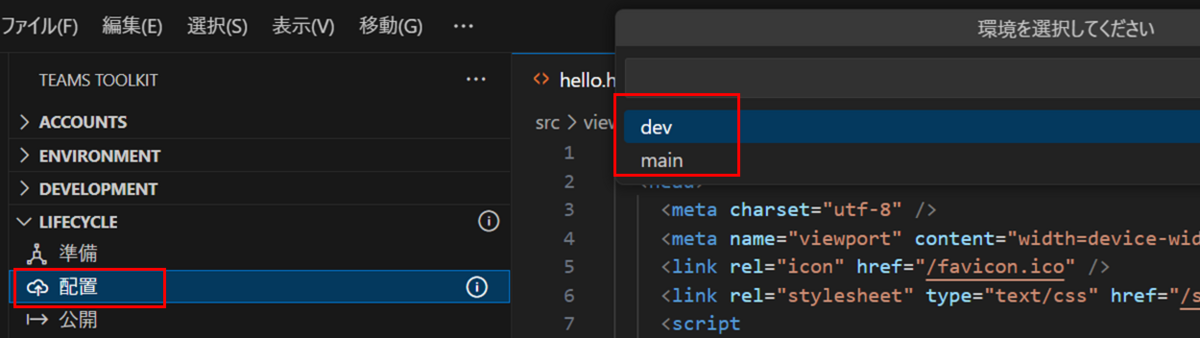
配置
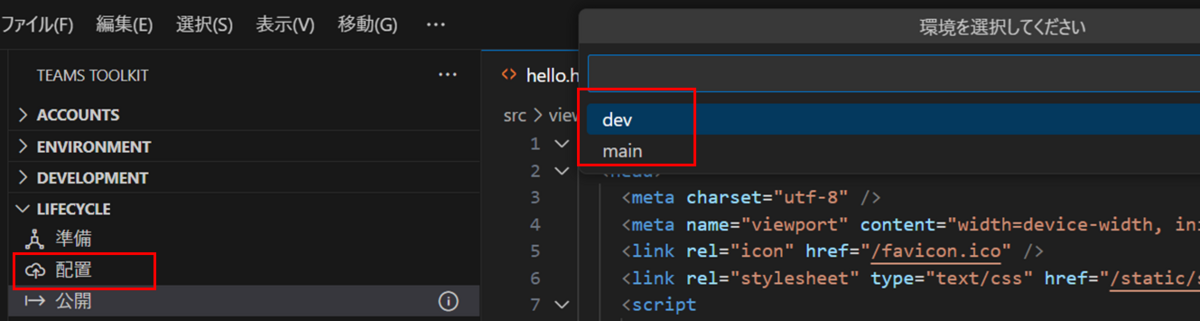
続いて、Temas ToolkitのLIFECYCLEから配置を押下し、環境を選択します。

警告ログが表示されるので、配置ボタンを押下します。

配置が完了すると、先ほど作成したApp ServiceにTeamsタブアプリがデプロイされます。
配置されたアプリのURLを確認して、事前に登録したAzure AD アプリのリダイレクトURLにアプリのURLを登録してください。
公開
最後にTemas ToolkitのLIFECYCLEから公開を押下し、環境を選択します。

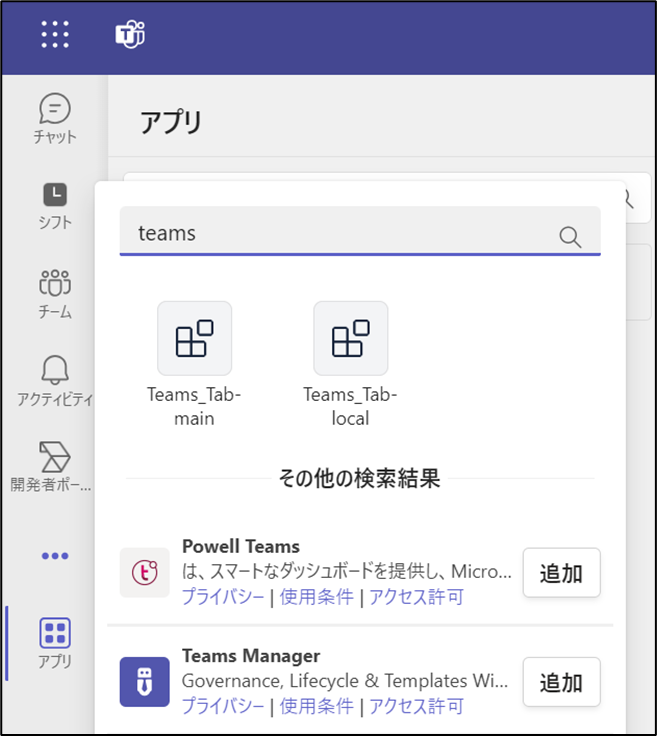
公開が完了したら、Teamsを開きます。
アプリからTeamsタブアプリを検索すると先ほど公開したアプリが表示されることを確認できます。

※mainが公開したもので、localがデバッグ実行時に登録されたものです。
まとめ
今回はMicrosoft Graph Toolkitを使用したTeamsタブアプリの開発について、説明しました。
Microsoft Graph Toolkitを使うことで、簡単にMicrosoft Graphにアクセスできることがわかりました。複雑な機能開発にはあまり向きませんが、シンプルな機能であれば簡単に開発できるので、ぜひ試してみてください。

