はじめに
Power AppsからPower Automateを呼び出して結果を受け取る場合に、複数の結果をまとめて受け取りたい(つまり配列として受けとった結果をコレクションに格納したい)ということがありました。
今回はその方法を調べてみたので解説したいと思います。
方法1 配列のまま返す
Power Automate側の設定
この場合は「応答」というコネクタを使います。(プレミアムコネクタです)
これを使うと配列をそのままPower Appsに返すことができます。
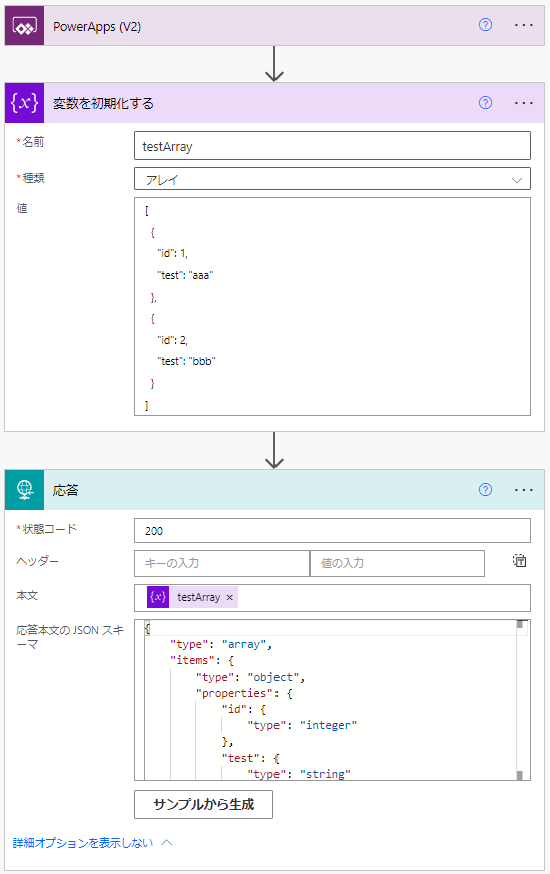
フローは以下のようになります。

「応答」コネクタではJSONスキーマを設定します。
(これを設定しないとPower Apps側で正常にコレクションに格納されませんでした)
{ "type": "array", "items": { "type": "object", "properties": { "id": { "type": "integer" }, "test": { "type": "string" } }, "required": [ "id", "test" ] } }
Power Apps側の設定
ボタンの「OnSelect」プロパティなどに以下の関数を書きます。
ClearCollect(testCollection1, [呼び出すフローの名前].Run())
こうするだけでコレクションに値が格納されます。

方法2 配列を文字列にして返す
Power Appsの実験的な機能でParseJSON 関数というものがあります。
これを使うとJSON 文字列からコレクションを作成することができます。
つまり、Power Automateから配列を文字列に変換して応答し、Power Apps側で受け取った文字列をコレクションに変換するという流れになります。
この方法だとプレミアムコネクタを使う必要がなくなります。
以下、具体的な手順を見ていきましょう。
Power Automate側の設定
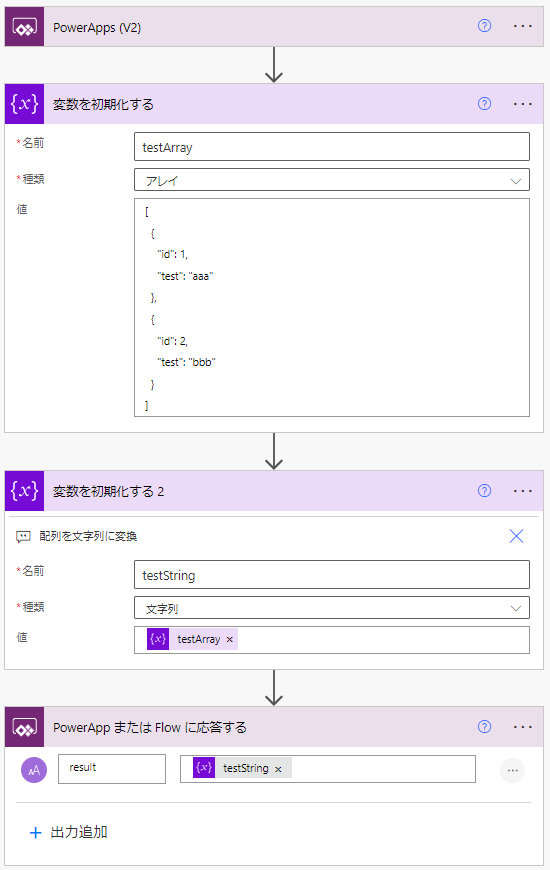
フローは以下のようになります。

配列(アレイ)を一旦文字列に変換して、それをPower Appsに返しています。
Power Apps側の設定
まずはPower AppsでParseJSON 関数を使えるように設定する必要があります。

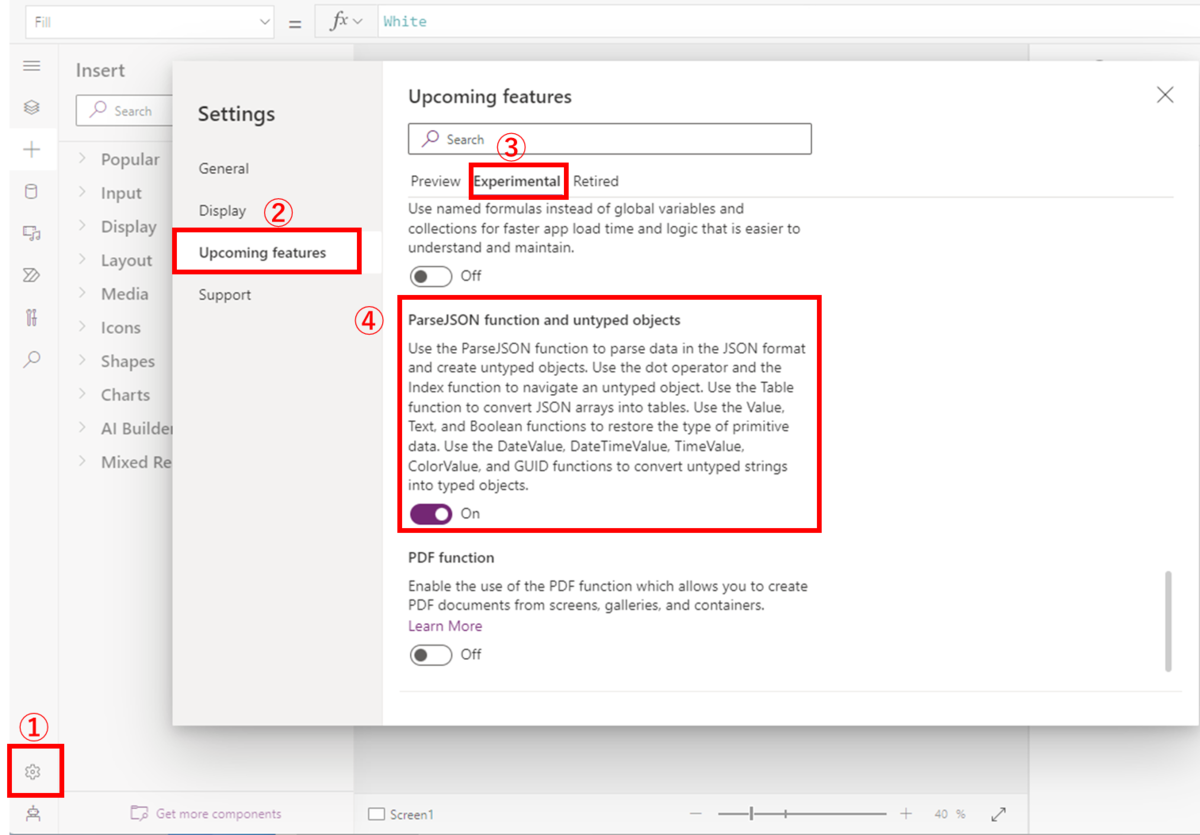
- ページ左下の歯車マークをクリックして設定画面を開きます
Upcoming featuresを選択しますExperimentalを選択しますParseJSON function and untyped objectsをOnにします
次に受け取ったJSON文字列を解析してコレクションに格納します。 ボタンの「OnSelect」プロパティなどに以下の関数を書きます。
ClearCollect(
testCollection2,
ForAll(
Table(ParseJSON('0111テスト2'.Run().result)),
//数値の場合はValue、文字列の場合はTextを利用
{id:Value(ThisRecord.Value.id),test:Text(ThisRecord.Value.test)}
)
);
ForAllの中の処理は以下のドキュメントを参考にしました。
実行するとコレクションは以下のようになりました。