はじめに
Azure Key Vaultを使うと、パスワード等をセキュアな環境で管理することができます。
Azure Key Vaultについての詳細は下記をご参照下さい。
今回は、Web Apps開発にAzure Key Vaultを活用する方法について説明します。
作業概要
Web Apps開発にAzure Key Vaultを活用するには、下記を実施します。
- Azure Key Vaultをデプロイする
- Azure Key VaultにWeb Appsの接続を許可する
- Web Appsの構成からアプリケーション設定を追加する
- Web Appsのソースコードで、上記3のアプリケーション設定を参照する
作業手順
Azure Portalにログインし、Azure Key Vaultを作成する

Azure Key Vaultを任意の設定でデプロイする

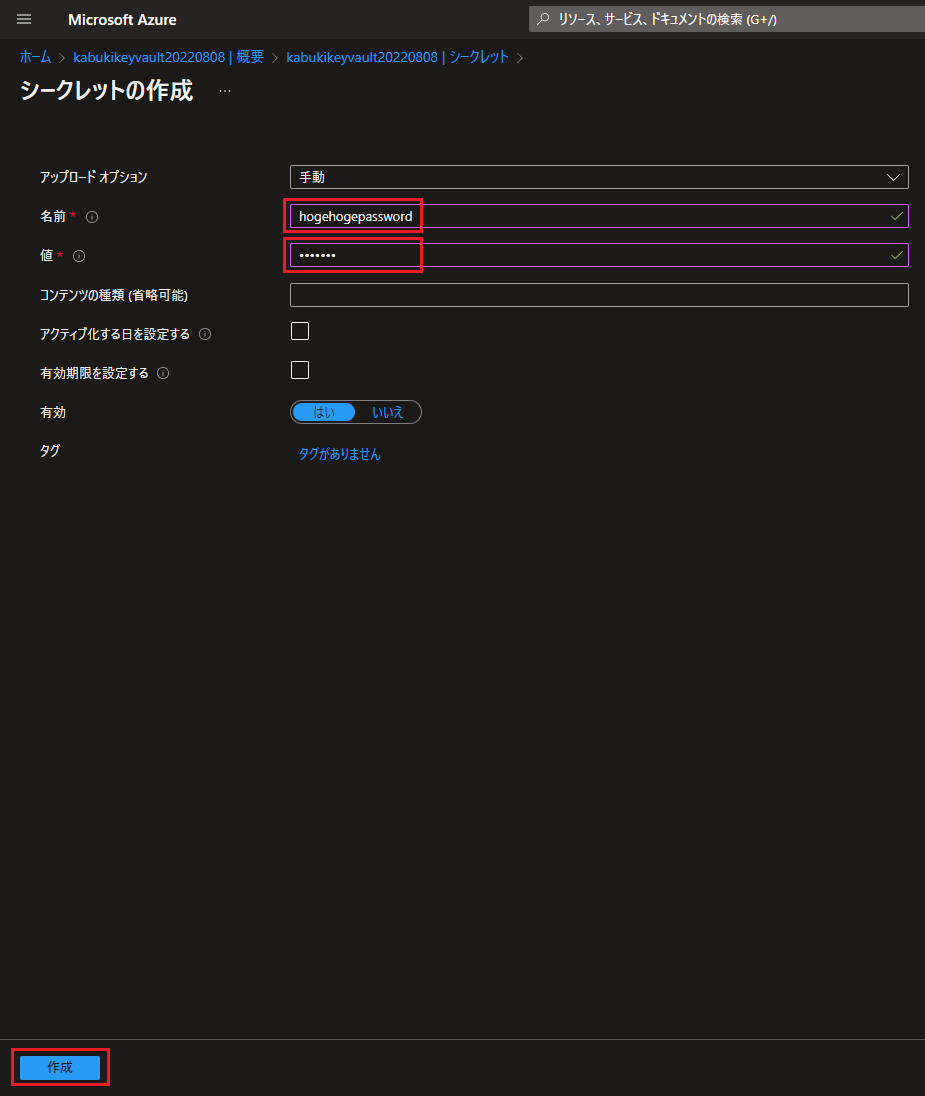
Azure Key Vaultのシークレットを生成する
今回は、試しにhogehogepasswordというパスワードを設定します。

シークレットの名称と値を設定する
名前にhogehogepassword、値にパスワードを設定します。(今回は、値に1234567を設定しました。)

作成したシークレットが表示されます。

作成したシークレットの識別子を確認する
シークレット識別子はWeb Apps側への登録に使用します。
※どこか安全な場所にコピーします。

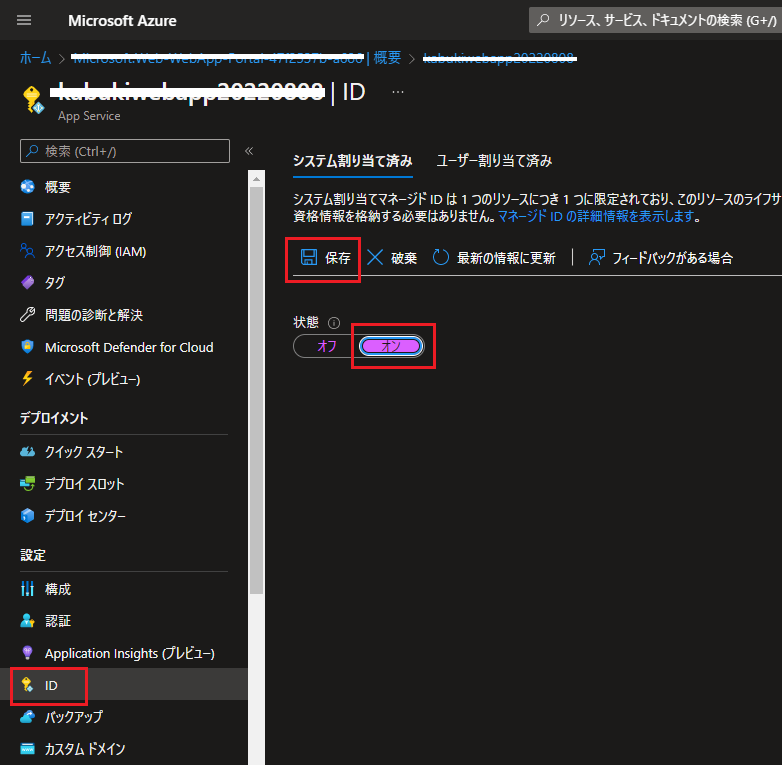
Web AppsのオブジェクトIDを取得する
Azure Key Vaultを活用したいWeb AppsのIDを選択し、オブジェクトIDを取得します。

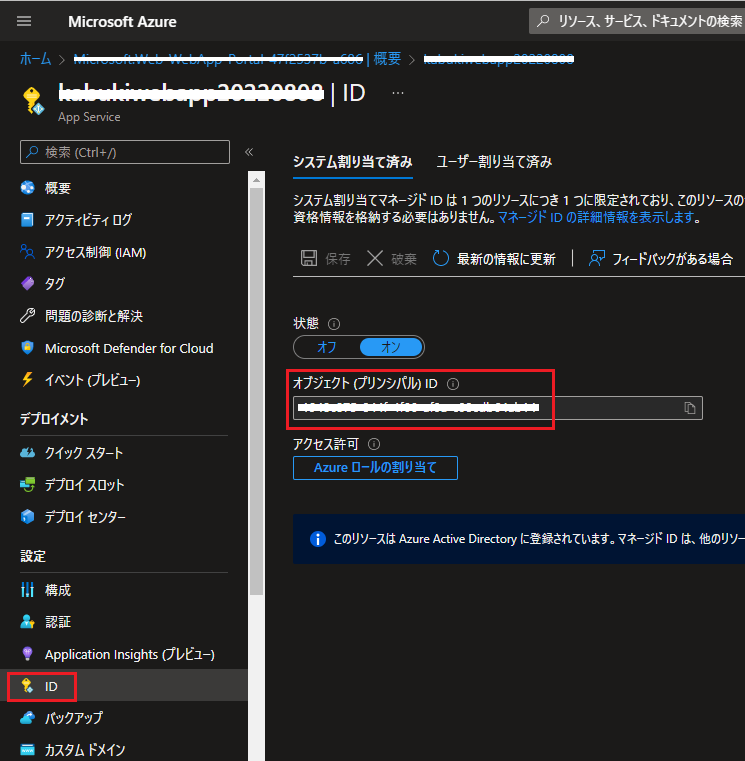
オブジェクトIDが表示されます。
※この後の検索で使用するので、オブジェクトIDもどこか安全な場所にコピーします。

Azure Key VaultにWeb Appsの接続を許可する
Azure Key Vaultのアクセスポリシーを選択し、アクセスポリシーの追加を押します。

今回は、シークレットの管理を選択します。(シークレットの項目が読めれば良い)
プリンシパルの選択からオブジェクトIDを検索します。

Web AppsのオブジェクトIDを検索し、選択ボタンを押します。
※先ほどオブジェクトIDを取得したWeb Appsが表示されていることを確認します。

プリンシパルの選択の欄にWeb AppsのオブジェクトIDが表示されていることを確認し、追加ボタンを押します。

アクセスポリシーの欄にWeb Appsの名称が表示されていることを確認し、保存ボタンを押します。

Web Appsの構成からアプリケーション設定を追加する

アプリケーション設定の値は、下記の書式で記述します。
Azure Key Vaultで確認したシークレット識別子を SecretUri の箇所に記載します。
@Microsoft.KeyVault(SecretUri=https://xxxxx.vault.azure.net/secrets/hogehogepassword/xxxxxxxxxxxxxxxxxxxxxxxxxxxx)

登録したアプリケーション設定が表示されていることを確認し、保存ボタンを押します。

Web AppsからKey Vaultのシークレットにアクセスした結果が表示されます。
ソースの欄にキーコンテナーの参照と表示され、緑色のチェックマークが点灯していれば接続に成功しています。

Web AppsからKey Vaultへの接続には若干、タイムラグがあるようです。
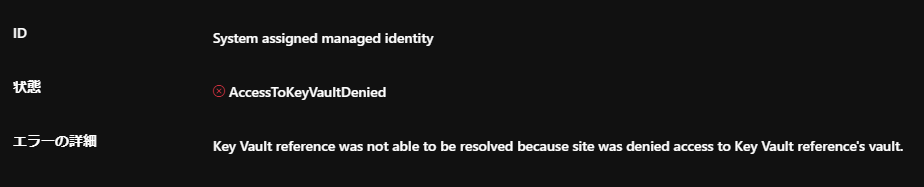
アプリケーション設定を行った直後には、下記のエラーが出ることがあります。
しばらく待つと、改善します。(改善しない場合は、設定内容を確認して下さい。)

Web Appsのソースコードで、アプリケーション設定を参照する
Blazorのソースコードを下記に記載します。(適当ですが)
Microsoft.Extentions.Configurationを使用して、Web Appsのアプリケーション設定に保存した hogehogepassword の内容を取得します。
@page "/"
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
<h1>hogehogepassword: @hogehogepassword</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
@code{
public static string hogehogepassword;
protected override async Task OnInitializedAsync() {
hogehogepassword = Configuration["hogehogepassword"];
}
}
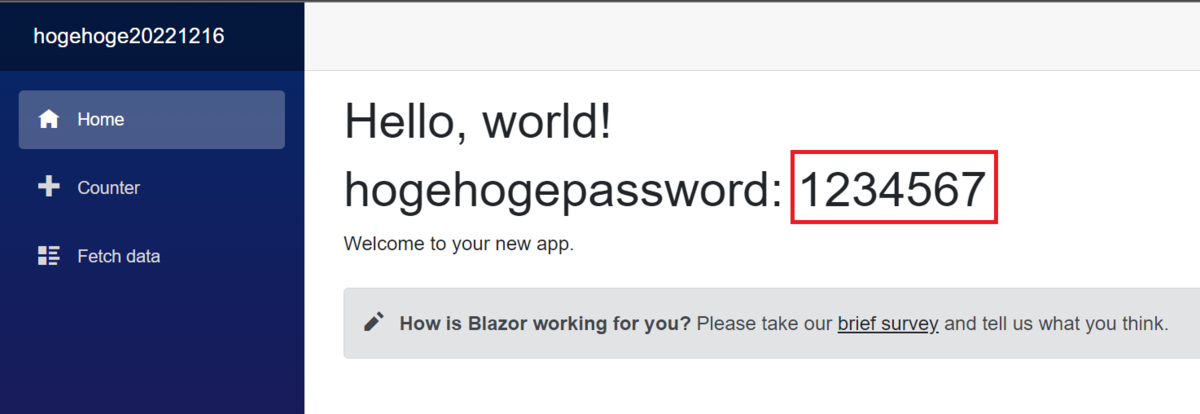
Web Appsの実行結果です。
hogehogepasswordに保存した 1234567 という文字が表示されました。

まとめ
Azure Key Vaultを使用して、Web Apps開発に必要なパスワードの管理を行う事ができました。
Azure Key Vaultを使用すれば、パスワードの管理は管理者のみに行わせることができます。
ソースコードにパスワードを記述する必要もないので、安全です。
Web Appsの開発者は、ソースコードを変更しなくてもパスワードの更新などに対応できるので大変便利です。

