本記事では React + ASP.NET Coreのテンプレートの内容についてご紹介していきます。
ASP.NET Coreを使用してSingle-Page Application(以下、SPA)を作りたい方は参考にしてみてください。
Visual Studio SPA テンプレートについて
ASP.NET Core updates in .NET 8 Preview 7 - .NET Blog
に記載の通り、2023/8/8にSPAの新しいVisual Studioテンプレートがプレビューとして公開されました。
ASP.NET CoreのバックエンドプロジェクトにAngular、ReactまたはVueが統合されたプロジェクトとなります。
.NET8とVisual Studio17.8で推奨されるSPAテンプレートとなりました。
Visual Studio SPA テンプレートの特徴
本テンプレートの特徴としては以下が挙げられます。
- フロントエンドとバックエンドのプロジェクトが分離
- マシンにローカルにインストールした最新のフロントエンドフレームワークのバージョンに対応
- JavaScriptビルドツールを.NETビルドと統合
- npm 依存関係管理 UIの追加
- ホットリロードが搭載(.NET 8)
- Vite を採用
- プロジェクトのビルドや実行、サーバーの起動や更新が高速に
開発環境
- Visual Studio 2022 Version 17.8.3
新規プロジェクトの作成
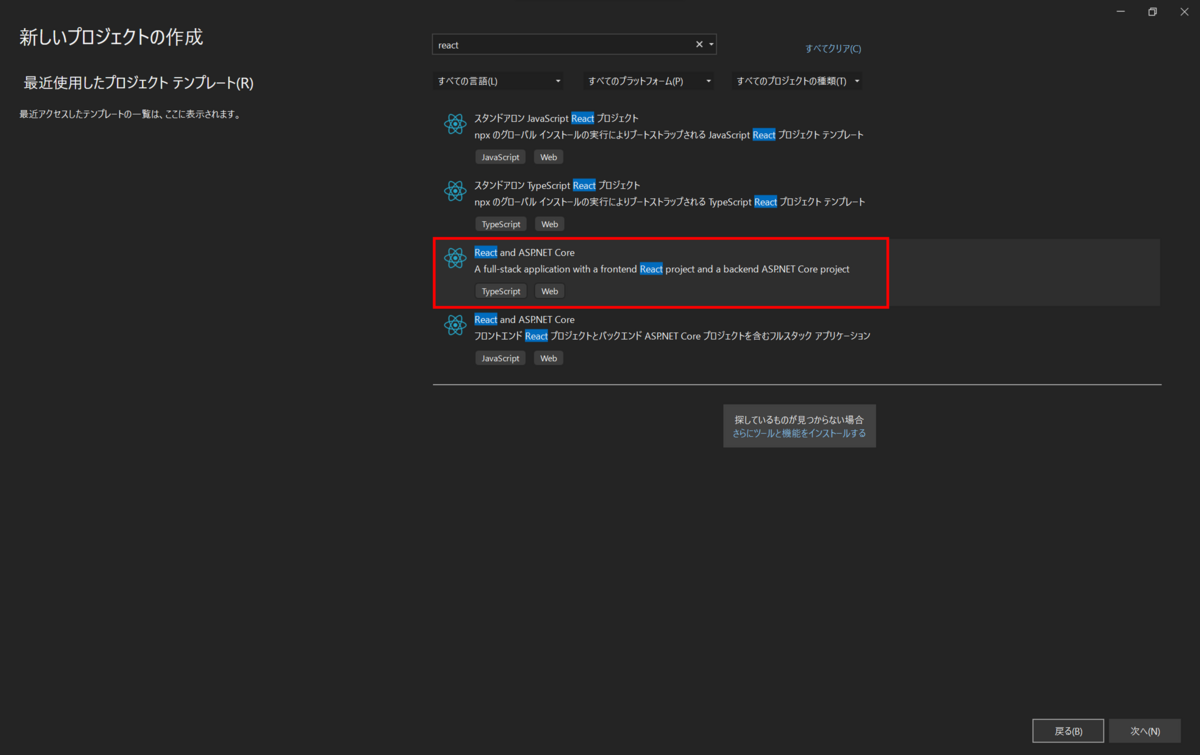
新しいプロジェクトの作成にてテンプレートの検索バーで「react」と検索すると、以下のテンプレートが表示されます。
- スタンドアロンのReactプロジェクト(JavaScript/TypeScript)
- ASP.NET Coreを使用したプロジェクト(JavaScript/TypeScript)
今回は後者の「React and ASP.NET Core(TypeScript)」を選択します。

ソリューション名は「MyReactApp」、フレームワークは「.NET 8.0」を選択してプロジェクトを作成します。
ディレクトリ構成について
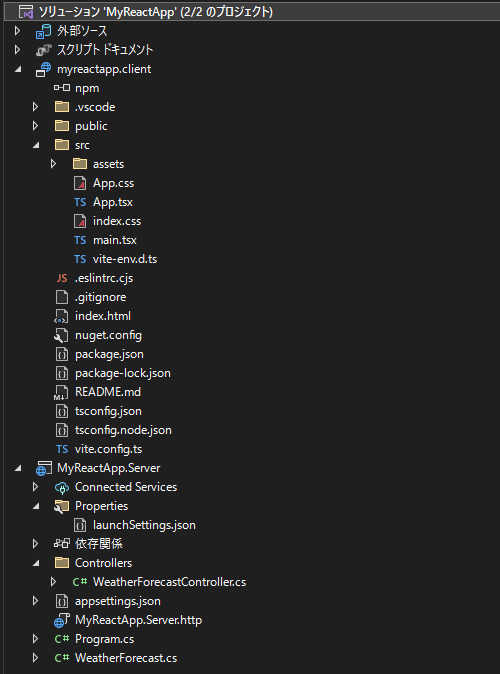
プロジェクトを作成するとディレクトリ構成は以下のようになっています。
主な項目について説明していきます。

| 項目 | 説明 |
| myreactapp.client | フロントエンドを構成するプロジェクトファイル |
| src | フロントのアプリケーションの主要なソースコードを格納。 |
| eslintrc.cjs | ESLint 用の設定ファイル |
| index.html | レイアウトの大元となるファイル |
| nuget.config | Nugetの振る舞いを制御するファイル |
| package.json | インストールするパッケージが記述されたファイル。 npm installで記述されたパッケージをインストールできる。 |
| tsconfig.json | TSファイルをJSファイルにコンパイルするための設定ファイル |
| vite.config.json | VIte 用の設定ファイル |
| MyReactApp.Server | バックエンドを構成するプロジェクトファイル。 フロントから呼ばれるAPI等を格納しておく。 |
| Properties/launchSettings.json | デバッガーからプログラムを起動する際の起動プロファイルを定義。 |
| Controller | APIを格納したController |
| WeatherForecastController.cs | WeatherForecastに関するAPI |
| appsettings.json | アプリの構成情報を管理できる。 キーと値で定義し、値を取得できる。 |
| Program.cs | アプリケーションのスタートアップコードが入っている。エントリポイント。 |
| WeatherForecast.cs | WeatherForecast APIで使用するモデルクラス |
プロジェクトの実行
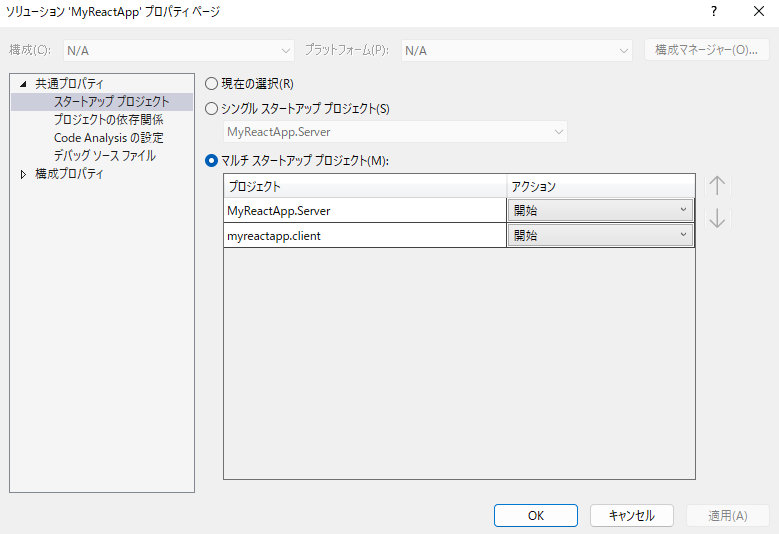
プロジェクトを実行するとデフォルトで「MyReactApp.Server」、「myreactapp.client」の2つのプロジェクトを同時に起動するよう設定してあります。
これは、clientでフロント側、Serverでサーバー側の役割を担っているためです。
clientだけ起動した場合は、アプリ画面が表示されますが、APIの実行ができなくなります。

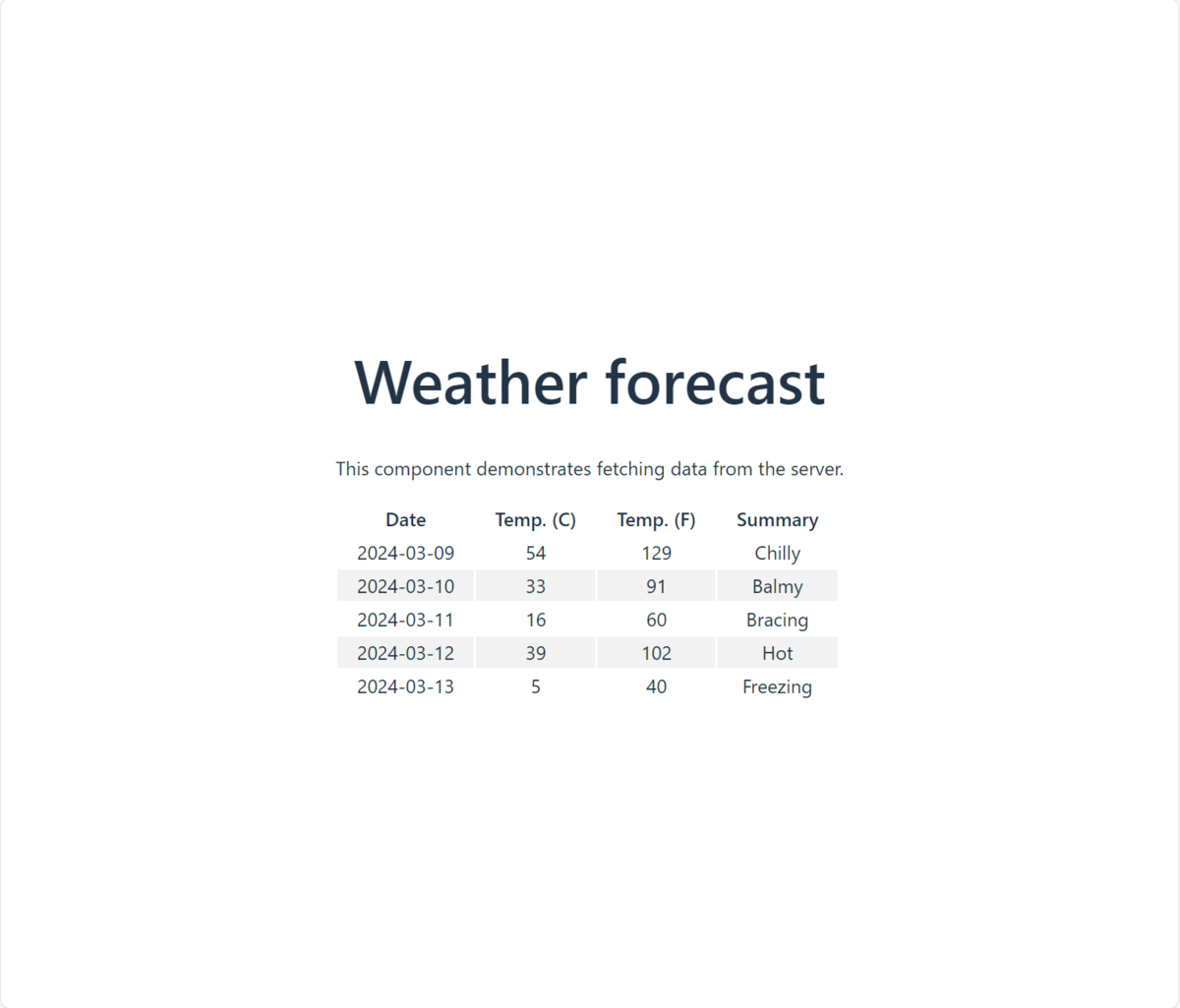
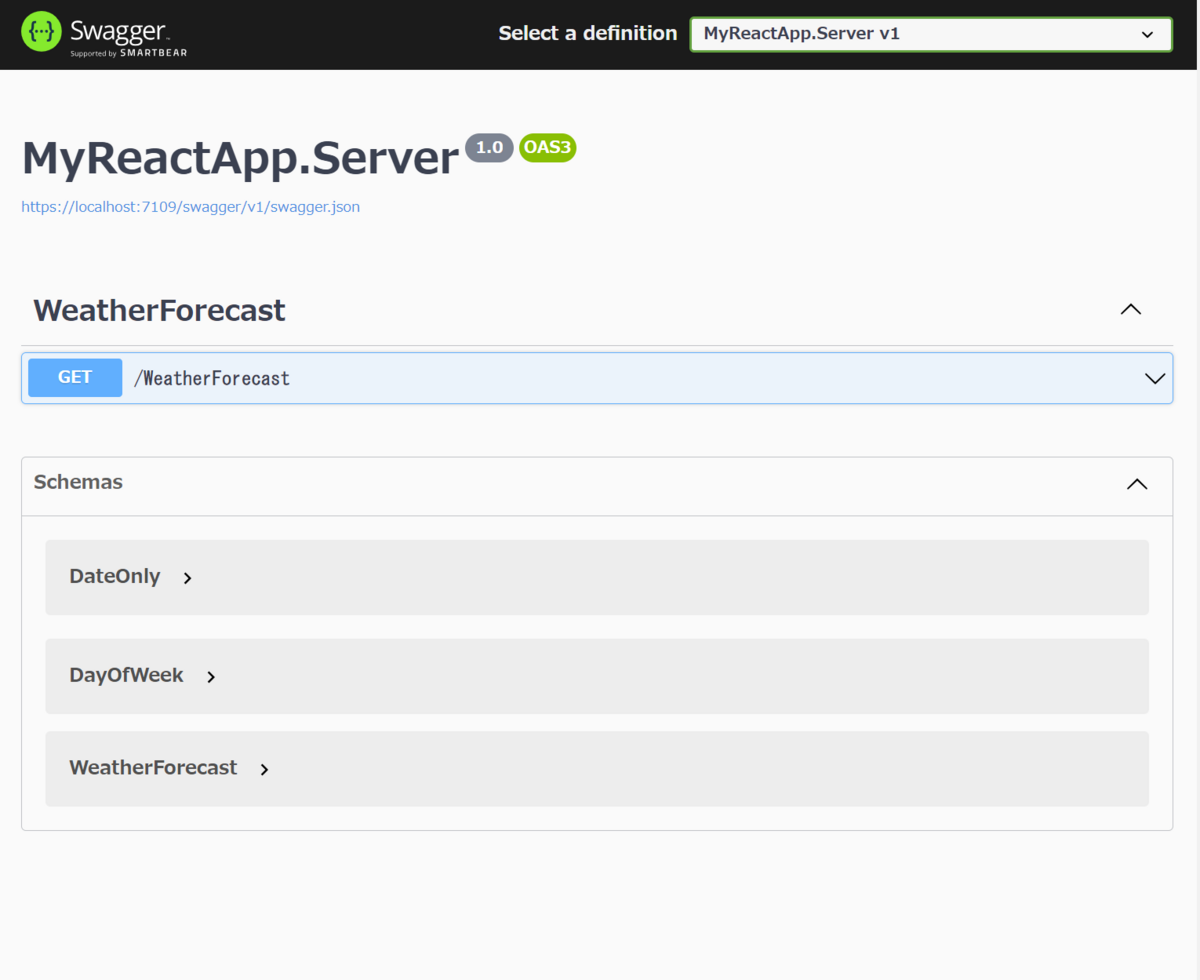
実行に成功すると2つの画面が表示されます。

こちらは、Swaggerの画面でController配下に配置したAPIの一覧が表示されます。
デフォルトでSwaggerを表示するための設定がされています。
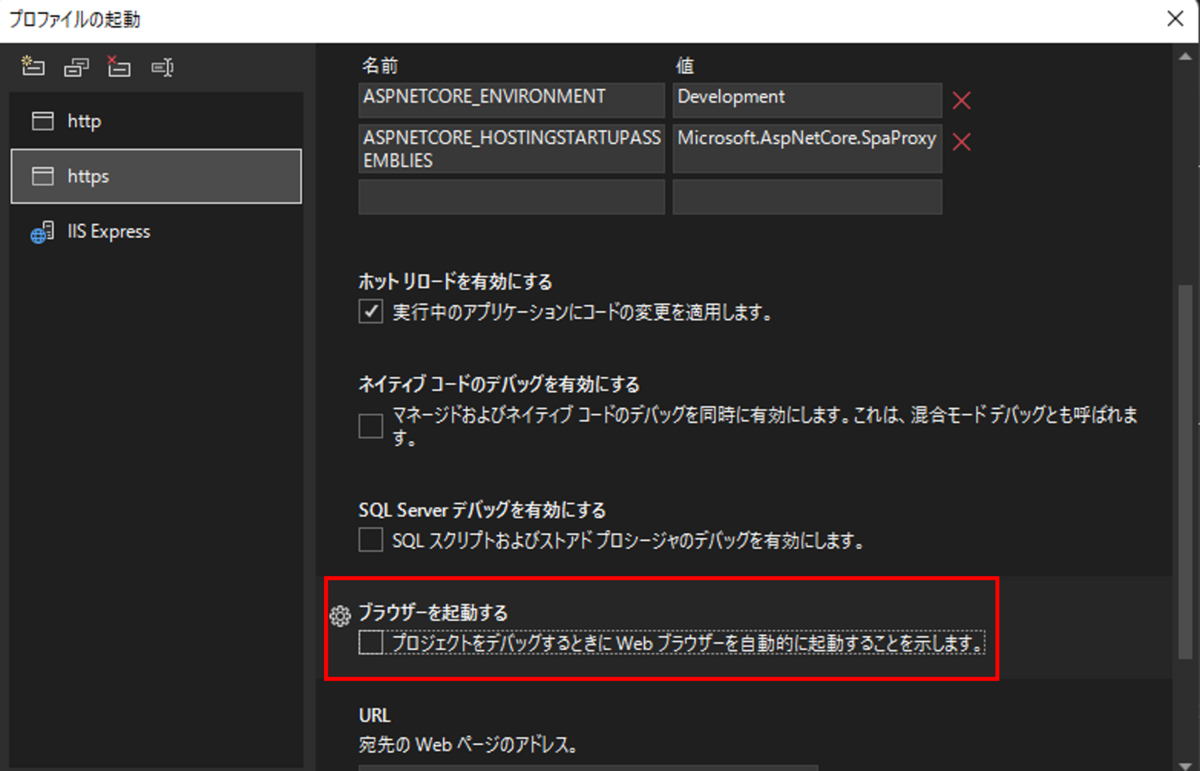
※Swaggerのウィンドウを開きたくない場合
- 「MyReactApp.Server」プロジェクトを右クリックし、「プロパティ」を選択
- 「デバッグ」>「全般」内の「デバッグ起動プロファイルUIを開く」を押下
- httpsを選択して、「ブラウザーを起動する」のチェックを外す

おわりに
今回はReact + ASP.NET Coreのテンプレートについての簡単な説明と実行方法についてご紹介しました。
Visual Studioのテンプレートを使用することで、プロジェクトの基盤となる部分は自動で作成してくれるため、効率的に開発を行うことができます。
SPAの開発でバックエンドにASP.NET Coreを使用したい場合は、本テンプレートを候補の一つにしてみてはいかがでしょうか。

