はじめに
Power Appsでは、標準で用意されたコントロールを利用して、簡単にPower BIで作成したレポート(ダッシュボード、タイル)をPower Apps内に表示させることが出来ます。
今回はその方法の紹介と、コントロールを使用してPower BIレポートを表示させる際の注意点について紹介したいと思います。
方法
Power BI内での操作
1.Power BIでレポートを作成し、保存したいワークスペースに発行します。
※ここでは、Power BIでレポートを作成する方法については省略します。
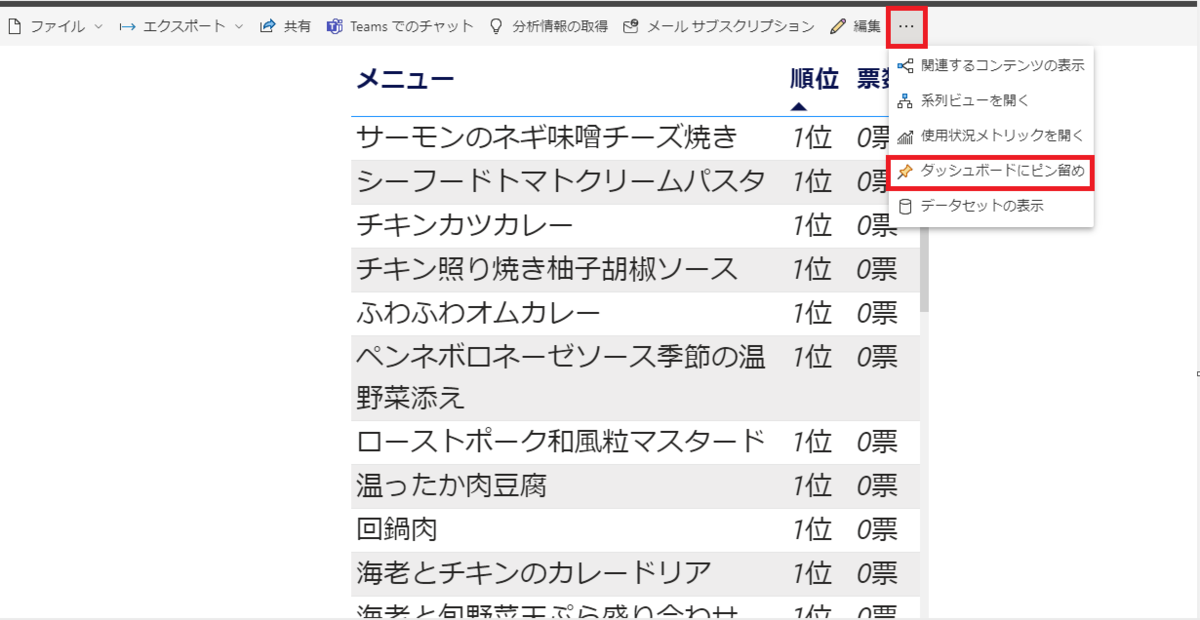
2.Power Appsに表示させたいレポートを開き、上のバーにある「…」から「ダッシュボードにピン留め」をクリックします。

3.新しいダッシュボードを選択し、ダッシュボード名を入力、「最後にライブにピン留めをする」をクリックします。
(既にダッシュボードがある場合は、既存のダッシュボードを選択してピン留めします。)

以上でPower BI内での操作は終了となります。
Power Apps内での操作
1.Power Appsでキャンバスアプリを作成します。
※ここではキャンバスアプリの作成方法については省略します。
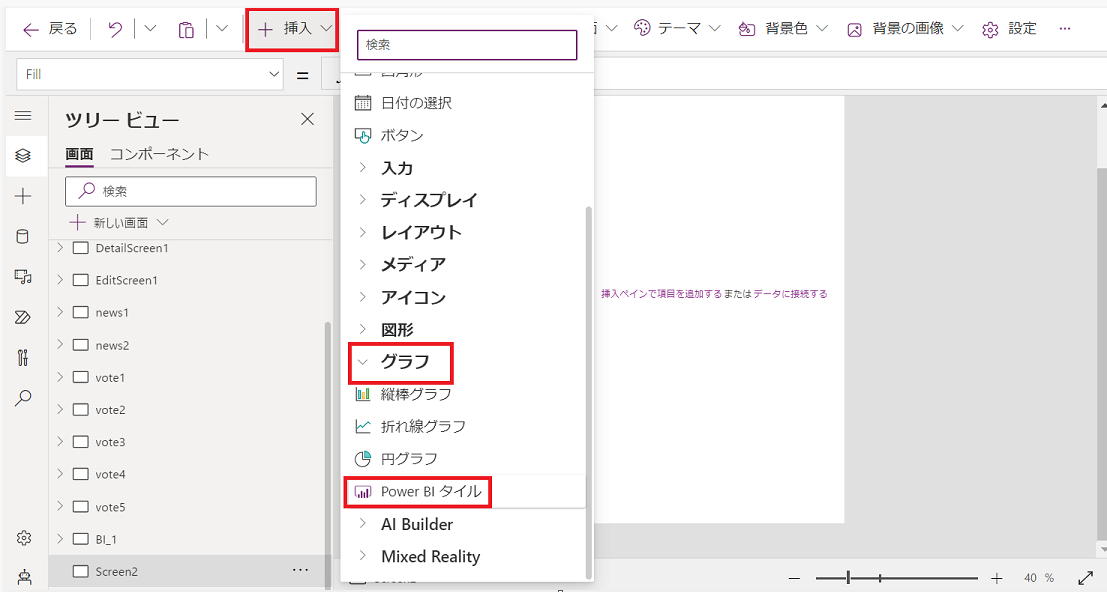
2.「挿入」から「グラフ」を選択し、「Power BIタイル」をクリックします。

3.データを選択する画面で「ワークスペース」「ダッシュボード」「タイル」をそれぞれ選択します。

以上で設定は完了となります。
ここで表示させたダッシュボードの操作はPower Apps上からも可能となっています。
注意点
ここまではPower AppsとPower BIの連携の流れを簡単に紹介しました。
ここでは私が実際に設定する上で躓いたポイント等、設定時の注意点について解説していきます。
Power BIでダッシュボードにピン留めする際の注意点
これまで説明した方法は、レポート全体を「ダッシュボードにピン留め」する方法です。
Power BIではその方法以外に作成したビジュアル単位で「ダッシュボードにピン留め」することが出来ます。
ビジュアル単位でダッシュボードにピン留めする方法
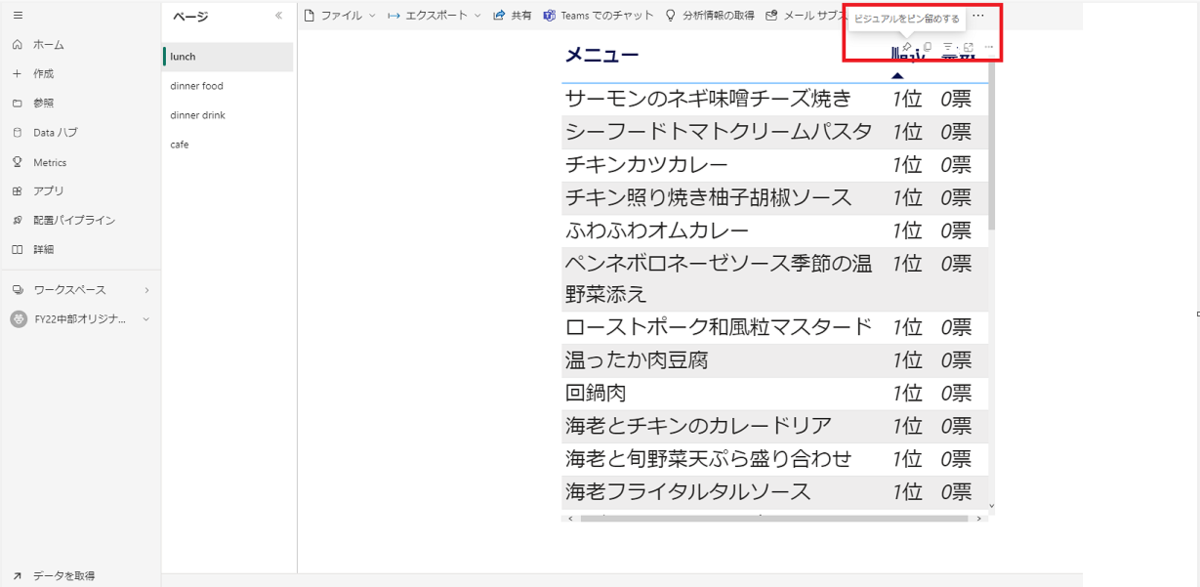
レポート上のビジュアルにカーソルを合わせた状態で表示させる「ピンマーク」をクリックすることでビジュアル単体で「ダッシュボードにピン留め」することが出来ます。

しかし、この方法ではPower Apps内の「Power BIタイル」から「タイル」を選択することが出来ません。
Power Appsで「Power BIタイル」から「タイル」を選択できない場合の表示方法
かなり制約はありますが、例外的にPower Apps内の「Power BIタイル」から「タイル」を選択することが出来ない場合でも、「Power BIタイル」を利用してPower Apps上に表示させる方法があります。ここではその方法を紹介します。
Power Appsの「Power BIタイル」の詳細設定から「TileUrl」プロパティ(タイルを選択した際は自動で反映される項目)を手動で設定します。

ここで設定する値は以下となります。
https://msit.powerbi.com/embed?dashboardId=<DashboardID>&tileId=<TileID>
次に<DashboardID>と<TileID>の取得方法を説明します。
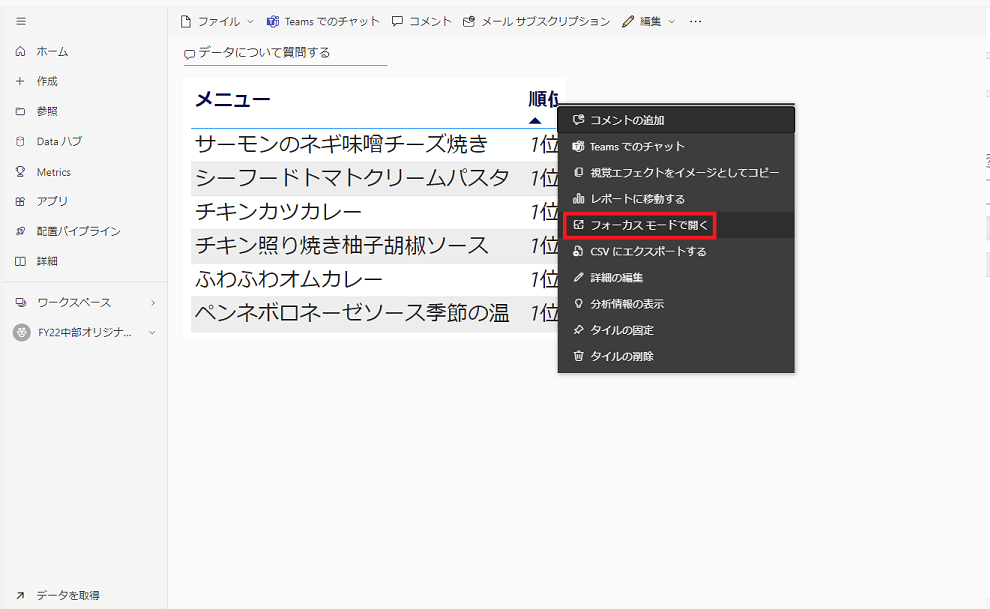
1.ビジュアル単位でピン留めしたダッシュボードを開き、表示させたいタイルから「フォーカスモードで開く」を選択します。

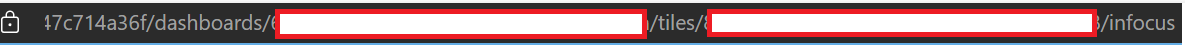
2.「フォーカスモードを開く」から表示されたタブ上のURL欄からそれぞれ値を取得することが出来ます。

<DashboardID>はdashboards/と/tilesで囲まれた値
<TileID>はtiles/と/infocusで囲まれた値
以上を設定することで、Power Apps上に表示させることが出来ます。
この方法の特徴は設定する<DashboardID>と<TileID>を変数に入れることで、一つの「Power BIタイル」から複数のタイルを表示させることが出来るようになる、という点です。
しかし理由は不明ですが、この方法で表示した場合、PowerBIからデータを取得するまでの読み込み時間が非常に長くなり、本来の方法で自動で「TileUrl」が入力された方法だと読み込むまで約5秒ほどで完了するのに対し、5分~30分程時間がかかるため実用的ではありません。
更に、レポート全体をピン留めした場合はデータが更新された際の情報が反映されますが、ビジュアルのピン留めではダッシュボード上のタイルはピン留め時点の情報で固定されデータの更新が反映されません。
以上のことから、固定されたデータを表示させたい場合は今回紹介した手動設定の方法も良いかもしれませんが、基本的には規定の方法で行うことを推奨します。
モバイル端末での使用するキャンバスアプリを利用している際の注意点
Power Appsのキャンバスアプリをモバイル端末の型で作成する際の注意点を解説します。
Power BIレポートとPower Appsキャンバスアプリの型の問題
Power BIでは基本的な設定で、レポートのキャンバスサイズがPC画面に合わせて16:9の比率に設定されています。
Power Appsで作成したアプリの型がタブレットであれば、問題ありませんが、モバイル端末用の型でアプリを作成している場合、Power BIで作成したレポートをそのまま表示させた場合、以下の様に画面表示の比率が歪になります。

Power BIにはモバイルレイアウトという機能が存在しますが、この機能はあくまでPower BIをモバイルアプリから開いた場合の表示形式を設定するものであり、この問題の解決は出来ません。
この問題を解消するためには、Power BIから手動でレポートの型の比率を編集する必要があります。
Power BIレポートのキャンバス型の編集方法
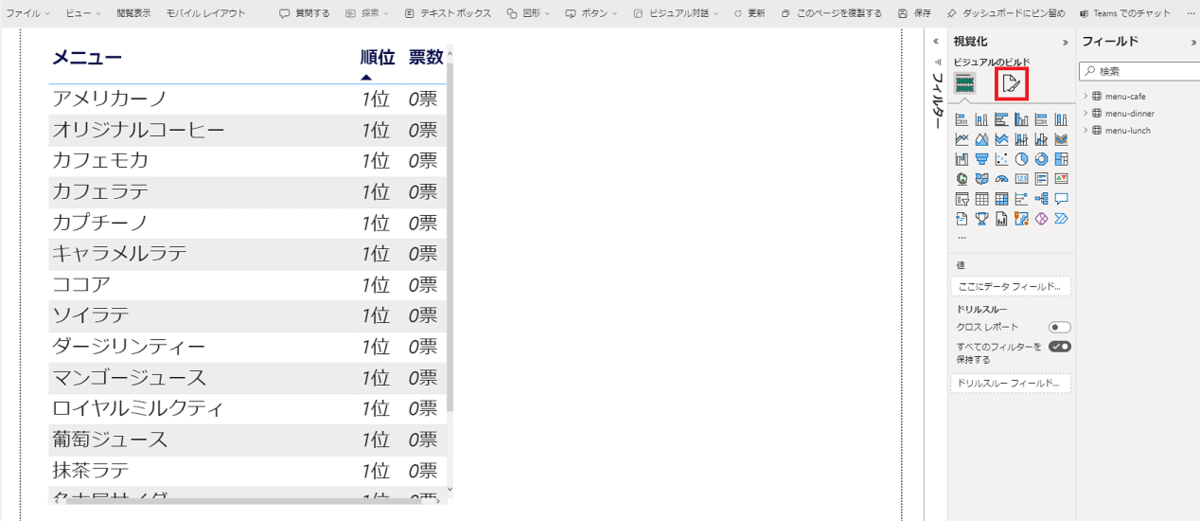
1.Power BIでレポートの編集画面を開き、画面右にある「視覚化」内の赤枠部分をクリックします

2.次に「キャンバスの設定」から、型を編集します。

型は標準では「16:9」となっていますが、これを「カスタム」に変更し、高さと幅をそれぞれ編集します。
作成するキャンバスアプリの仕様に合わせて、値を設定します。
私がモバイル型のアプリを作成した際の個人的なおすすめな値は以下となります。
高さ:650~700
幅:600
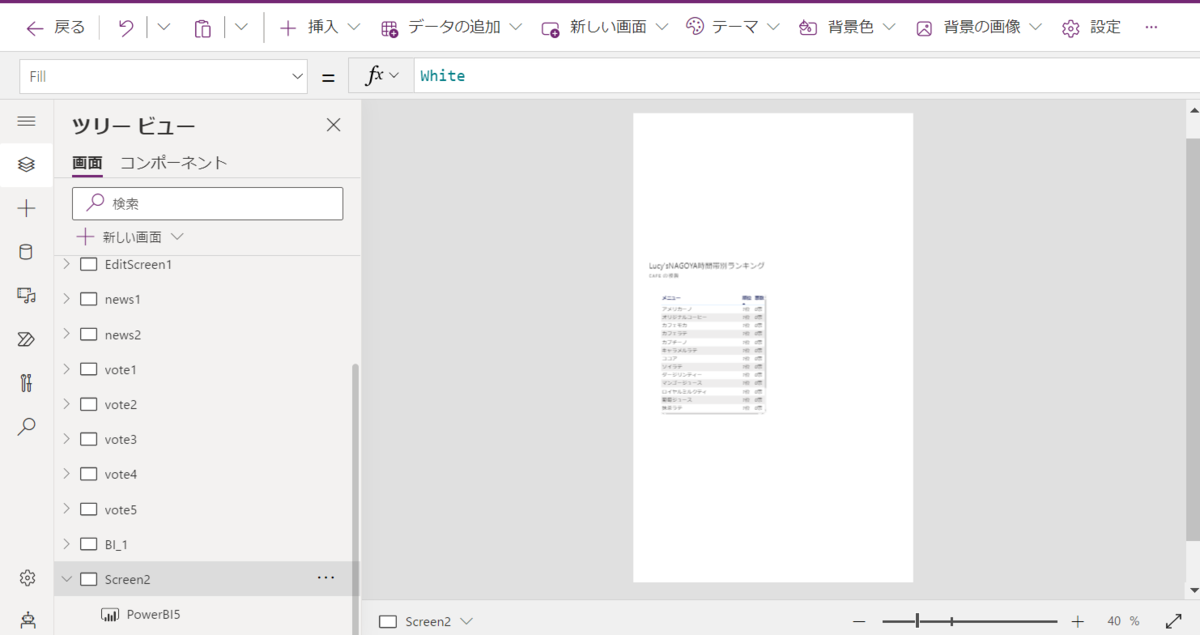
3.型の編集を行った後、再度PowerAppsで表示させます。

以前の画像から、色々と編集を加えたものとなりますが、キャンバスアプリの型に合わせてレポートの型も編集することにより、見やすい画面を作成することが出来ました。
最後に
今回は、Power Apps内にPower BIレポートを表示する方法と注意点について解説しました。
標準で用意されているコントロールから出来るということで、かなり簡単にPower AppsとPower BIの連携を行うことが出来ます!
今後、Power BIで作成したレポートを活用する際や、Power Appsでキャンバスアプリを作成する際は是非参考にしてみてください。

坂井 颯斗(日本ビジネスシステムズ株式会社)
中部HC部に所属。現在はIoTシステムの保守作業とPowerPlatformのQA対応を行っています。 最近クラフトビールにハマっています。HazyとベルジャンIPAがお気に入りです。
担当記事一覧